JavaScript運算功能
1.可以直接打開常用的瀏覽器,本篇使用chrome做示範
windows 可以按F12
mac 可以按option+command+i
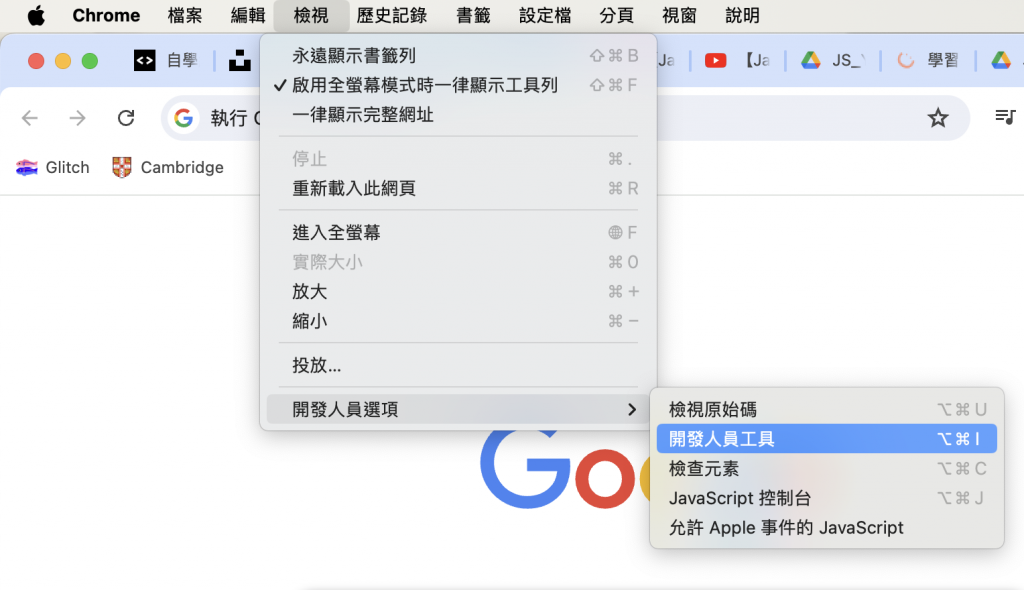
或者從chrome>檢視>開發人員選項>開發人員工具開啟
2.開啟後選擇三個直排的黑點,可以調整開發人員工具放置的位置
接著選擇console開始進行JS的簡單計算
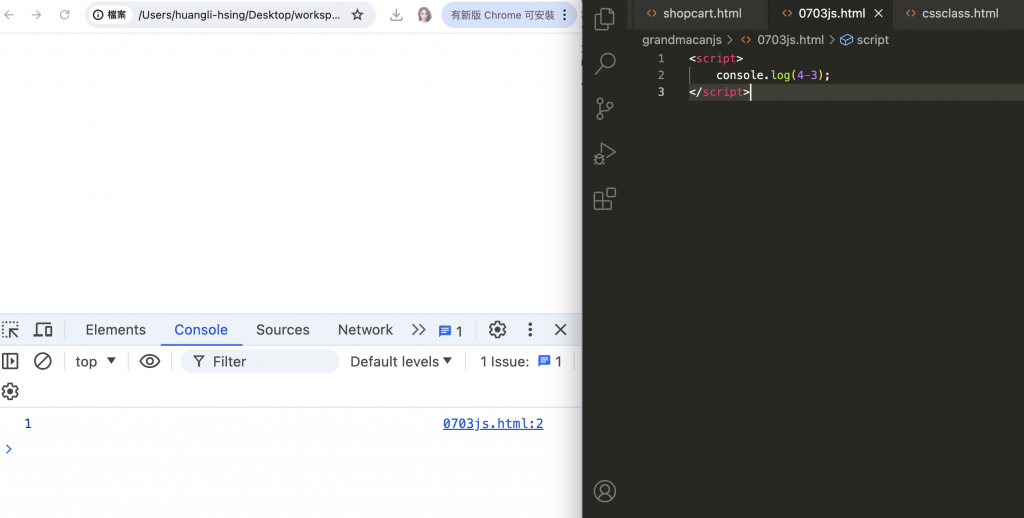
如果想用VScode的方式進行也可以,在頁面上打上程式碼後開始該檔案console內就會顯示計算結果了

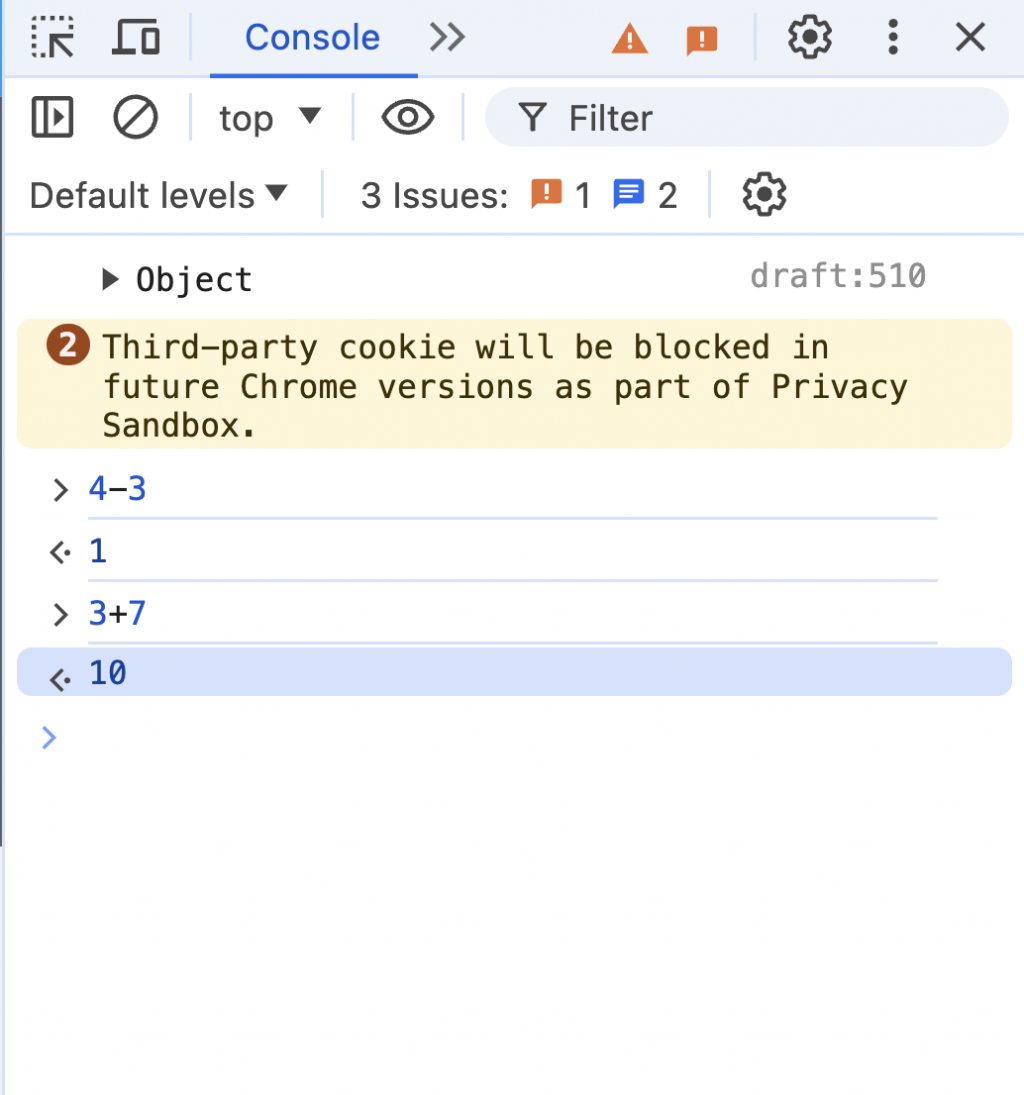
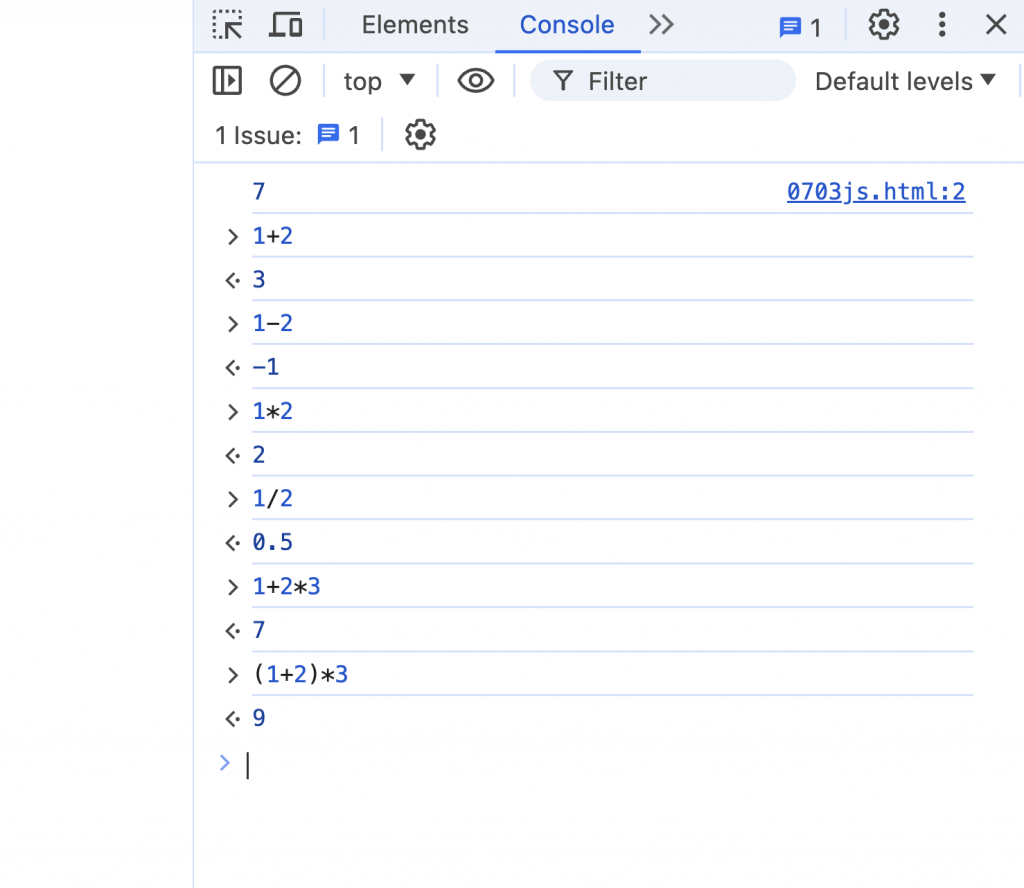
3.在瀏覽器內直接打上數字的加減就能直接顯示出結果
加減乘除對應的符號分別是+ - * /
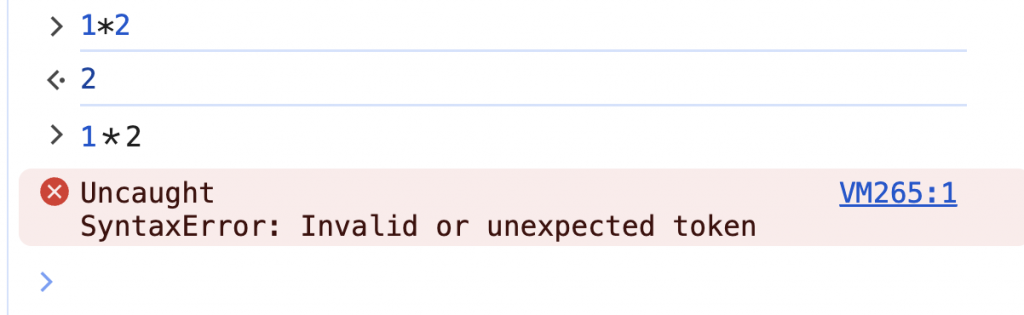
要注意的是不能打成全形不然會顯示錯誤
正常寫四則運算的狀況,計算時會照著先乘除後加減的規則,如果要先加減的話要向寫數學公式一樣先打括弧,可以參考下圖
4.四捨五入
Math.round(數字或算式);
這邊Math的M都要大寫,在瀏覽器上直接打
Math.round(數字或算式);
5.無條件進位
Math.ceil(數字或算式);
6.無條件捨去
Math.floor(數字或算式);

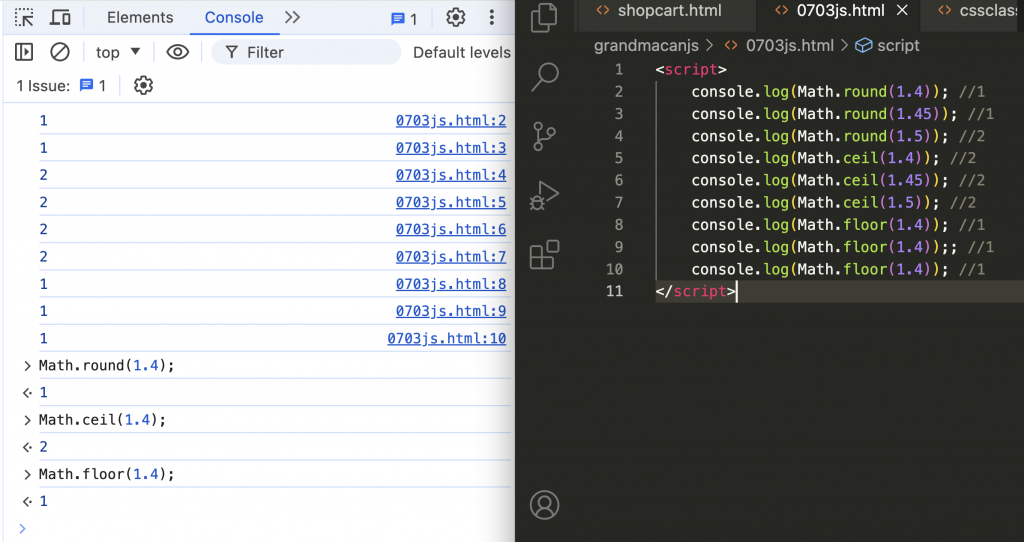
在VScode可以像這樣練習
<script>
console.log(Math.round(1.4)); //1
console.log(Math.round(1.45)); //1
console.log(Math.round(1.5)); //2
console.log(Math.ceil(1.4)); //2
console.log(Math.ceil(1.45)); //2
console.log(Math.ceil(1.5)); //2
console.log(Math.floor(1.4)); //1
console.log(Math.floor(1.4));; //1
console.log(Math.floor(1.4)); //1
</script>
感覺看影片學起來很簡單,但是要打成文章或是筆記還蠻花費時間的
