WebP 是什麼?網頁使用的圖片主流格式有JPG、PNG、GIF、SVG...等等,礙於圖片品質與大小的關係,有時候圖片檔還是很難壓縮,因此Google於2010年公布了WebP的這項圖片格式。
WebP是一種圖片檔案格式,結合了失真與無失真壓縮技術,旨在減小圖片檔案的大小、提升在網路上的傳輸效率,同時保持與JPG與PNG等格式相優的圖片品質。

WebP 格式的同時,又能確保兼容性?<img> element時 : < picture > 和 < source >推薦指數:⭐⭐⭐⭐⭐
原因:html WebP fallback最佳利器
picture element支援度:Can I Use)
<picture>的介紹可以看這篇
透過<picture>元素,您可以在<source>中使用 WebP 格式的圖片。如果瀏覽器不支援,則會回退至最後的 <img>作為替代方案。
<picture>
<source srcset="https://www.gstatic.com/webp/gallery/1.sm.webp" type="image/webp">
<img src="https://www.gstatic.com/webp/gallery/1.jpg">
</picture>
background-image時 : @supports推薦指數:⭐⭐⭐⭐⭐
原因:@supports 的普及,它不僅在圖片瀏覽器支援度判斷方面更為廣泛,甚至在其他判斷情境中也得到了廣泛應用
@supports支援度:Can I Use)
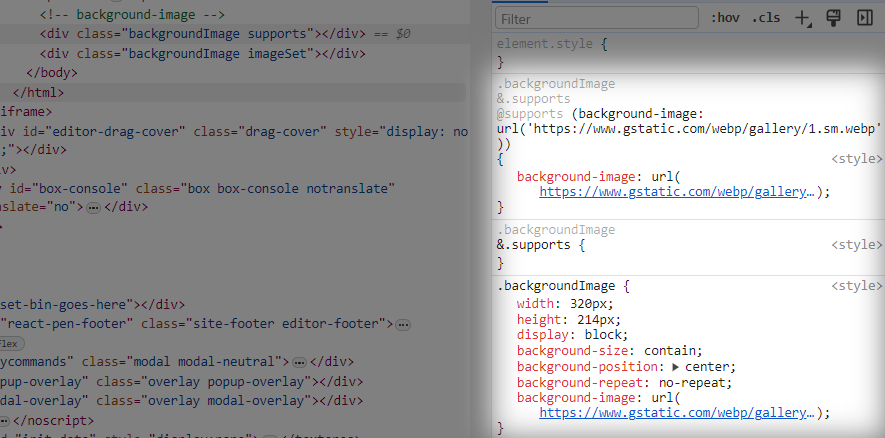
@supports 判斷瀏覽器是否支援,若支援則使用新的 WebP 圖片設定,若不支援則回退至原本的圖片
<!-- html -->
<div class="backgroundImage supports"></div>
<!-- css -->
/* Using the CSS nesting syntax */
.backgroundImage {
width: 320px;
height: 214px;
display: block;
background-size: contain;
background-position: center;
background-repeat: no-repeat;
background-image: url("https://www.gstatic.com/webp/gallery/1.jpg");
&.supports {
@supports (
background-image: url("https://www.gstatic.com/webp/gallery/1.sm.webp")
) {
background-image: url("https://www.gstatic.com/webp/gallery/1.sm.webp");
}
}
}

background-image時 : image-set() 和 type()推薦指數:⭐⭐⭐
原因:2023年較少看到image-set用法,且支援度較低
image-set()支援度:Can I Use)
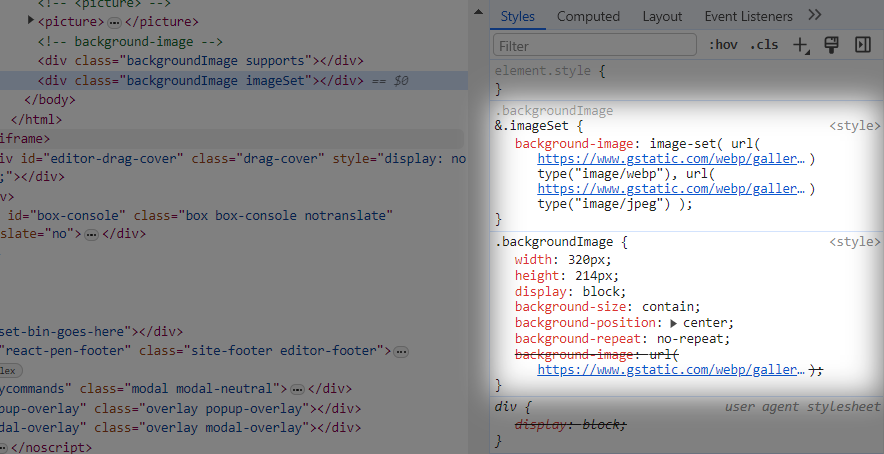
使用 image-set 可以根據瀏覽器是否支援 WebP 圖片,若支援則呈現 WebP,否則呈現設定的另一瀏覽器支援的格式。然而,考慮到瀏覽器可能不支援 image-set,建議在原始的圖片背景設定中補充一個作為fallback的選項
<!-- html -->
<div class="backgroundImage supports"></div>
<!-- css -->
/* Using the CSS nesting syntax */
.backgroundImage {
width: 320px;
height: 214px;
display: block;
background-size: contain;
background-position: center;
background-repeat: no-repeat;
background-image: url("https://www.gstatic.com/webp/gallery/1.jpg");
&.imageSet {
background-image: image-set(
url("https://www.gstatic.com/webp/gallery/1.sm.webp") type("image/webp"),
url("https://www.gstatic.com/webp/gallery/1.jpg") type("image/jpeg")
);
}
}

https://codepen.io/wasfzuig/pen/KKEqrOR
