現形咒 (Revealing Charm) 咒語:阿八拉象 | Aparecium 是一個可以讓被隱形墨水或隱匿咒隱藏的字跡重新顯現出來的魔咒。
原本今天打算要一口氣介紹JavaScript的七個型別:
但對自己而言這進度太樂觀,還是一個一個來吧。
於是今天會先介紹字串。(P2-6)
然而在閱讀過程中被作者提到的console.log吸引了。 (P2-7)
得知它可以把某數值「印」出來(顯示某數值),覺得特別有趣也讓我聯想到哈利波特,所以Day5標題就這麼訂囉。
接著,試著用適合初學者練習寫程式的CodePen當作魔法棒跟著作者的方法實際操作。
基本字串的用法
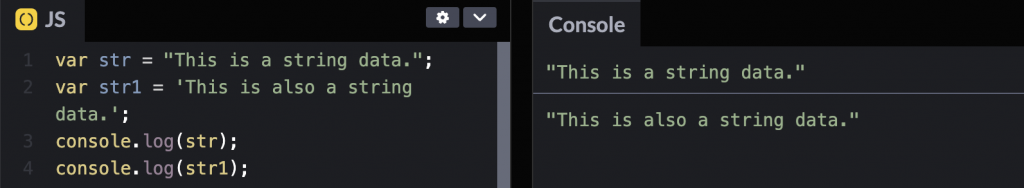
可用單引號' '或雙引號" "表示,且必須成對使用
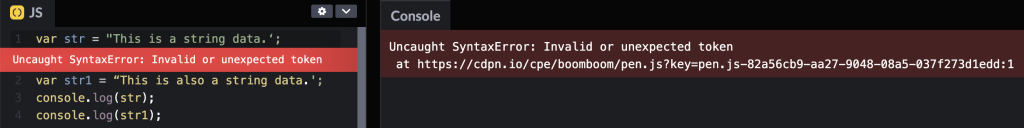
如引號不成對會出現錯誤
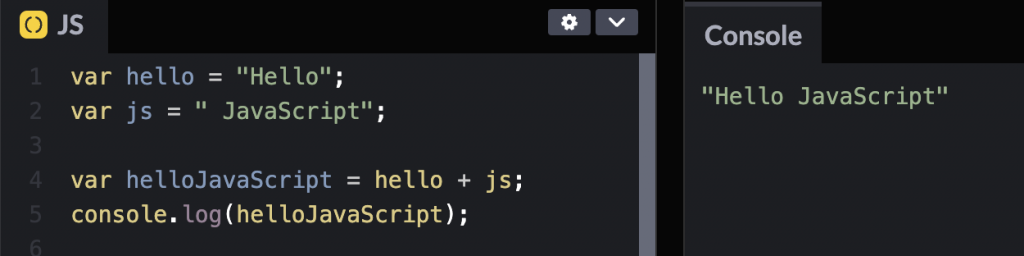
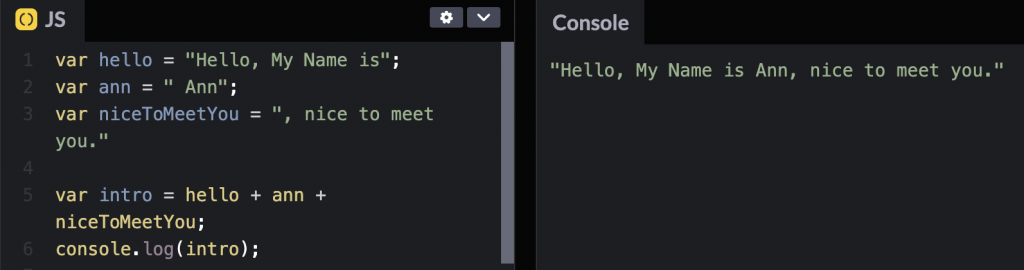
串連多個字串
字串可以相「加」。相加後兩個字串合成一個字串
字串模板 ES6後出現的新寫法
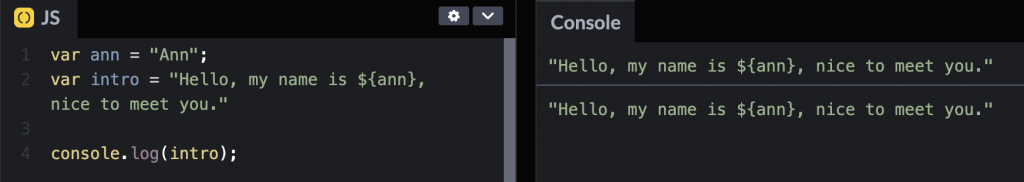
變數有很多個的時候,整理前長這樣
變數有很多個的時候,使用字串模板整理後照理說console.log後會長這樣
"Hello, my name is Ann, nice to meet you." (O)
但不知道自己究竟哪裡出錯了,變成這樣
"Hello, my name is ${ann}, nice to meet you." (X)