接續上一篇使用iframe來實現這個功能,這一篇將介紹使用Vue的套件:vue3-google-map來完成嵌入地圖及設置圖釘。
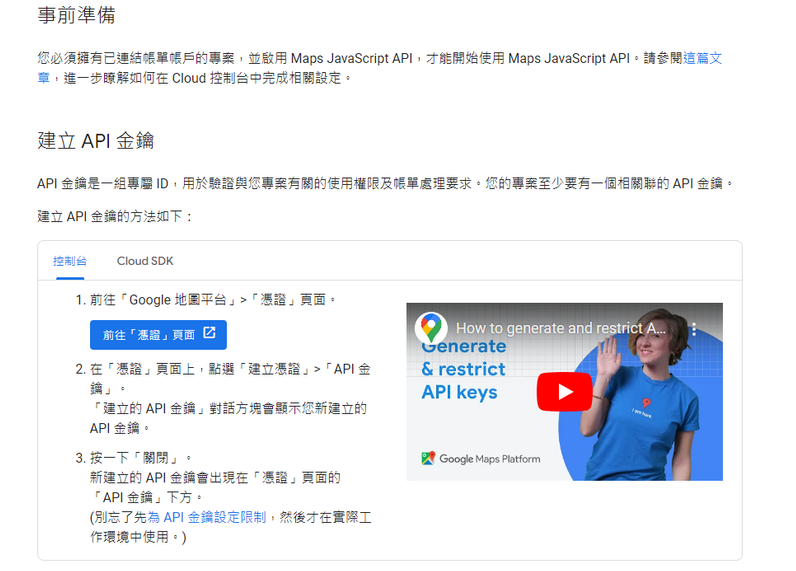
在官方文件有提到,若要使用此套件,我們要先取得Google Map API 金鑰。大家可以依這裡的說明走,首先要建立Google Cloud 專案並設定信用卡資訊才可以開始使用相關API並取得金鑰,這邊就不贅述詳細流程了。
在我們取的金鑰後,就可以開始進入重頭戲!
第一步:安裝套件
npm install vue3-google-map
第二步:寫入相關程式﹙以下使用Options API寫法﹚
<template>
<!-- 地圖 -->
<GoogleMap
api-key="YOUR_GOOGLE_MAPS_API_KEY"
style="width: 100%; height: 500px"
:center="center"
:zoom="15" >
<!-- 圖釘 -->
<Marker :options="markerOptions"></Marker>
</GoogleMap>
</template>
<script>
// 將Google Map 與 圖釘引入
import { GoogleMap, Marker } from 'vue3-google-map';
export default {
components: { GoogleMap, Marker },
data() {
return {
center: {
// lat:緯度, lng:經度
lat: 25.12662, lng: 121.45747
},
markerOptions: {
position: {
lat: 25.12662, lng: 121.45747 },
},
}
},
};
</script>
註:金鑰不建議直接寫在template上,可先寫到.env檔後再使用環境變數帶入
基本上,這樣寫完就可以簡單呈現Google Map與地點圖釘了~
在這邊也簡單說明一下相關屬性及設定:
當然,vue3-google-map針對地圖還有其他的設定,若大家有需要還可以繼續再深入研究,但必須搭配Google文件一起閱讀才會比較清楚相關的內容。
優點:更高的靈活性、更多可以客製化的功能
缺點:需對Vue有了解,若需要比較複雜的設定會花比較多時間研究,除了官方文件,還需要搭配Google文件一起閱讀才會比較清楚
以上,就是我這一次的學習紀錄,若有錯誤也歡迎告訴我,Bye!
※ 參考文件:vue3-google-map
