輸入有變動,才會重新輸出,輸入無變動,直接提取經驗,傾向用快思慢想中快思那端處理大部分事物,所以處理的事情也相對單純。不間斷地持續監聽,這種病態的執著,讓他經常處於焦慮狀態超級耗能,雖然因此壓力山大,卻也同時得以在會計領域表現傑出,佔有一席之地,沒有困難的問題難得了他。

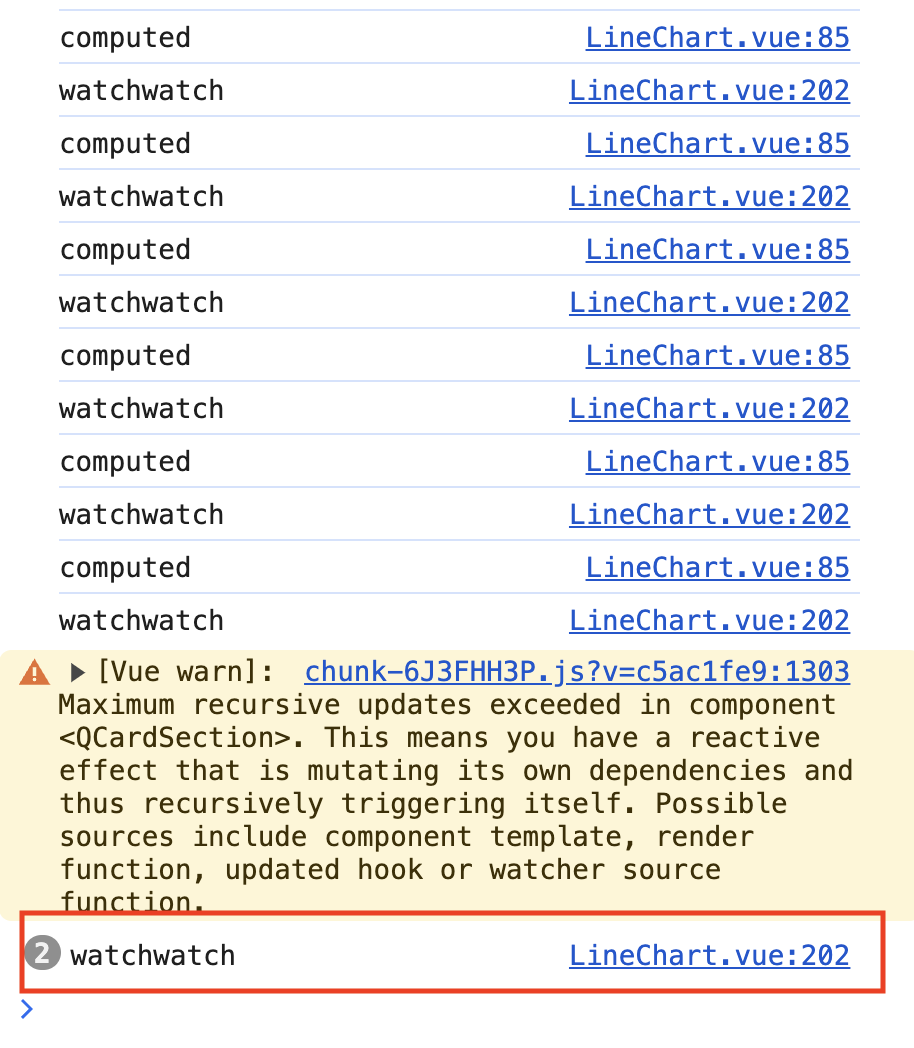
從沒想過二者的效能差異,看來以後要多用 computed,
之前是綁到 html 且沒參數的用 computed 其他用 watch
根據高手的回饋好像computed比watch來得實用很多,非不得已他們很少用watch~
btw謝謝你的留言,看到有人留言蠻開心的哈哈