昨天我們實際讓 EC2 instance 使用 pull 下來的 image 啟動 container,因為遇到熟悉的錯誤,所以今天要來在 EC2 instance 加上 docker-compose.yml 跑起來。
在終端機要建立、編輯檔案可以選擇自己熟悉的文本編輯器,我這邊是使用 vim 編輯器,若是對於一些 vim 編輯器的語法有興趣深入鑽研,可以另外再去找文章學習,這邊只會簡單介紹基礎 vim 語法。
一樣先進入到 EC2 instance 的終端機,使用 vim 指令建立加進去檔案編輯
vim docker-compose.yml

這串按下 enter 會出現如下的編輯畫面
我們可以按鍵盤 i 鍵來切換成輸入模式,並將本來專案的 docker-compose.yml 檔內容給貼上
❗特別注意❗
本來在本機我們是根據本機的 dockerfile 來建置 app 服務的容器(如下)
app:
build:
context: .
但這邊我們要改使用我們在 Docker Hub 拉下來的 image ,來建立 app 容器,所以需要改成(如下)
app:
image: krystallll/docker_test:1.0
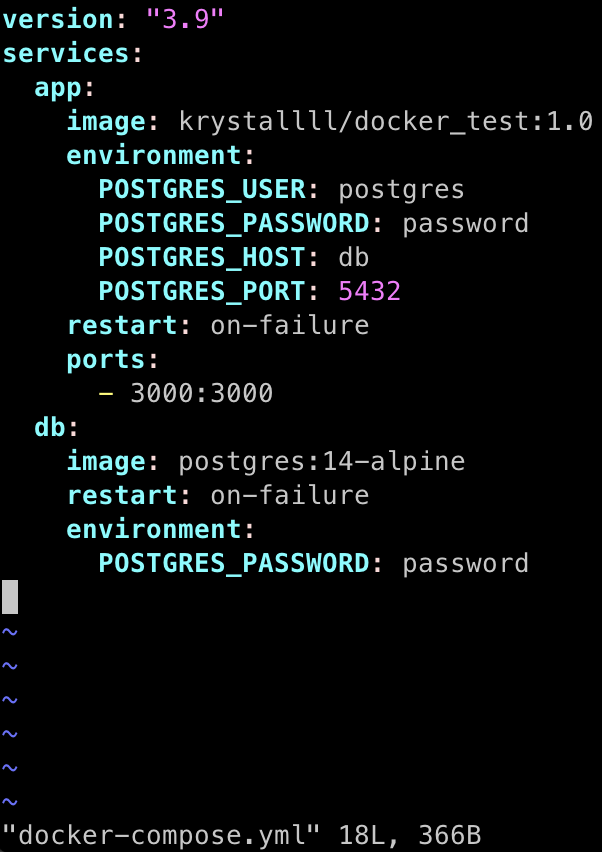
如此一來現在 docker-compose.yml 內容會長成如下:
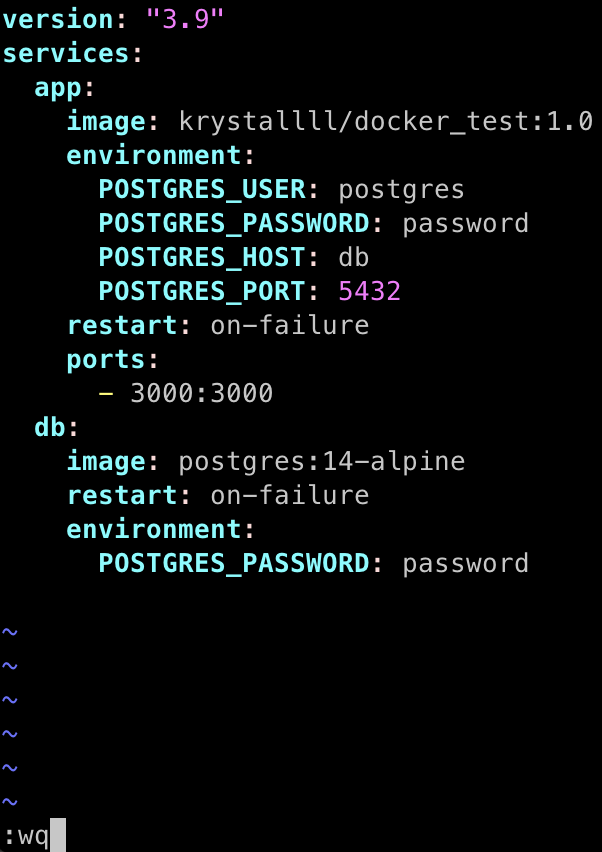
剛剛使用鍵盤 i 進入輸入模式,當需要退出輸入模式時,可以使用 esc 鍵,這時試試如何敲打鍵盤都不會有字被打出來,這時我們需要儲存檔案並退出檔案,可以使用 :wq 鍵,是 儲存並退出 的意思。
順利退出來後我們可以試跑看看 docker-compose

-bash: docker-compose: command not found
看到這個意思代表他連 docker-compose 都沒有
那就來找找應該如何安裝 docker-compose 吧!谷歌大神我又來了,我下關鍵字 Amazon Linux install Docker Compose 找到一篇 Stack Overflow 的文章
看起來安裝 docker-compose 可以試試這個步驟,步驟內容大概是:
sudo curl -L https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
docker-compose version
我根據步驟實作,也確實安裝成功 v2.22.0 版本的 docker-compose

這時我們重新 docker-compose up 試試,可以看到容器有順利啟動了
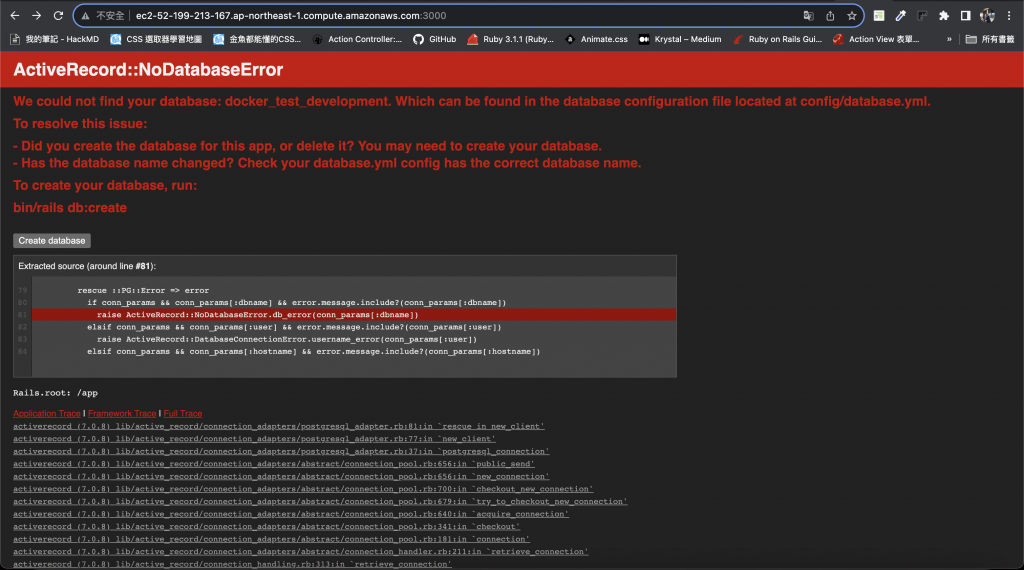
一樣回到瀏覽器,查詢網址,可以看到當初熟悉的錯誤訊息,要我們 create database,我們一樣可以選擇點按瀏覽器的按鈕
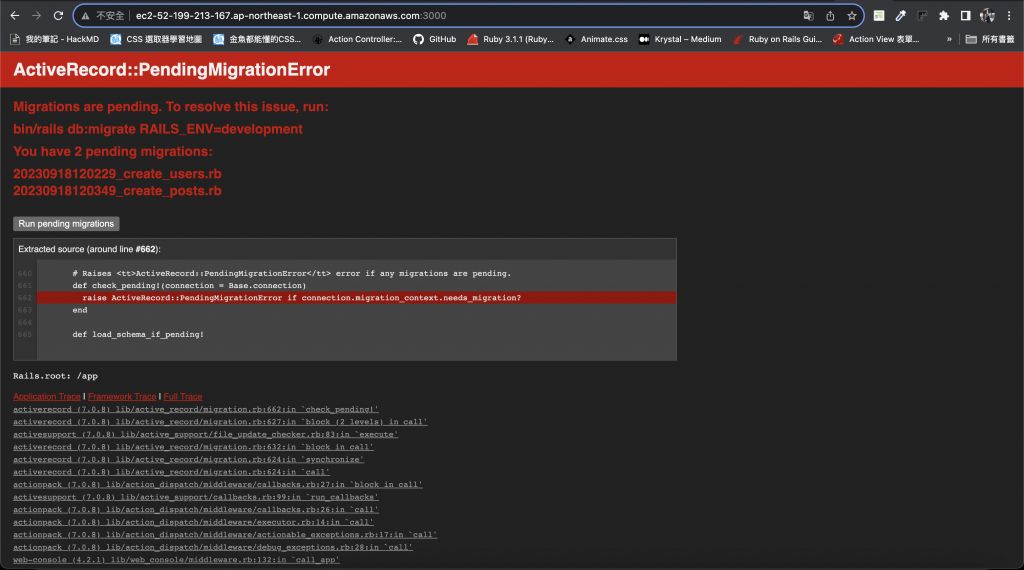
這邊一樣需要 db:migrate ,那我就來教大家另一個不按按鈕進到 docker 容器的語法
首先我們需要先進到 app 這個容器裡面,為了沁去容器我需要先知道這個容器的名稱,使用最常用的
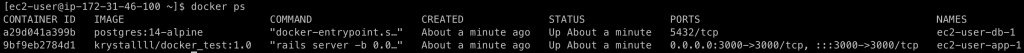
docker ps

可以看到容器名稱為 ec2-user-app-1 ,那我就可以使用以下語法進到容器內,
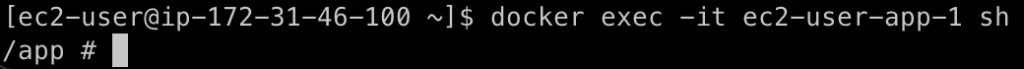
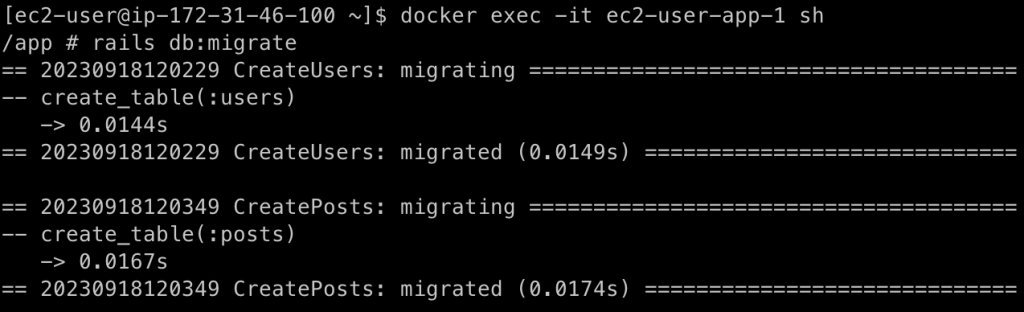
docker exec -it ec2-user-app-1 sh

可以看到我們順利進到 app 資料夾裡,也就是我們的 rails ,這時我們就可以順利在這邊下
rails db:migrate

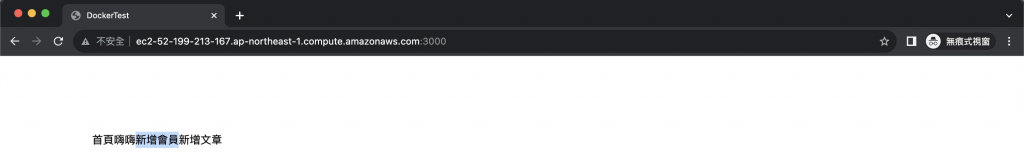
回到網頁重整一下,就可以看到我們心心念念的空白首頁🥳🥳🥳
但謹慎的我還是想多確認一下,我是不是真的有部署成功,這時可以使用其他身份搜尋看看,我使用 Chrome 的無痕模式
一樣輸入網址,成功收工!!!😍😍😍