在React Native中,佈局是指如何排列組織UI元件以及實現所需的畫面設計。React Native提供了多種佈局方式,讓你能夠靈活地設計應用程式的界面。
以下是一些常見的佈局元件和技術:
1.Flexbox佈局
2.網格式佈局
3.絕對定位與堆疊(Positioning and Layering)
Flexbox佈局
Flexbox是CSS3(層疊樣式表,Cascading Style Sheet)的佈局模式,不像既存的block和inline佈局模式,Flexbox用的是direction-agnostic方法建立佈局。(最後是水平對齊中線比較簡單!)
在使用React Native時,可以使用以下的Flexbox屬性:
<flex>
<flexDirection>
<flexWrap>
<alignSelf>
<alignItems><height>
<width>
<margin>
<border>
<padding>
<Flex>使用範例
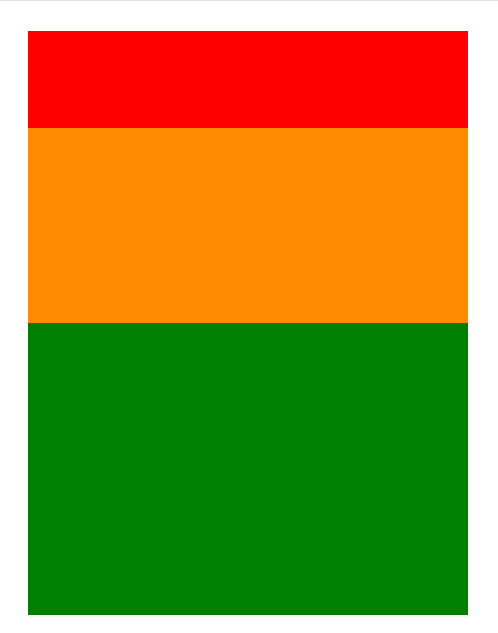
在下面的例子中,在设置了flex: 1的容器 view 中,有红色,黄色和绿色三个子 view。红色 view 设置了flex: 1,黄色 view 设置了flex: 2,绿色 view 设置了flex: 3。1+2+3 = 6,这意味着红色 view 占据整个区域的1/6,黄色 view 占据整个区域的2/6,绿色 view 占据整个区域的3/6。
import React from "react";
import { StyleSheet, Text, View } from "react-native";
const Flex = () => {
return (
<View style={[styles.container, {
// Try setting `flexDirection` to `"row"`.
flexDirection: "column"
}]}>
<View style={{ flex: 1, backgroundColor: "red" }} />
<View style={{ flex: 2, backgroundColor: "darkorange" }} />
<View style={{ flex: 3, backgroundColor: "green" }} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 20,
},
});
export default Flex;
畫面: