嗨嗨~我是914 今天來學習margin與padding囉GOGOGO
前情提要&注意事項
1.box-sizing 這部分會放到下篇說唷
2.綜合實例也是下的部分會說唷~
我們先來講一下margin(外邊距) 與 padding(內邊距)
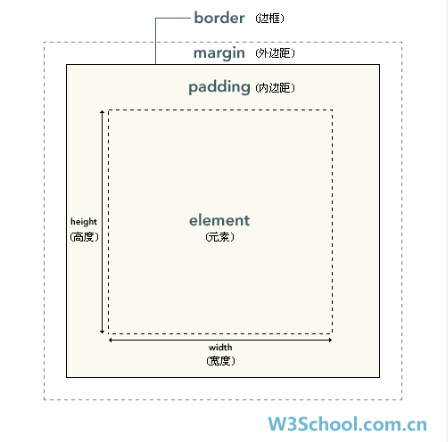
通常會有四個數值,那看圖會更加了解這個關係~

margin
padding
水平置中比較常用的方法,但對於置中這塊我不是太了解
所以之後章節還是會詳細說明一下置中的部分
margin : 0 auto
用 Auto 來做水平置中
auto 的用途,使用比較白話的說明就是「將剩餘的空間分配給具備這個值的位置」
https://codepen.io/JoyceChou914/pen/LYoRyzv?editors=1111
div{
width: 200px;
height: 200px;
background-color: #666;
margin: 0px auto;/左測跟右側平均分成兩等分,物件水平居中/
}
我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷thanks
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考資料
https://ithelp.ithome.com.tw/articles/10252624
https://ithelp.ithome.com.tw/articles/10205322
