JavaScript的強大之處在於它可以操作網頁上的所有元素,像是你可以運用JavaScript新增HTML元素,或套用CSS樣式。例如前面我們所講述的hide()方法,可以將元素的CSS屬性設為display:none,而show()方法則相反。
$('').hide(); //隱藏元素
$('').show(); //顯示元素
$('h1') //指定h1標籤元素
$('#id') //指定id元素
$('.class') //指定class元素
$('.class p') //指定class元素裡的p標籤元素
在下載jQuery時,目前有三個版本,分別為1.x、2.x和3.x。你可以點選"Browser Support"以查看三者之間的差異,以及它們支援的瀏覽器。"compressed"版本的程式碼經過壓縮,因此文件大小較小,而"uncompressed"版本則未經過壓縮。
這裡我們選擇compressed進行下載,版本依照你的需求可自己選擇。下載jQuery後,在之前建立用來練習的資料夾裡,再新增一個名為"JS"的資料夾並將下載的jQuery文件放在裡面。然後新增一個"script.js"檔案,以編寫jQuery程式碼。接著在"index.html"裡,將jQuery的引入程式碼放在<body>的最後,首先載入minified文件,然後再載入script.js,確保順序正確!jQuery文件應該優先載入!!
<script src="./js/jquery-3.7.1.min.js"/>
$().slideUp(1500); // 在1500毫秒內,以滑動的方式,逐漸讓元素不見
$().slideDown(); // 以滑動的方式逐漸顯示元素
$().fadeOut(); // 淡出元素
$().fadeIn(); // 淡入元素
這四個都是結由改變CSS樣式來實現的動畫效果喔!其中slideUp()和slideDown()是改變元素區塊的padding,fadeOut()和fadeIn()是改變元素的opacity透明度。
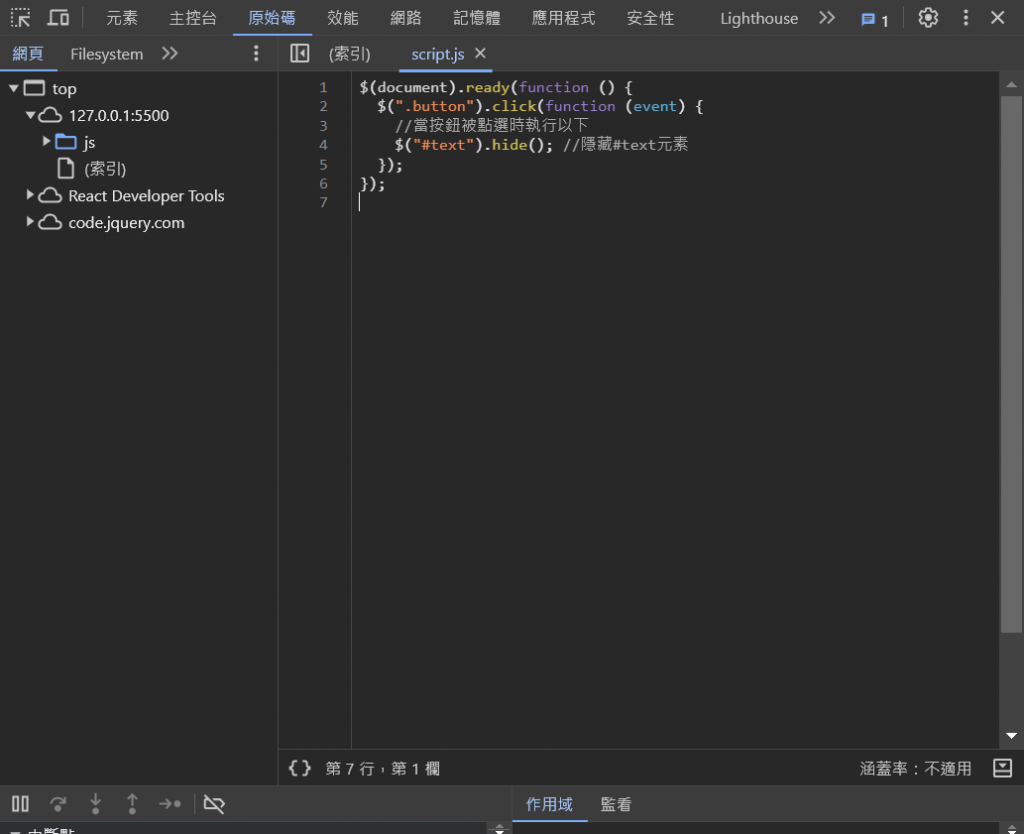
打開script.js並在裡面撰寫:
$(document).ready(function(){
// 這段是用來確保瀏覽器在載入JQ後(讓你的網頁有JQ的功能),才執行裡面的內容,JQ一定要寫在這裡面喔!!
});
要確保網頁已成功載入jQuery,你可以使用以下程式碼來隱藏元素並檢查是否成功:
$(document).ready(function(){
$(' ').hide(); // 如果隱藏成功,則表示jQuery已成功載入!
});
HTML:
<input type="button" class="button" value="隱藏">
<h1>標題</h1>
<p id="text" class="text">點按鈕後會隱藏至些文字</p>
JQ:
$(document).ready(function(){
//當按鈕被點選時執行以下,event是事件處理器,它會記錄使用者的所有行為
$('.button').click(function(event){
$('#text').hide(); //隱藏#text元素
});
});
$(document).ready(function(){
$('.button').click(function(event){
$('#text,h1').toggle(); //按了按鈕後判斷有沒有顯示元素,沒有就顯示,有就隱藏
});
});
css:
.text{
display: none;
}
HTML:
<input type="button" class="button" value="留言">
<div class="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
<input type="submit" value="送出">
JQ:
$(document).ready(function(){
$('.button').click(function(event){
$('textarea').slideDown(3000); //打開
$('textarea').slideUp(3000); //關閉
$('textarea').slideToggle(3000); //雙向slide
});
});
css:
.text{
display: none;
}
HTML:
<input type="button" class="button" value="留言">
<div class="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
<input type="submit" value="送出">
JQ:
$(document).ready(function(){
$('.button').click(function(event){
$('textarea').fadeIn(3000); //淡入
$('textarea').fadeOut(3000); //淡出
$('textarea').fadeToggle(3000); //自動判斷
});
});
但這無法過度使用,太多可能會影響網頁效能!我們也可以藉由配合CSS來實現功能,比較不耗效能,方法在下一點。
CSS:
.text {
opacity: 0;
transition: all 3s;
}
.text.active {
opacity: 1;
}
HTML:
<input type="button" class="button" value="留言">
<div class="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
<input type="submit" value="送出">
JQ:
$(document).ready(function(){
$('.button').click(function(event){
$('textarea').toggleClass('active'); //按了按鈕後判斷有沒有active這個class,沒有就加入,有就移除
//沒有動畫效果,只是加入或移除class
$('textarea').addClass('active');
$('textarea').removeClass('active');
});
});
$('').slideUp().slideDown();