在本地安裝與配置 Vue 3 開發環境是學習和使用 Vue 3 的第一步。這篇文章將詳細介紹如何在本地機器上安裝 Vue 3,並提供步驟來配置一個完整的開發環境,讓你能夠輕鬆開始使用 Vue 3 進行開發。
必須先安裝最新版本的Node.js
在你目前的工具目錄建立專案:
npm create vue@latest
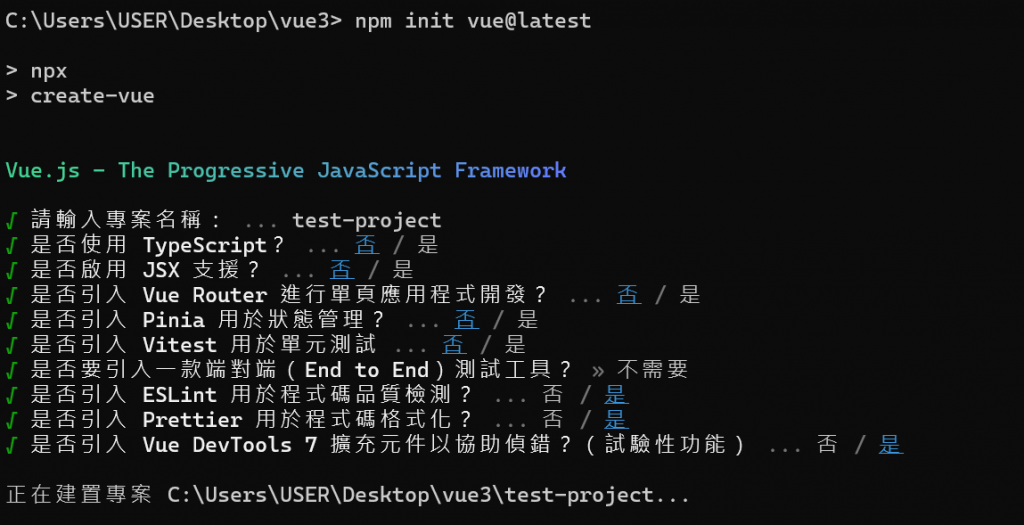
當你輸入完這項指令,會出現許多支援可選的功能提示:
如果不確地是否要使用某個功能,可以先選擇No,日後有需要的話可以在自行增加
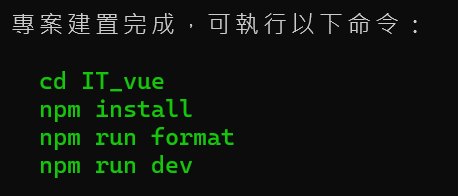
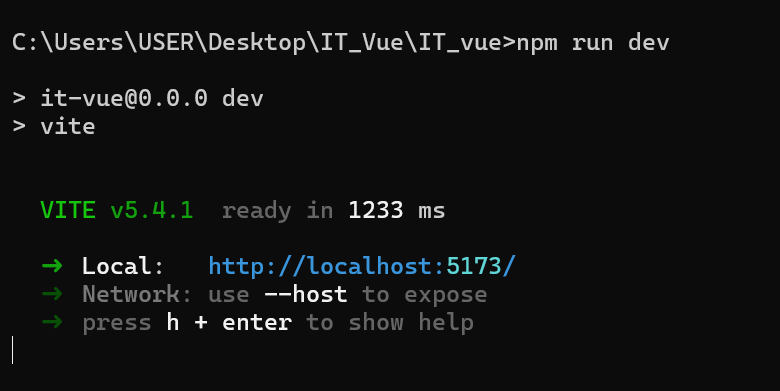
再來下面會出現這些指令,依序輸入安裝並啟動伺服器 
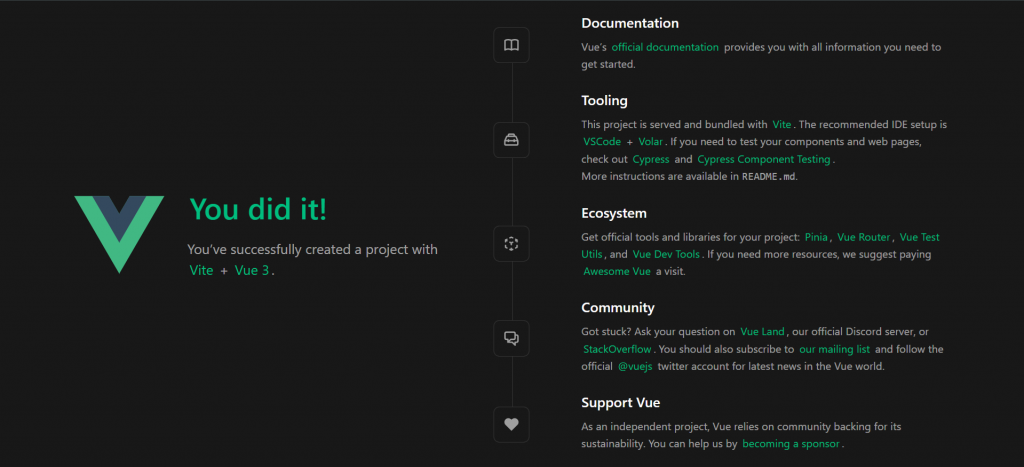
當伺服器啟動後,打開瀏覽器並訪問本地網址,你應該會看到一個預設的 Vue 3 應用界面,類似於以下的畫面:
這個畫面表示你已經成功安裝並配置了 Vue 3 開發環境,並且可以開始進行你的開發工作了。
完成這些步驟後,你應該已經成功在本地安裝並配置了 Vue 3 開發環境,並且可以順利啟動開發伺服器,開始編寫和測試你的 Vue 應用。
