嗨嗨~我是914 今天也來學習行內跟區塊元素囉GOGOGO
趕快來貼一下~
最近的心情很複雜
不曉得是否該繼續努力下去於轉職
不曉得大家會覺得這個世界有太喧囂的時刻嗎?
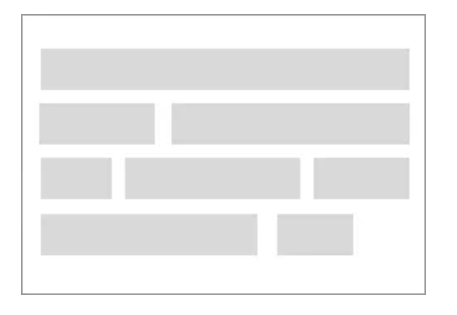
display:inline行內元素
1.和其他元素都在一行上,相臨的行内元素会排列在同一行,
直到一行排不下,才會換行,其寬度隨元素的内容而變化。
2.設置寬高無效,只能由内容撑起来,即行内元素設置width,height屬性無效。
3.設置上下margin、padding无效,左右padding 、margin有效
https://codepen.io/JoyceChou914/pen/JjqKaoy?editors=1010

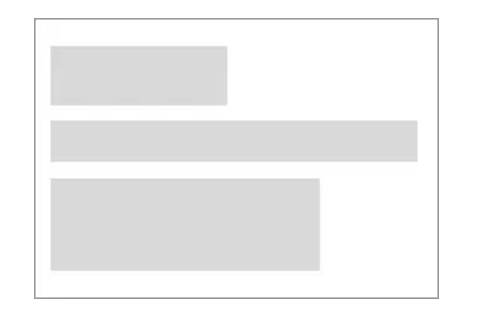
display:block區塊元素
1.占滿整個元素,會另起一行來進行呈現
2.高度,行高以及頂和底邊距都可控制;
3.默認情况下,其寬度自動填满其父元素寬度,即寬度100%
4.可以設置寬高 width hight
https://codepen.io/JoyceChou914/pen/QWREVWe
區塊元素常見包括div、p、h1~h6、ul、ol、li、dl、dt、dd、form、table、hr、blockquote 、address、menu、pre
display: inline-block
同時具備了行內元素和區塊元素的特性。使用 inline-block 的元素既可以像行內元素一樣在同一行顯示,又可以像區塊元素一樣設定寬度、高度、邊距和填充等屬性。
https://codepen.io/JoyceChou914/pen/rNgLrXL?editors=1010
透過 display: inline-block; 的設置,這些區塊元素可以在同一行中顯示,而不會像普通的區塊元素一樣佔據整個行的寬度。
<div style="text-align: center;">
<div style="display: inline-block; width: 100px; height: 100px; background-color: red;"></div>
<div style="display: inline-block; width: 100px; height: 100px; background-color: blue;"></div>
<div style="display: inline-block; width: 100px; height: 100px; background-color: green;"></div>
</div>
空元素
1.没有内容的 HTML 元素被稱為空元素。空元素是在開始標籤中關閉的。
2.單標籤,只有開始標籤,没有结束標籤
空元素常見包括:<br> <hr> <img> <input> <link> <meta> <area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>
我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷thanks
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考資料
https://medium.com/@small2883/%E5%8D%80%E5%A1%8A%E5%85%83%E7%B4%A0-%E8%A1%8C%E5%85%A7%E5%85%83%E7%B4%A0-%E7%A9%BA%E5%85%83%E7%B4%A0%E7%89%B9%E9%BB%9E%E5%88%86%E5%88%A5%E6%9C%89%E5%93%AA%E4%BA%9B-19f8c05f16f6
https://ithelp.ithome.com.tw/m/articles/10302379
