在Android開發中,有時我們會遇到畫面上某些元件未如預期顯示的問題。例如,一個應該顯示文字的TextView突然消失了。這時,我們該如何診斷問題呢?
我製作了一個範例,其中應該顯示三個TextView,但實際上一個都看不到。在不偷看 Layout 程式碼的狀況下,試試你能找出問題嗎?
GitHub: https://github.com/dreambo4/LayoutInspectorDemo
Layout Inspector是一個強大的工具,可以即時觀察元件的狀態,若會在程式中動態調整元件狀態,這個功能就很實用。
對 Component 連點兩下就就可以快速導航到 Layout,很方便。早期還要另外搜尋 id 再自己尋找對應 Layout,現在已經改進很多了!

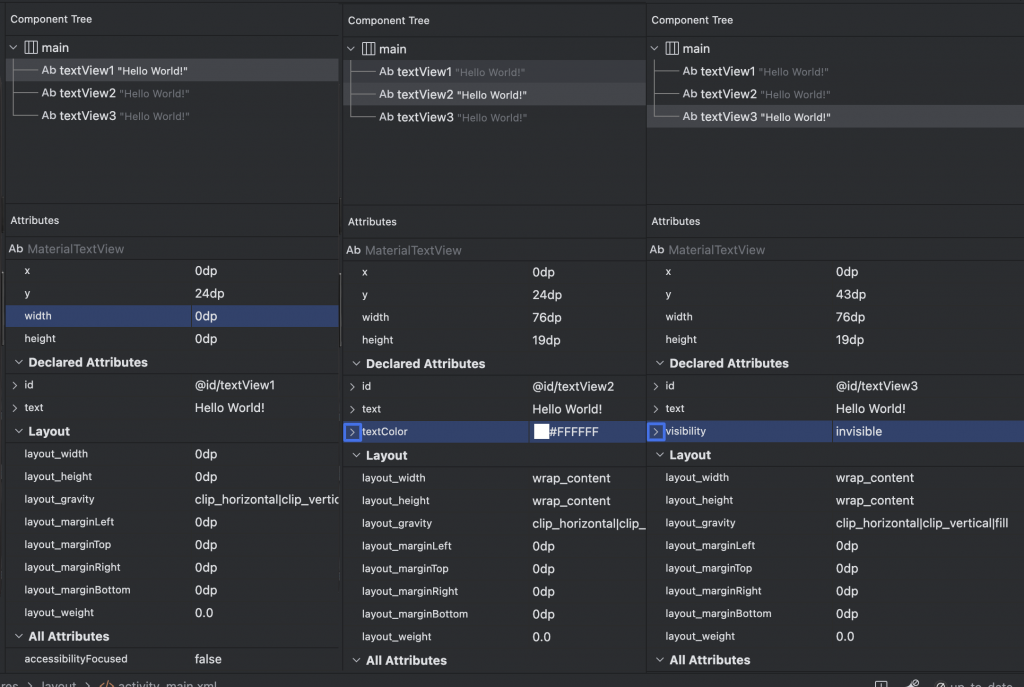
即使某些元件在畫面上不可見,Layout Inspector仍能顯示它們的當前狀態。
以範例中的三個TextView為例,它們不可見的原因如下:
在實際開發中,可能因為 Layout 沒拉好、visibility 控制判斷邏輯有誤,導致元件不可見,這些都是常見原因!

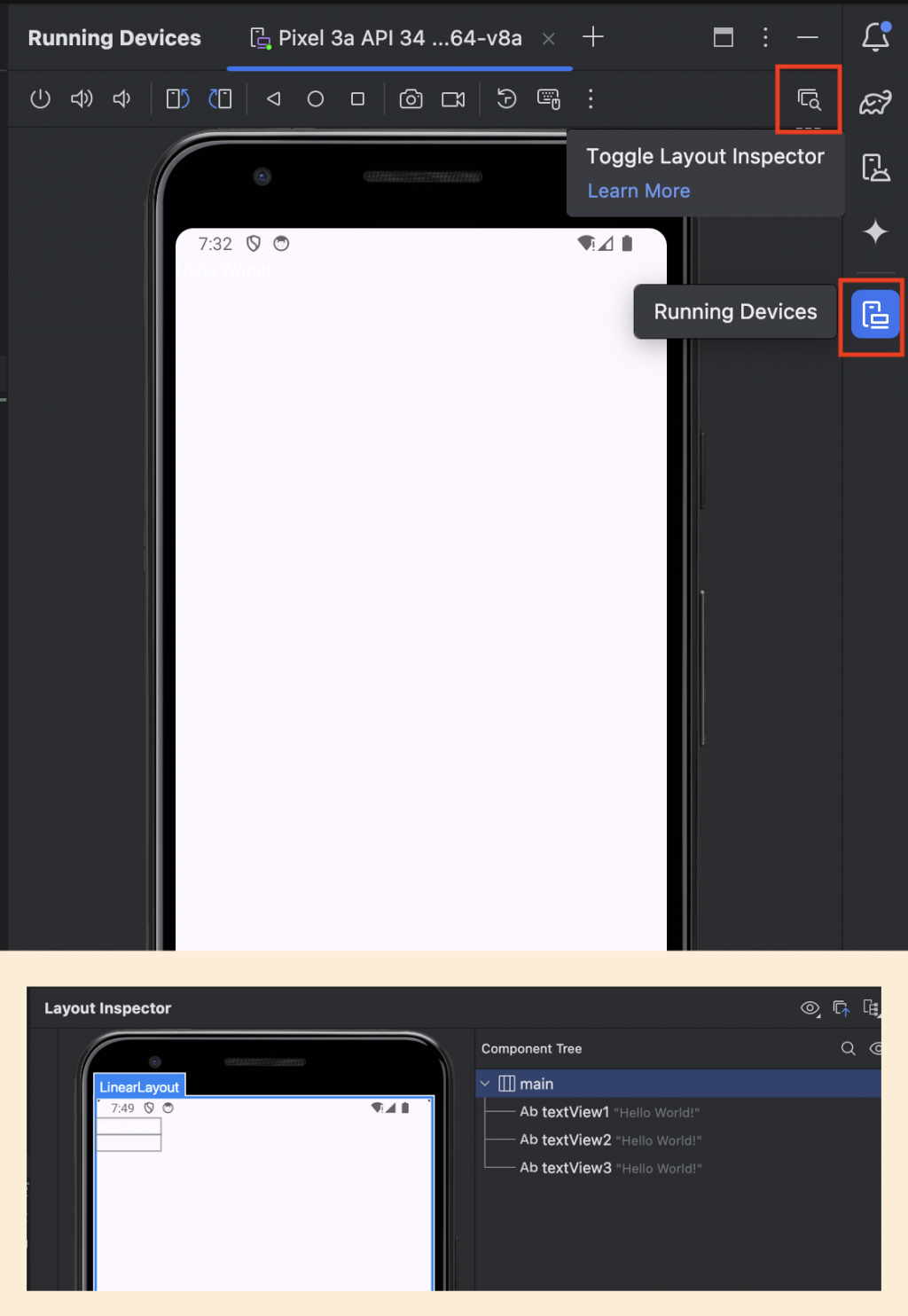
舊版的 Layout Inspector 是一個獨立的工具。
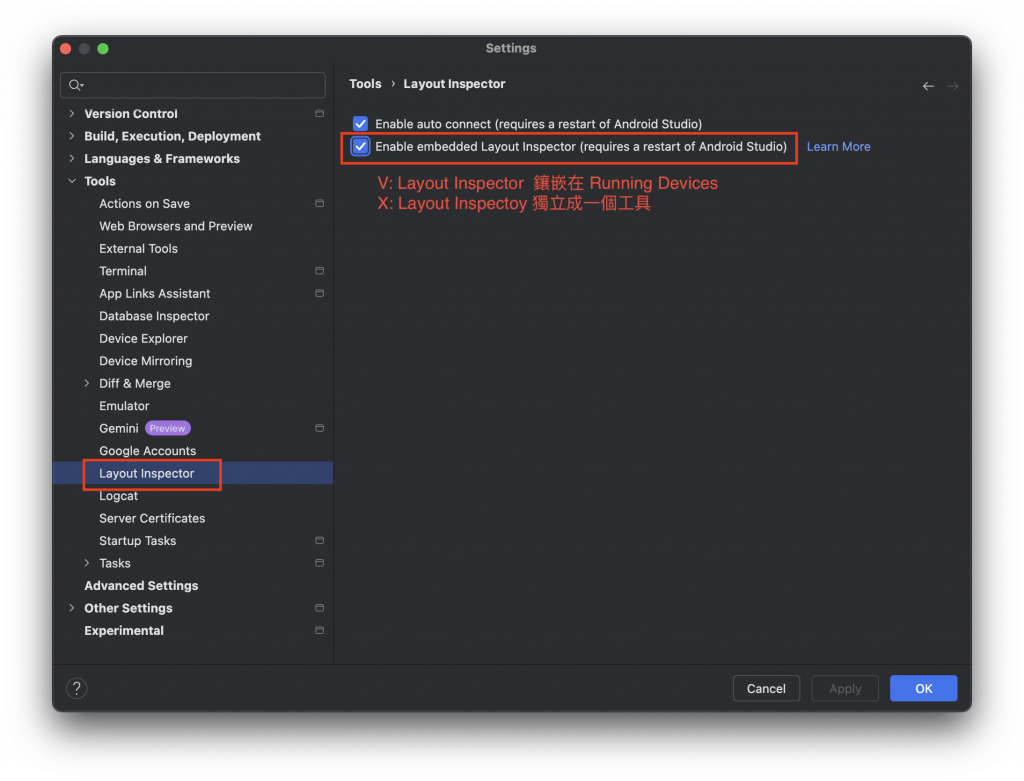
新版Layout Inspector已整合到Running Device功能中。但如果你更喜歡舊版的獨立工具,還是可調整設定Setting > Tools > Layout Inspector > Enable embedded Layout Inspector。