今天要用一個套件,叫做Gradio,它可以將你的文字模型(例如一個類似於 ChatGPT 的聊天機器人)轉換為一個簡單的網頁應用程式,這樣就能提供給別人點開連結使用。以下是一個基本的步驟和範例代碼,展示如何使用 Gradio 來實現這一點。
要先完成上一篇Day23的步驟,再接著做以下:
!pip install gradio
import gradio as gr
web_chat = gr.Interface(
fn = chat,
inputs = ["text", "text"], # 選用輸入元件種類
outputs = ["text"] # 選用輸出元件種類
)
web_chat.launch() # 呼叫launch方法啟動網頁程式
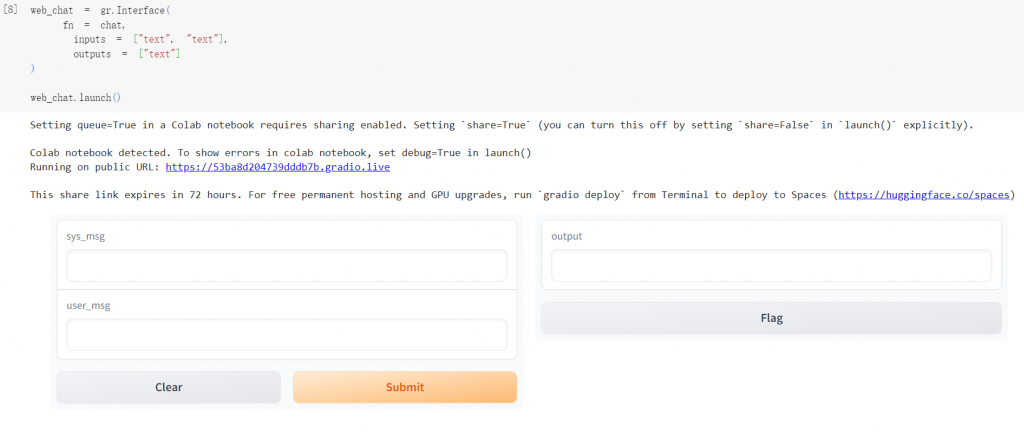
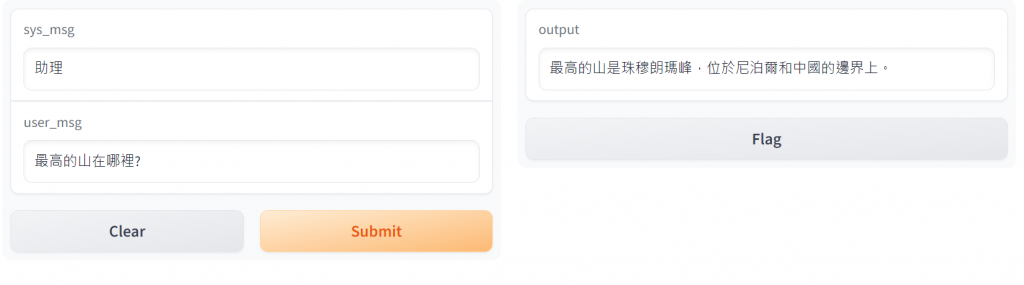
執行結果:

另外,我們也能客製介面,剛才的介面還是有些需要調整的地方,像是欄位標題是預設名稱、沒辦法看到對答過程等。
因此使用gradio的一種元件叫Chatbot,它可以顯示出像聊天軟體的對話框。
hist = [] # 過去的對話紀錄
backtrace = 2 # 記錄對話的組數
msg_list = [] # 用來儲存對話過程的串列
def chat_g(sys_msg, user_msg): # 將原本的chat函式改成chat_g
while len(hist) >= 2 * backtrace: # 當有超過記錄限制
hist.pop(0) # 移除掉最舊的紀錄
hist.append({"role":"user", "content":user_msg})
reply = get_reply(hist + [{"role":"system", "content":sys_msg}])
while len(hist) >= 2 * backtrace: # 當有超過記錄限制
hist.pop(0) # 移除掉最舊的紀錄
hist.append({"role":"assistant", "content":reply})
msg_list.append((user_msg, reply)) # 將使用者輸入和API回覆加入串列
return msg_list # 傳回串列
web_chat = gr.Interface(
fn = chat_g,
inputs = [
gr.Textbox(label="系統"), #指定欄位的標題
gr.Textbox(label="你:")],
outputs = [gr.Chatbot(label="對話記錄")]
)
web_chat.launch()
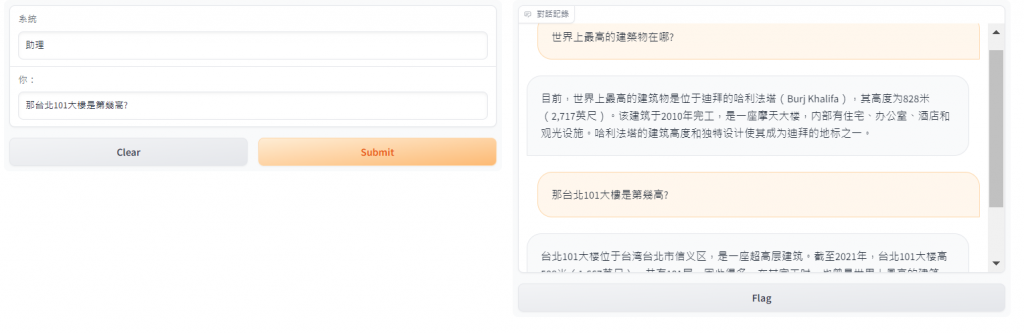
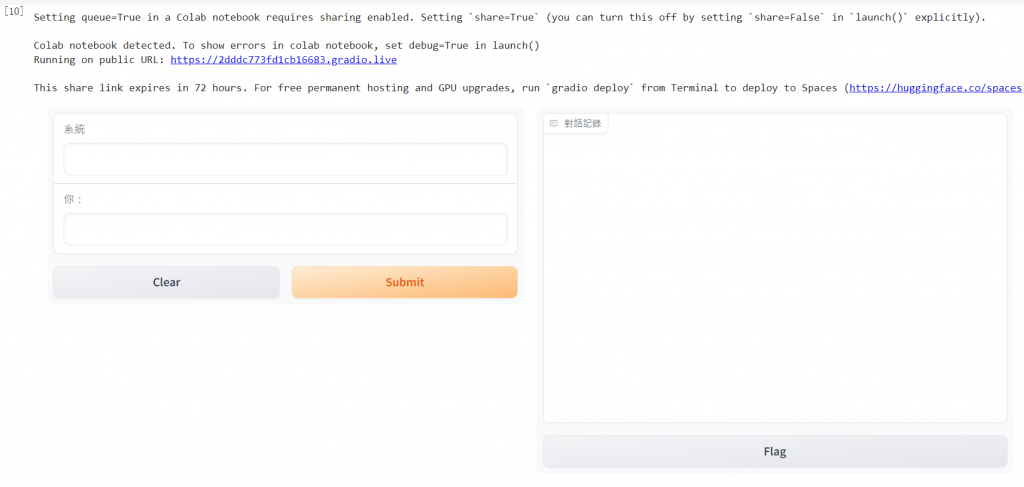
執行結果:
實際使用看看: