前言:昨天分享了如何撰寫第一支 API。雖然過程相對簡單,但其中涉及的知識點很多,例如在本機上建立一個伺服器環境(TCP/IP Port),以及了解什麼是 JWT Token 等。
今天,我將分享如何測試撰寫好的第一支 API。
1.啟動 localhost:4000,在電腦任一瀏覽器中打開,即可看到如下的網頁介面:
Query your server
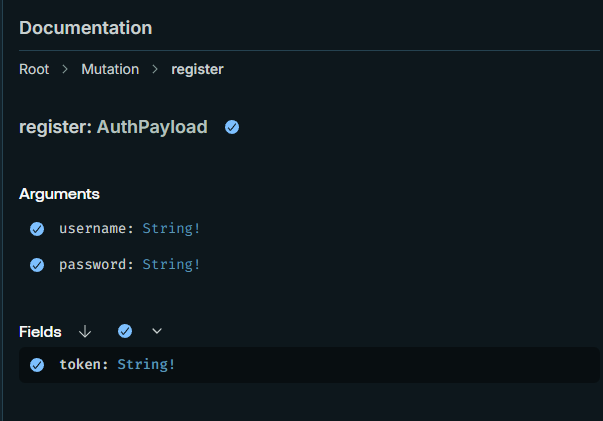
2.在左邊窗格會看到 Document 區域。由於要測試的 API 是註冊功能,它的動作屬於修改範疇。點選 Mutation,可以看到唯一的 register。
其中可以看到Arguments 、Fields
Arguments 代表 要向API輸入甚麼資訊(input)Field 代表 要跟API拿甚麼資訊(Output)
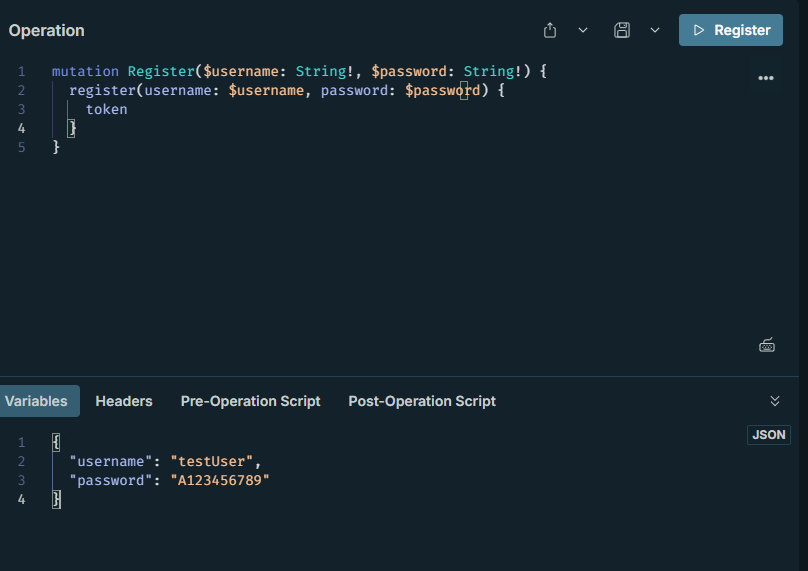
3.接下來,Operation 窗格會顯示剛剛透過 Document 面板所新增的 GraphQL 語句。您只需要注意 variables 區域,已經將參數的格式預先設定好。只需將您的資料一步步填入,然後按下右上角的 Register 按鈕(按鈕名稱會根據 API 定義的 function name 而定),即可操作並發送 API。
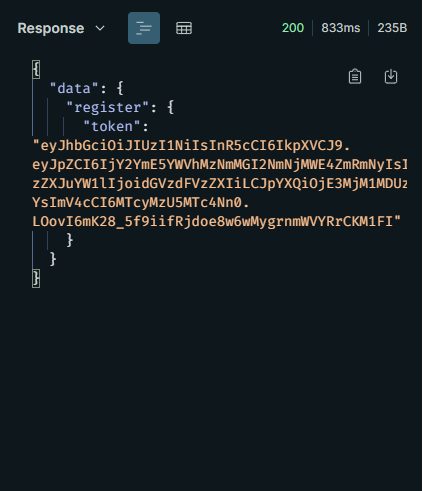
4.最右邊就是呼叫API回應結果
透過上述步驟,您可以成功測試並確認撰寫的 API 功能是否正常。
