更新2024.09.02
Hi,大家好,我是Tony,是一個對於JavaScript有些概念的新手。
第25天啦!挑戰時間不知不覺中只剩5天了。
今天的學習內容是:JavaScript 模組基礎 (Modules)
學習內容來自
彭彭老師JavaScript Modules 模組基礎
https://www.youtube.com/watch?v=wT9fKMLdPR4&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=30
昨天的學習內容:[Day 24] JavaScript 其餘運算符號 (Rest Operator)
https://ithelp.ithome.com.tw/articles/10347179
在寫網頁時,會因為增加各種功能而越寫越多,
就會想要把他們分成很多的檔案。
所以,把單一程式切分成為多個檔案後,
每個程式檔案,就稱之為模組。
早期的JavaScript沒有良好的模組支援,
可以使用第三方程式,如Webpack解決。
現代的JavaScript擁有完整的模組能力,
來支援獨立的模組名稱空間,
以及export/import語法。
要使用JavaScript原生的模組功能,
需要在HTML中引入主要程式檔案,
在type屬性中寫入module,才能夠使用。
範例如下,main.js是檔案名稱:
<script type="module" src="main.js"></script>
接續上放例子,
如果只有呼叫main.js,但裡面的程式有涉及其他模組,就會找不到而出現錯誤,
就需要用到export/import語法,建立輸出輸入的關聯性。
範例:
有兩個模組
//模組1 檔案名稱:lib.js
function echo(msg){
console.log(msg);
}
//模組2 檔案名稱:main.js
let name="我是一個肥大的程式";
echo(name);
這兩個模組目前還沒有關聯性。
運用語法
export default 資料,輸出資料。
import 資料 from "模組檔案路徑";,輸入資料。
在上面範例中,
main,js裡的echo,需要用到來自lib,js的資料,
所以語法就這樣寫
//模組1 檔案名稱:lib.js
function echo(msg){
console.log(msg);
}
export default echo; //export default 資料
//模組2 檔案名稱:main.js
import echo from "./lib.js"; // import 資料 from "模組檔案路徑"
let name="我是一個肥大的程式";
echo(name);
每一個模組有各自的名稱空間,之間互相不影響。
像是宣告變數就不會影響到,
要建立關聯性之後才會影響。
可以方便將不同模組交給不同的人來開發,
用到相同名稱的東西時也不會互相影響到。
在今天的練習開始前,
在Visual Studio Code裡面,需要先下載一個工具Live Server
左邊欄位最下方的Extensions,搜尋Live Server,找到後就下載。
程式寫好後,在VS Code右下角,Go Live,點下去就能執行了。
因為JavaScript原生模組系統,需要在一個伺服器的環境才能運作,
Live Server可以建立一個測試用的伺服器。
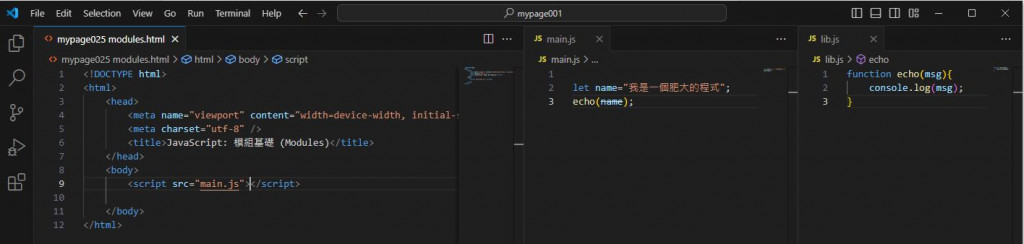
在VS Code中建立兩個程式檔案main.js與lib,js
並將上放案例放入兩個程式檔案
主要的網頁,引用主程式
//網頁 引用主程式main.js
<script src="main.js"></script>
//模組1 檔案名稱:lib.js
function echo(msg){
console.log(msg);
}
//模組2 檔案名稱:main.js
let name="我是一個肥大的程式";
echo(name);
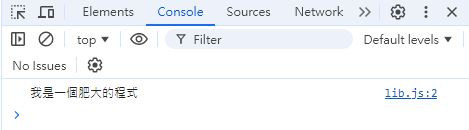
VS code結果1
如果只有引用main.js,就會顯示錯誤
傳統做法就是也把lib.js引用,就可以執行了。
注意:但如果兩個程式檔案中,有名稱重複的地方就會衝突!
<boby>
<script src="lib.js"></script>
<script src="main.js"></script>
</body>
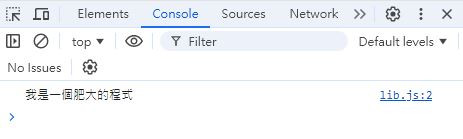
網頁結果2
要寫入type="module",引入原生的模組系統。
在lib.js寫入 export default echo;
並在main.js中寫入 import echo from"./lib.js"; (因為兩個程式檔案在同一個資料夾,所以寫./檔案名稱)
語法如下:
//網頁 引用主程式main.js
<script type="module" src="main.js"></script>
//模組1 檔案名稱:lib.js
function echo(msg){
console.log(msg);
}
export default echo;
//模組2 檔案名稱:main.js
import echo from"./lib.js";
let name="我是一個肥大的程式";
echo(name);
網頁結果3
可以看到現在就能正常顯示main.js的文字
如果在要引入的模組中有多個資料,可以直接輸入整個等按名稱
下方範例,
lib.js有兩個函式要引入main.js,
先在lib.js輸出兩個函式,利用{}物件的方式,
再到main.js,輸入lib檔案
之後來做使用
//模組1 檔案名稱:lib.js
function echo(msg){
console.log(msg);
}
function add(n1,n2){
console.log(n1+n2);
}
//輸出物件
export default {
//方法名稱:方法對應的資料
echo:echo, //要用,逗點隔開
add:add
}
//模組2 檔案名稱:main.js
import lib from"./lib.js"; //預設的輸入檔案名稱可以不相同
console.log(lib) //印出結果
lib.echo("成功了")
lib.add(5,6);
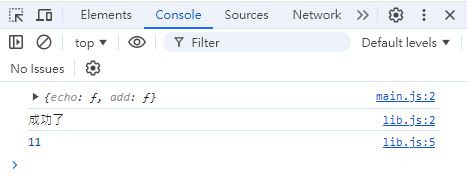
網頁結果4
可以看到成功印出"成功了"與運算結果11
今天的內容先到這邊~
後來有再把進階的練習內容更新上去了!
謝謝大家
