前幾天我已針對畫面雛形要呈現的功能大致構思完成,網站首頁設計與前台規劃也製作了 Wireframe。有了這些 prototype 之後,前後端之間的資料交互規則以及使用的技術就是今天要分享的內容。
第一階段我想以成功將主要功能流程串起來為目標,因為這個專案主要偏向 檢索 類型網站,核心功能是提供給使用者查詢或提供諮詢的服務。
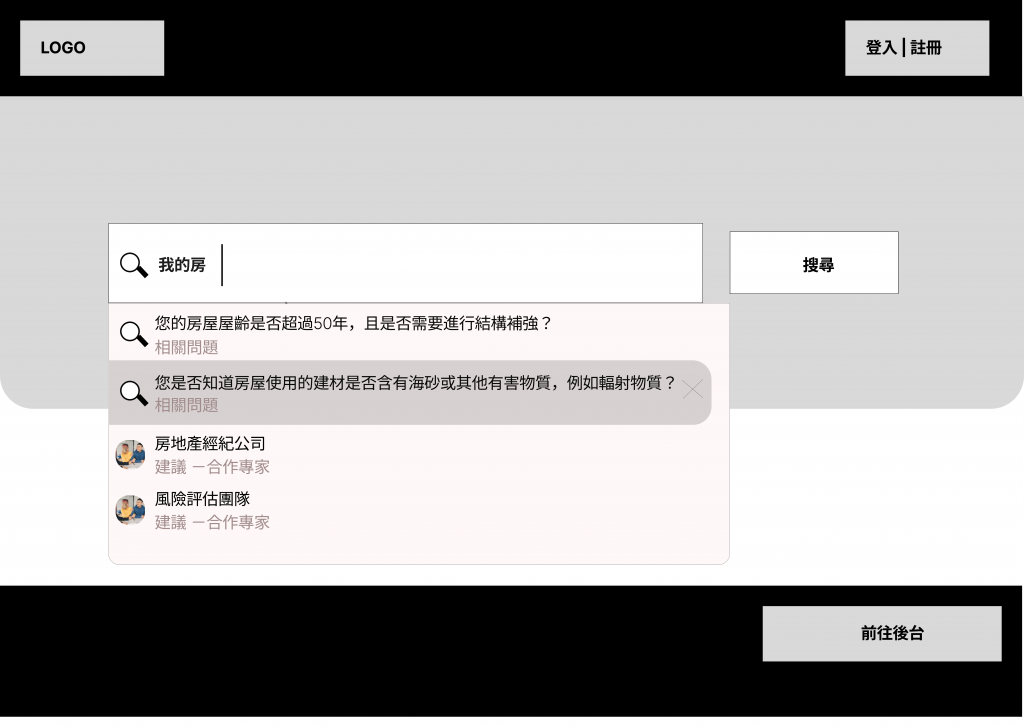
我會以這個畫面來進行思考:
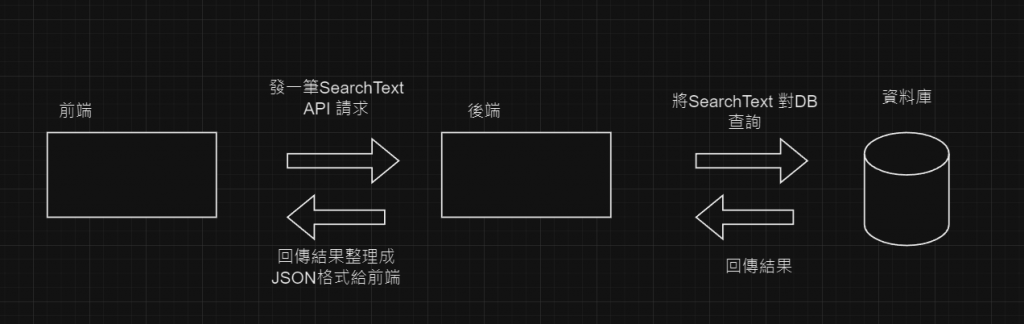
前後端大致運作的流程用流程圖表示:
我們必須提供一個資料庫讓使用者可以透過輸入關鍵字提交查詢請求給後端,後端再整理可用的資訊返回給使用者端。
以上大概發想了前後端會運作溝通流程,可能包含許多細節尚未考慮到,例如查詢不到應該回應甚麼格式、或是當資料筆數一多該做分頁查詢,資料來源等等。
