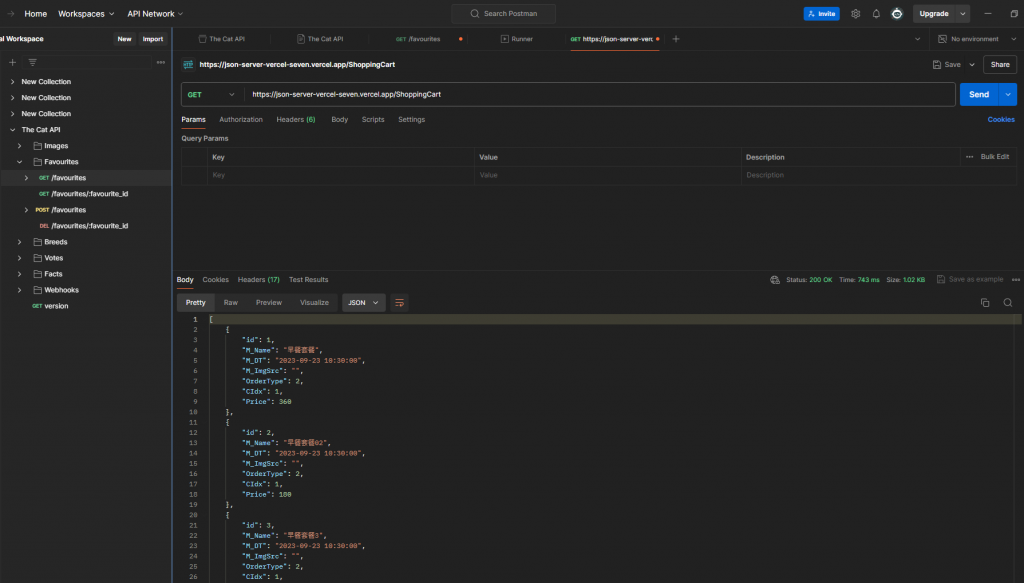
昨天分享了將 API Server 部署在本機的方式,但發現接下來要寫手機應用時,連接 API 服務必須要在同一個網域下開發,而且還要將 JSON-Server 啟動。於是看到社群大大們分享了一個滿簡單且免費的方式,只要符合以下條件就能申請到免費服務:
只要有以下條件就能申請到免費服務
心得:
我認為這個服務滿適合用在交付一個小型 DEMO 的專案,只是要展示一個雛形,還沒有進展到開發階段。然而,要做 Side Project,無論是網站還是 APP 都需要結合資料。如果還沒有足夠的後端知識,想專注在前端開發的話,就很適合拿這個當練習。


vercel
六角學院 json-server - 讓你不會後端也能開 API
Will保哥 2017-05-30 (直播錄影) 進擊的前端工程師:今天就自己打造 API 吧! (高清版)
