實作過程:
初始化項目:
i.建立一個新專案資料夾,並在終端機中導航到該資料夾。
ii,執行以下命令來初始化一個新的npm專案:
這將建立一個package.json文件,其中包含項目的基本資訊。
安裝Webpack和相關依賴:
i.安裝Webpack及其CLI工具:
ii,執行以下命令來初始化一個新的npm專案:
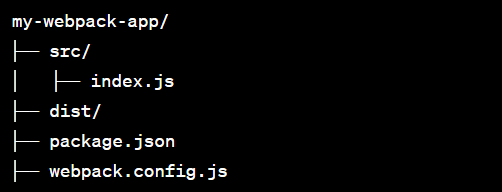
建立專案文件結構:
i.建立一個簡單的檔案結構,通常包含一個src用於儀表板原始碼檔案的資料夾,以及一個dist用於儀表板Webpack產生的輸出檔案的資料夾。
編寫的JavaScript程式碼:
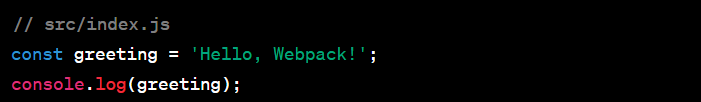
i.在src資料夾中建立一個index.js文件,並在其中編寫一些簡單的JavaScript程式碼,例如:
建立Webpack設定檔:
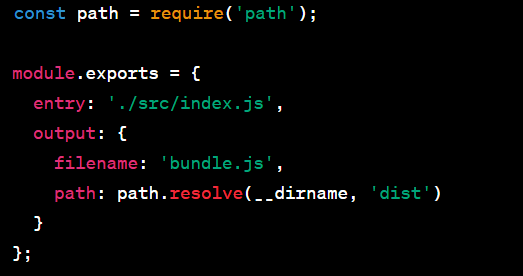
i.在專案根目錄下建立一個名為webpack.config.jsWebpack配置的檔案。在這個檔案中,入口點、輸出檔案和載入器:
編寫的HTML檔:
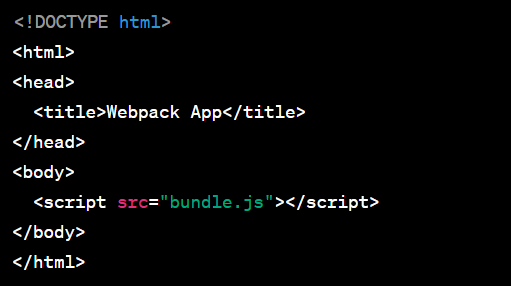
i.建立一個index.html檔案並放入dist資料夾中。在index.html中,引入Webpack產生的bundle.js:
配置npm腳本:
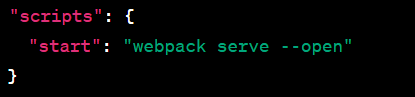
i.在package.json中,你可以啟動開發伺服器的npm腳本配置:
運行開發伺服器:
i.打開終端機並執行以下命令:

不同Report代写机构在服务质量、价格策略、客户支持、专业领域和信誉等方面存在显著差异。学生在选择代写服务时,应全面考虑这些差异,结合自己的需求和预算,选择最适合自己的代写机构。通过选择高质量、高信誉、专业化和客户支持良好的代写机构,学生可以获得优质的写作服务,减轻学业压力,提高学术成绩。在选择过程中,学生应保持警惕,避免选择那些低质量、低信誉的代写机构,以免遭受不必要的风险和损失。通过深入了解和分析不同代写机构的差异,学生可以做出明智的选择,确保代写服务的质量和安全。