**前言:**之前已針對使用者如何使用本 APP 的點餐流程進行了幾個畫面設計,接下來則是繼續將其餘畫面串聯起來。
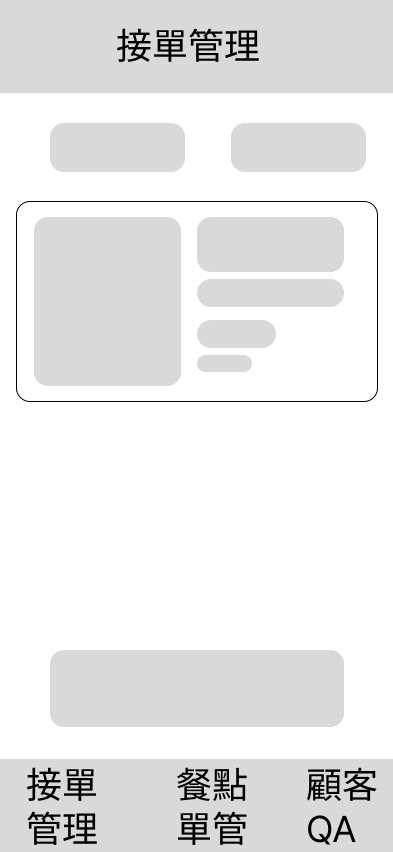
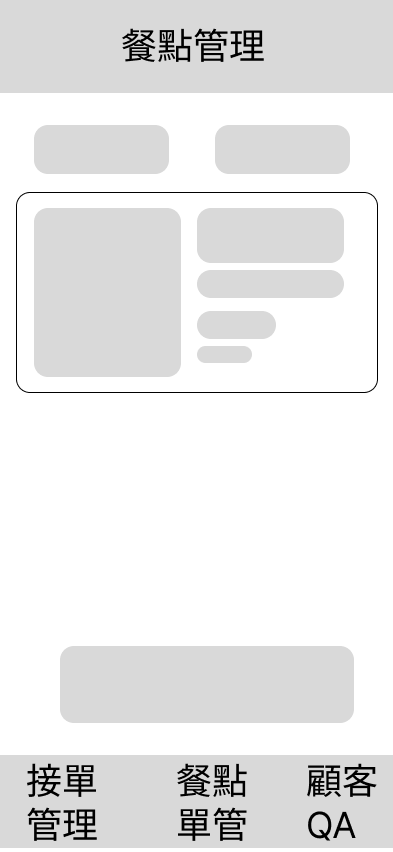
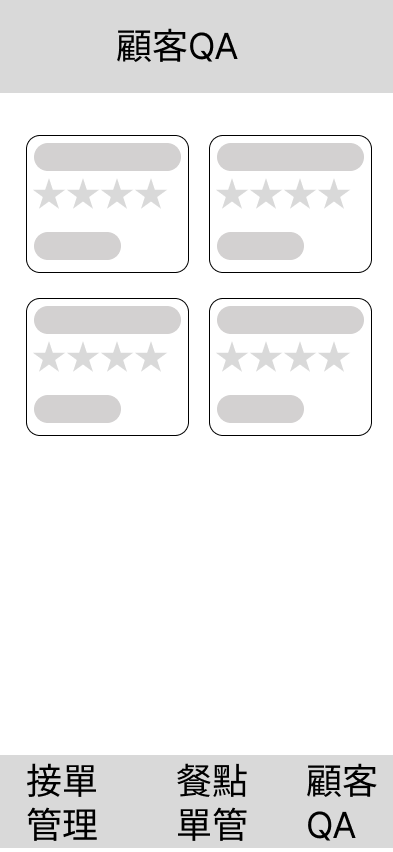
現在針對接單業主方,設計他使用這款點餐 APP 的流程。他登入後會看到APP下方導航欄(Bottom Tabs)只會顯示三個導覽選項,分別是接單管理、餐點管理、顧客 QA。
目前我認為這三個選項是最基礎的功能:
接單管理:可以知道使用者何時下單和接單,包含是否透過電話外送或現場用餐選擇方式。
餐點管理:可以明確知道哪些訂單需要被處理。
顧客 QA:可以即時獲知顧客對於此次消費的評分和意見反饋。