大漠當工程師也有五、六年了,身為全端工程師,偶爾也需要使用到 CSS,一開始接觸倒也都只是上網找找用法,一路抄抄抄 😅
一路以來也抄出了一點點的心得,在使用上可以做多變化和應用了,但是用法散落各個程式內,要找的話有點累,於是就打算把它整理一下做個筆記,方便自己繼續「複製貼上」,有需要的人也可以「複製貼上」😂
但是大漠也只是分享基礎的用法,更高深的網頁美工,大漠就不行啦,這種又要美學兼專業技術的活,還是交給純前端工程師吧,術業有專攻阿 👍
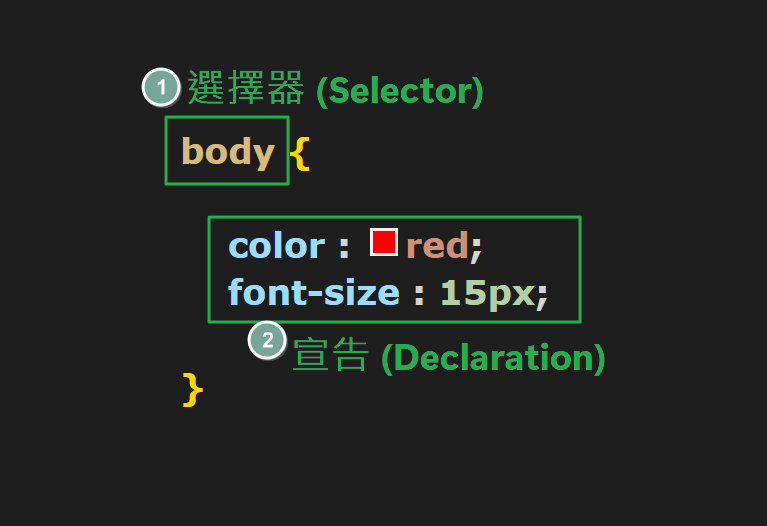
主要有四個選擇器「元素」、「class」、「id」、「屬性」,被選擇到的對象,就會套用該設定值,未被選擇到的項目就已預設值顯示。
大漠覺得選擇器使用比較複雜,所以就把這些年的經驗作個整理,也分享出去 ~😊
宣告的部分就是一些設定值,上網查一下就很容易找到,學習上也相當容易,就不做整理啦 ~ 😅
被選擇的「元素」,在該網頁上皆會套用你所設定的樣式,基本上會使用在全網頁共同的樣式,因為影響範圍非常大,所以使用上要小心一點。
使用方式:直接輸入你所想變更樣式的「元素」。
// 影響所有的 div 元素
div {
border: #FFFFFF 1px solid;
}
// 影響所有的 p 元素
p {
font-weight: 900;
}
「class」因該會是屬於公版,比如同一個「元素」在不同位置上,有著不同的樣式,而且樣式是可以分類的,就可以依不同樣式去設計及套用。
使用方式:先輸入「.」在輸入你所想變更樣式的「class」名稱。
// 影響 class 為 divStyle01 的元素
.divStyle01 {
border: #FFFFFF 1px solid;
}
// 影響 class 為 divStyle02 的元素
.divStyle02 {
border: #CCCCCC 2px solid;
}
// 影響 class 為 pStyle01 的元素
.pStyle01 {
font-weight: 300;
}
// 影響 class 為 pStyle02 的元素
.pStyle02 {
font-weight: 900;
}
使用「元素 id」的話比較屬於僅單一項目有著不同樣式,與其他項目都沒有共同的樣式,就會以「 id」去個別更改其樣式。
使用方式:先輸入「#」在輸入你所想變更樣式的「元素 id」。
// 影響 id 為 div01 的元素
#div01 {
border: #FFFFFF 1px solid;
}
// 影響 id 為 div02 的元素
#div02 {
font-weight: 900;
}
// 影響 id 為 p01 的元素
#p01 {
border: #FFFFFF 1px solid;
}
// 影響 id 為 p02 的元素
#p02 {
font-weight: 900;
}
會使用「屬性」,表示僅針對有相應的「屬性」之元素進行套用,有一定程度的減少設定「元素 class」或「元素 id」的動作。
使用方式:先輸入「元素」再接上中括弧,並於中括弧內輸入對應的「元素屬性」。
// 影響 type 屬性為 checkbox 和 radio 的 input 元素
input[type="checkbox"], input[type="radio"] {
height: 18px;
width: 18px;
padding:2px 2px 2px 2px;
}
如果多個「元素」、「class」或者「id」有相同的設定值,可以用此方法漸少程式碼的撰寫。
使用方式:每個「選擇器」,以「,」做區隔。
// 影響所有的 div 和 table 元素
div, table {
border: #FFFFFF 1px solid;
}
// 影響 class 為 divStyle、divStyle2 和 divStyle3 的元素
.divStyle, .divStyle2, .divStyle3 {
border: #FFFFFF 1px solid;
}
可以針對「元素」或「class」或「id」下的子元素進行設定,減少「子元素」設定「元素 class」或「元素 id」的動作。
使用方式:先輸入「元素」或「class」或「id」,再接著「>」符號或「一個空格」,在輸入「子元素」。(可繼續向下延伸)
// 影響所有的 div 元素下的 a 元素
div > a {
border: #FFFFFF 1px solid;
}
// class 為 divStyle 的元素下的所有 p 元素中的 a 元素都會受影響
.divStyle > p > a {
border: #CCCCCC 1px solid;
}
// id 為 div01 的元素下的所有 p 元素中的 a 元素都會受影響
#div01 > p > a {
border: #AAAAAA 1px solid;
}
這裡就舉個案例作分享,比較少使用。
// 影響 class 為 divStyle 元素下的 a 元素的超連結樣式
.divStyle a:link {
color : blue;
}
// 影響 class 為 divStyle 元素下的 a 元素的「已被點擊過」的超連結樣式
.divStyle a:visited {
color : purple;
}
// 影響 class 為 divStyle 元素下的 a 元素的「鼠標在上」的超連結樣式
.divStyle a:hover {
color : red;
}

謝謝分享~我順手補上一些常用的
相鄰
ul + p {
color: blue;
}
ul之後的第一個p標籤會被賦予藍色~
用戶端被選中的元素
input[type=radio]:checked {
border: 1px solid black;
}
底線設定
p{
text-decoration: underline
text-decoration: underline;
text-underline-offset: 5px;
text-decoration-thickness: 3px;
}
省略多行
下方的舉例是當文字超過兩行,就顯示兩行和...
.multiline-ellipsis {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
感謝補充~