前言:
昨天分享了如何從首頁設計資料欄位,並大致掌握了設計方法。之後的畫面設計應該也可以沿用此方法進行。
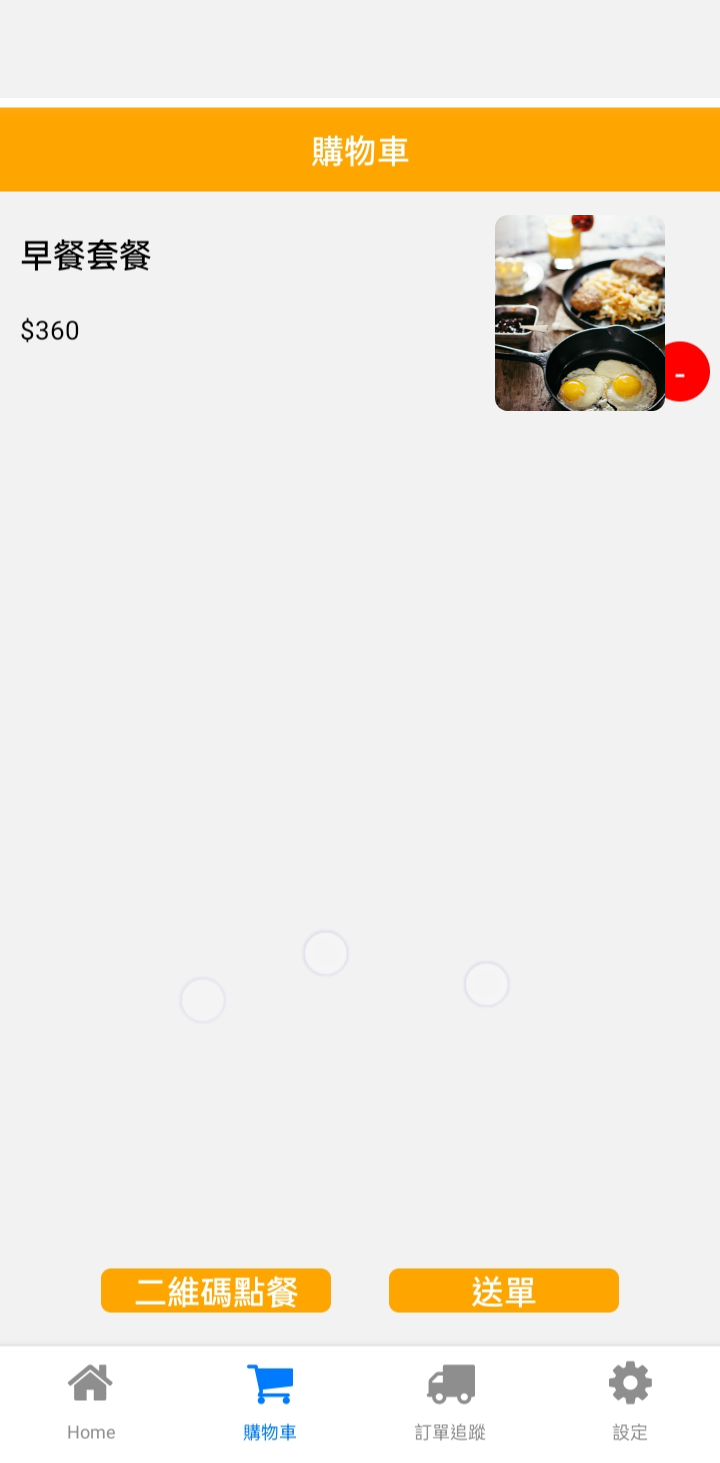
接下來對第二個畫面進行設計:
可以看到購物車卡片的佈局與菜單項目元件的內容物大致相同。未來如果此應用程式需要儲存資料庫,可以讓兩個Schema共用。
設計購物車頁面
在設計購物車頁面時,關鍵是要識別與其他元件的相似性,以確保一致的用戶體驗和高效的資料管理。以下是如何達成這一目標的詳細說明:
佈局相似性:
購物車卡片和菜單項目都共享一些共同元素,如圖片、標題、描述和價格。

依照上面卡片設計,所發想的資料結構:
"ShoppingCart": [
{
"id": 1,
"M_Name": "早餐套餐",
"M_DT": "2023-09-23 10:30:00",
"M_ImgSrc": "",
"OrderType": 2,
"CIdx": 1,
"Price": 360
},
{ ... }
