在學習openlayers時首先要理解openlayers中的結構,想當初我自己也是模模糊糊地就撞了進去,搞了老半天也看不懂到底在幹嘛,最後才發現原來openlayers架構是如此的清晰……,如果當初有人願意這樣簡單的告訴我,我想我在學習會更輕省
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/ol@v8.2.0/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v8.2.0/ol.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="map"></div>
<script type="module" src="./main.js"></script>
</body>
</html>
創建style.css檔案,在index.html中引入
其中將地圖預設的margin和padding設定為0,如此一來當#map設定寬高的時候就不會顯示出xy軸
html,body{
margin: 0;
padding: 0;
}
#map{
width: 100vw;
height: 100vh;
}
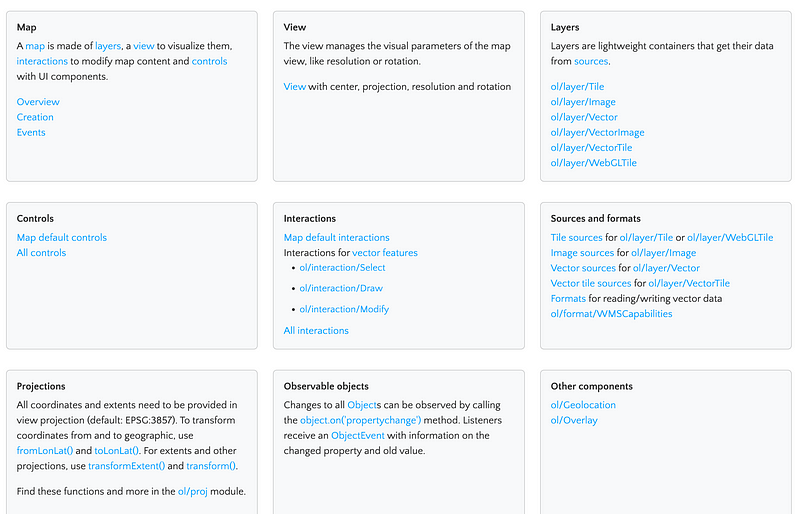
下圖可以看到openlayers中幾個重要的元件,你可以從openlayers API中看到https://openlayers.org/en/latest/apidoc/

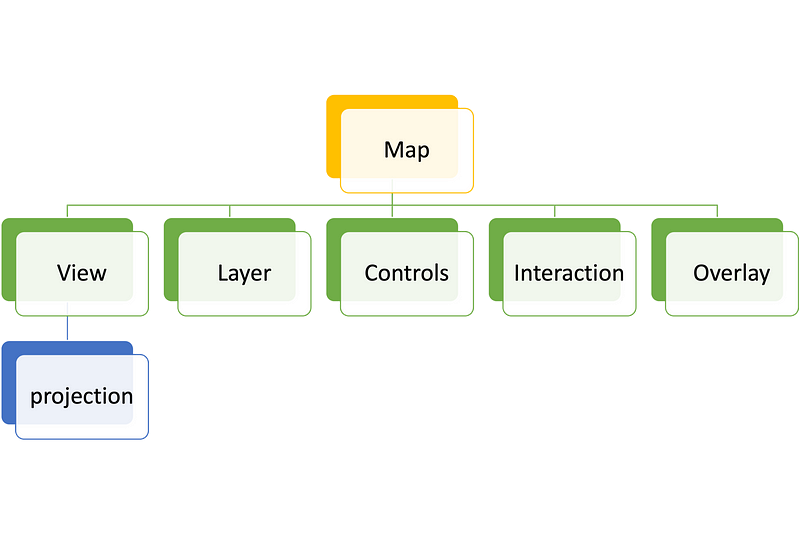
我不知道大家看到的感覺,反正我只記得我當初看到的時候等於沒看,於是我現在做了一張圖幫助大家可以快速理解架構,當我們後續建立地圖的元素時,這張架構圖就很重要了,可以幫助你快速進入openlayers的世界

還有其他的元件我們沒有介紹到,但後續會慢慢的將菜色端上來喔,現在大家可以開始試著將HTML、CSS、JS放到自己的程式中囉,看看是有沒有顯示出地圖!
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'map',
view: new ol.View({
projection: "EPSG:3857",
center: ol.proj.fromLonLat([120.846642, 23.488793]),
zoom: 7.5,
maxZoom: 20,
minZoom: 5,
enableRotation: false,
}),
controls: []
});
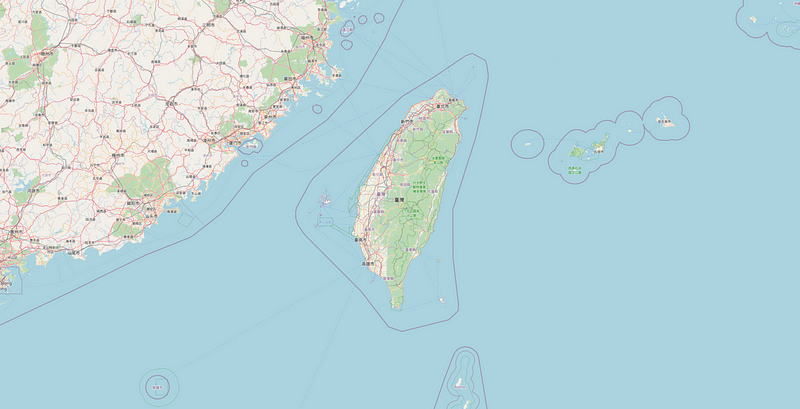
如果你成功了,應該會看到以下的成果

https://github.com/weijung0923/learning-openlayers-micromastery/tree/day01
