每次存擋都要再更新一次瀏覽器看效果實在是太累了!
在知道有Liver Server這個好工具後立刻下載了
下面是簡單的下載教學
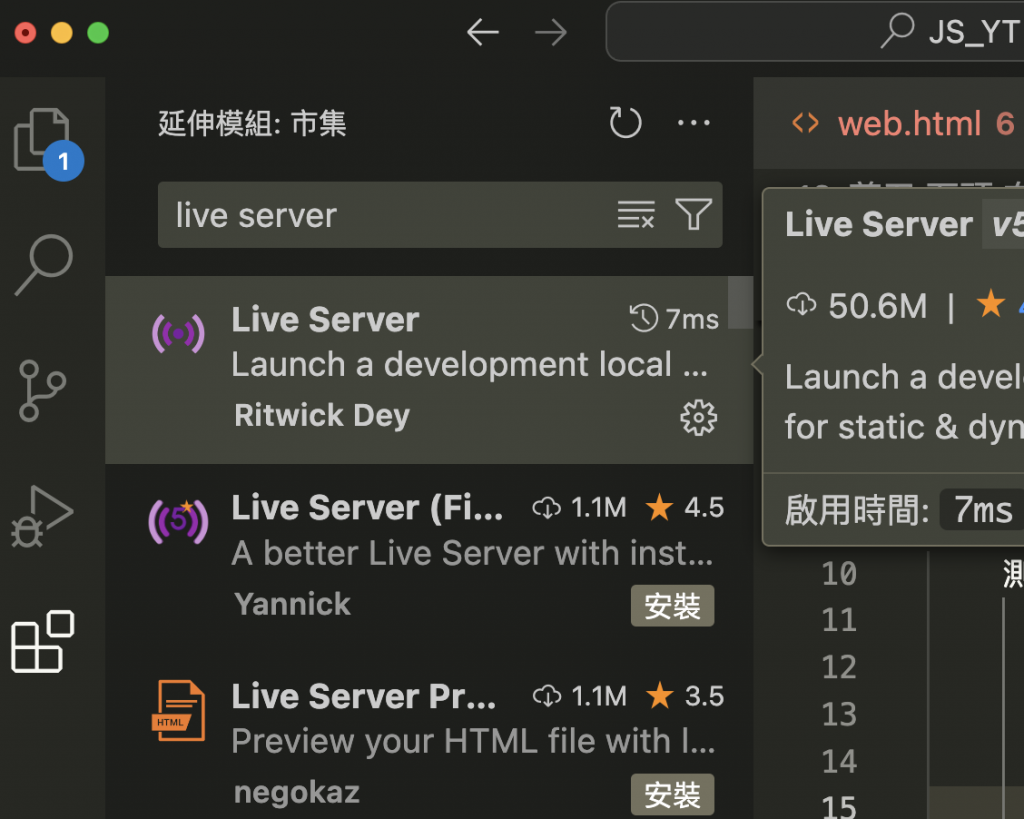
開啟vscode後點選在左邊的延伸模組(圖案有四個方塊的)
搜尋live server 選最多人下載的那個,作者是Ritwick Dey
最後開啟一個html來測試看看存擋時對應的html頁面有沒有跟一起變動就好了
如果沒有成功的話可以看看是不是有以下幾點狀況
1.要注意右下角是不是有GO LIVE,如果是的話表示這個功能關閉中,需要點開才可執行
2.也可以用滑鼠在coding畫面上右鍵點選open with live server,這時候就會跳出一個可以即時更新的頁面了
3.瀏覽器必須是預設瀏覽器才有此功能,因為open with live server只會跳出預設瀏覽器
4.不是從vscode中打開的頁面也沒辦法即時更新,一定要用open with live server跳出來的視窗才可以即時更新,從自己的檔案右鍵在開啟的頁面只能自己重新整理)(不論是不是預設瀏覽器)
以上分享

把ipv4 貼到:後取代還可以讓同ip的裝置ping到。
謝謝分享!學到新知識了😊
(google了一下做法留給之後有需要的人
https://stackoverflow.com/questions/63967825/live-server-vscode-on-another-computer