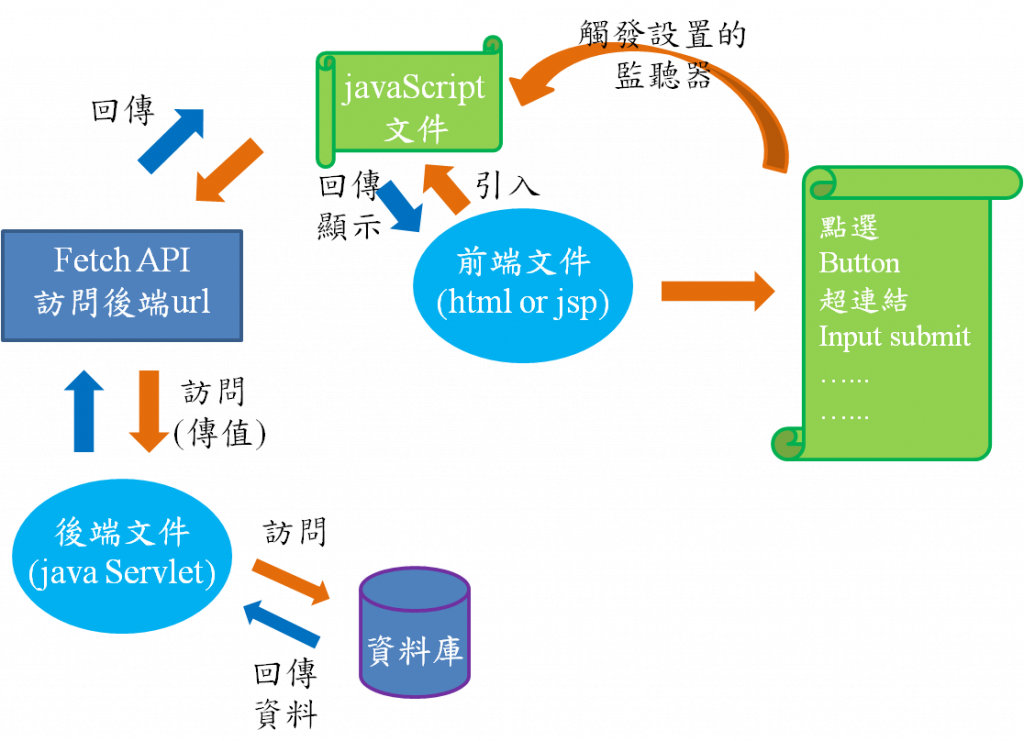
依據當所開發的系統,將我所認為的架構以圖表示,如下:
此系統主要傳輸資料的方式為:
button元素或是input元素的submit
javaScript所設置的監聽器fetch API傳到後端位址javaScript
javaScript可以根據這些回傳的值做其他的事情,例如:生成動態表格、寫入前端欄位值等等這個系統基本上都是用這樣的方法來做,也讓我發現javaScript真的好用![]()
但是由於開發的過程中有技術不足或是技術嘗試的因素,過程中有小段是透過設置Attritube後將控制權移轉至jsp,然後在jsp直接使用設置的這個Attritube,也算是小小的一段jsp的嘗試,因此tag才會有寫jsp![]()
下一篇就真的正式進入技術的部份了![]()
上一篇,工作中自學至獨立完成系統項目(Eclipse Servlet) - 3
下一篇,工作中自學至獨立完成系統項目(Eclipse Servlet) - 5
