昨天,我分享了 User Story 的理念,並為我們的項目描繪了一個初步的藍圖。這些幫助我們了解了使用者可能的需求和目標,為接下來的設計工作打下了基礎。今天,我們將把這個藍圖具體化,開始設計我們的第一個網頁佈局。這一步將使我們能夠視覺化我們的構思,並為未來的設計提供一個清晰的參考。我們將深入了解 Wireframe 的設計過程,並展示如何從概念到具體畫面設計,讓我們的想法變得更加可視化和實用。
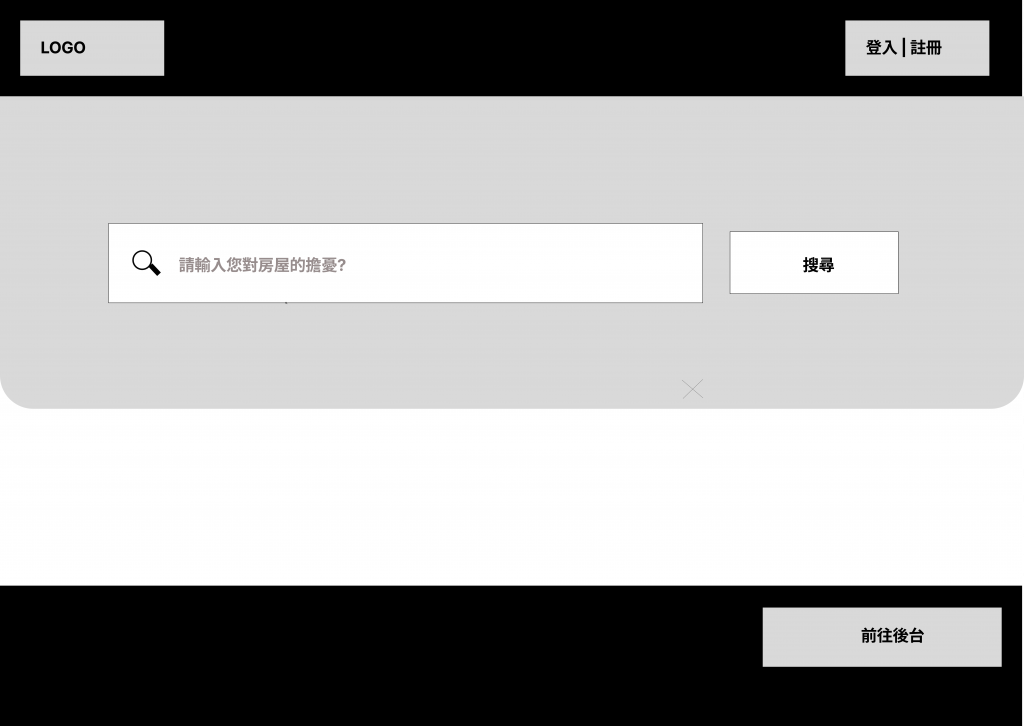
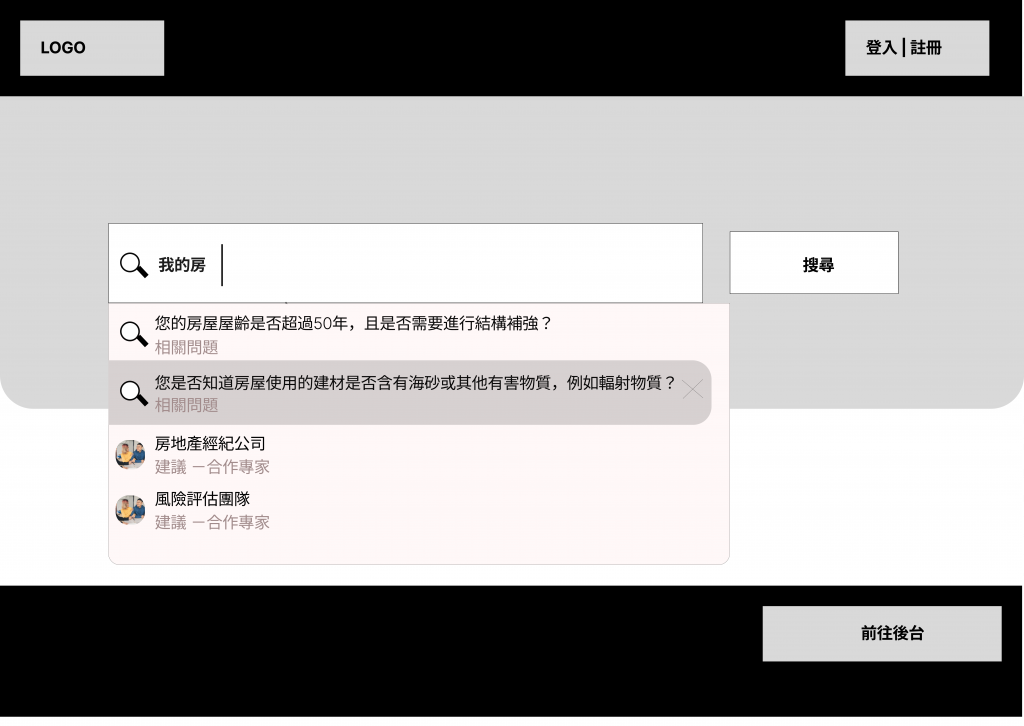
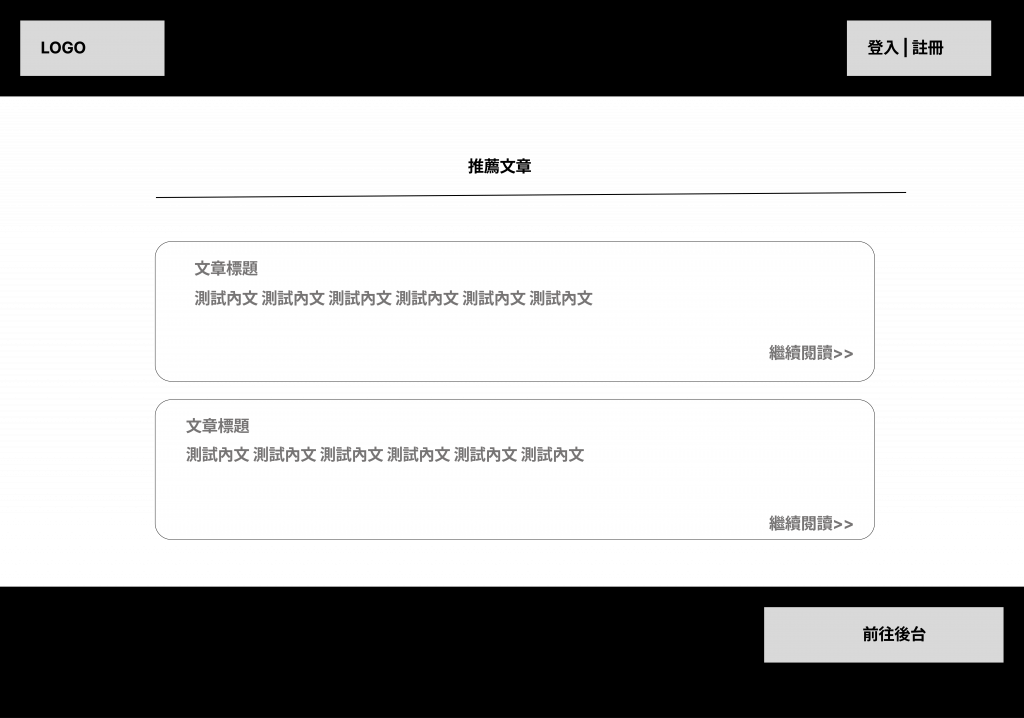
以下是我利用 Figma 設計工具簡單兜出幾個使用者進入網頁會想要操作的幾個功能畫面:
作為一名租屋者,我常常因為地震可能帶來的房屋裂縫問題而感到焦慮。如果地震來襲,房屋出現裂縫,我會擔心安全問題,希望能盡快求助房東或代管業者來解決這個問題。為了應對這種情況,我們決定設計一個能夠讓租屋者快速解決這類問題的服務頁面。

今天,我將分享我們設計這個頁面流程的原因及其細節。我們的目標是讓租屋者能夠在遇到問題時,迅速找到解決方案,減少他們的焦慮。希望透過設計頁面流程,說明各個設計元素如何幫助使用者快速有效地尋求幫助並解決問題。


參考資源:
