昨天介紹這是切版實作與過程記錄,但在開始切板之前,會有一些前置作業,最重要的莫過於建立環境跟安裝套件,而這次主要會使用VScode進行開發、Vite為專案建構工具、bootstrap作為CSS框架、github作為程式儲存庫及展示用
Vite是一個輕量級前端開發工具,適合搭配現代前端框架如Vue、React、Vanilla等。Vite的核心理念是透過「即時模組熱重載(HMR)」和「原生ES模組支援」來加快開發流程,也能透過一套建構指令來打包程式碼,輸出用於部署到生產環境的最佳化靜態資源。
Bootstrap是一個流行的前端框架,用來快速設計響應式網站和Web應用程式。它提供了一組預定義的CSS和 JavaScript組件,讓開發者可以更輕鬆地創建現代化、兼容多設備的網站。
我覺得大部分工具沒有分好壞,對於用熟練的人來說應該都能達到快速開發,而我會選擇這些來開發只是因為它們比較基礎,還有這就是我在課程學到的哈哈哈,或許之後到業界學的又是另一套,但這套開發流程記錄下來也很重要
首先Vite我覺得很好用,它可以即時更新畫面,對於程式碼error的提示很友善,也能自動編譯SCSS,而不需要安裝live-sass-compiler等套件。由於SCSS比CSS多很多優點,例如支持所有CSS語法,並添加變數、巢狀規則、模組等新功能,可以說是強化版CSS,因此往後開發主要都用SCSS
Bootstrap則是有很多元件及className幫助快速開發,雖然我目前覺得它有時還是不太好用,但早點熟悉了或之後要用tailwind都會比較好
npm i bootstrap 或用CDN的方式引入CSS及JS,建議兩個都要引入,因為bootstrap中有些元件需要搭配其js方能運作自訂 build 跟 deploy 指令,之後會用來打包圖片並部署到 github
文件打包路徑設置,自定義輸出文件的路徑
引入 EJS 的 Vite 套件,這樣可以使用 .ejs 文件作為模板
base url 設定,以這個 URL 為根目錄去產生對應的網頁
Vite可以到官網去下載,但就是最基本配置,原生專案應該無上述這些功能,以上功能都在課程專案中的vite.config.js裡面,而我其實也不太懂其程式碼,這塊似乎算是devops的領域,但沒有這些還是能繼續開發,後續若有牽涉到這些功能以我目前能力只能稍微帶過,畢竟每家公司的專案開發流程都不太一樣

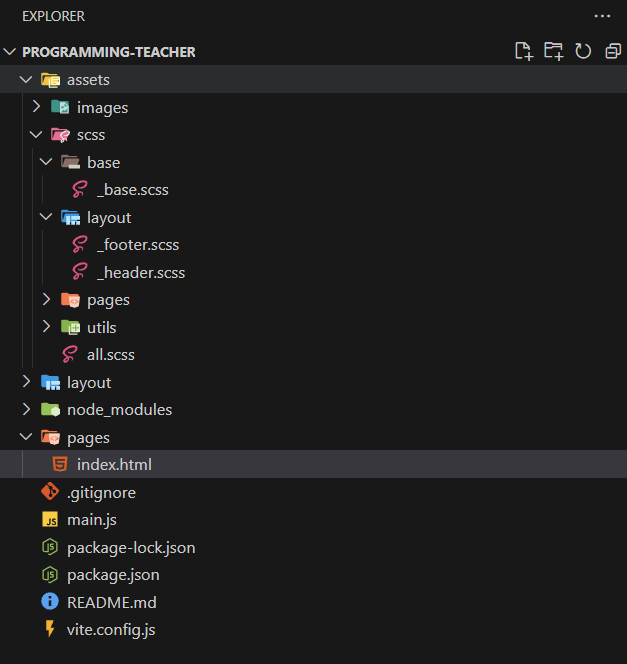
建立完的專案環境會長這樣,4個主文件夾及其內容+設定檔,現在來一層一層解釋

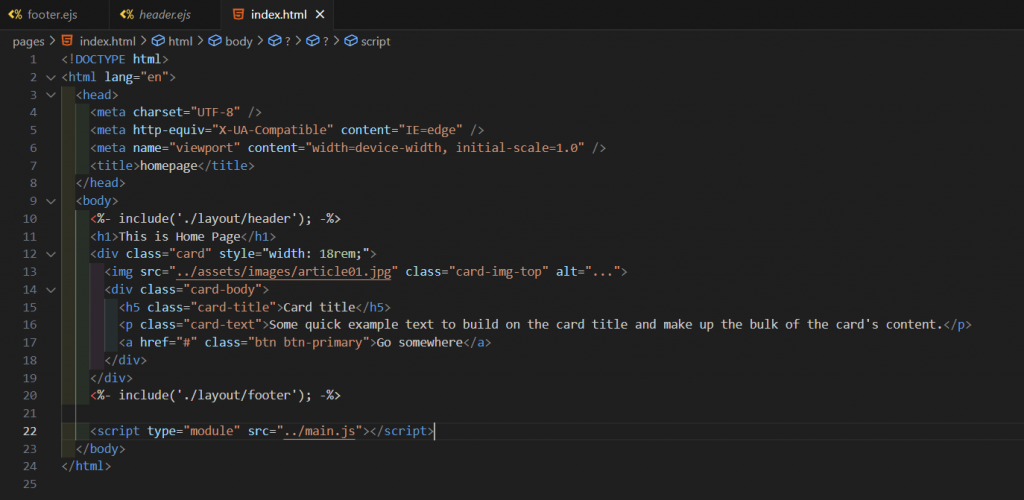
index.html將會作為首頁,因此我在裡面寫入h1標籤及bootstrap的卡片元件,驗證是否有成功套用bootstrap(使用import的方式分別在main.js及all.scss引入bootstrap)
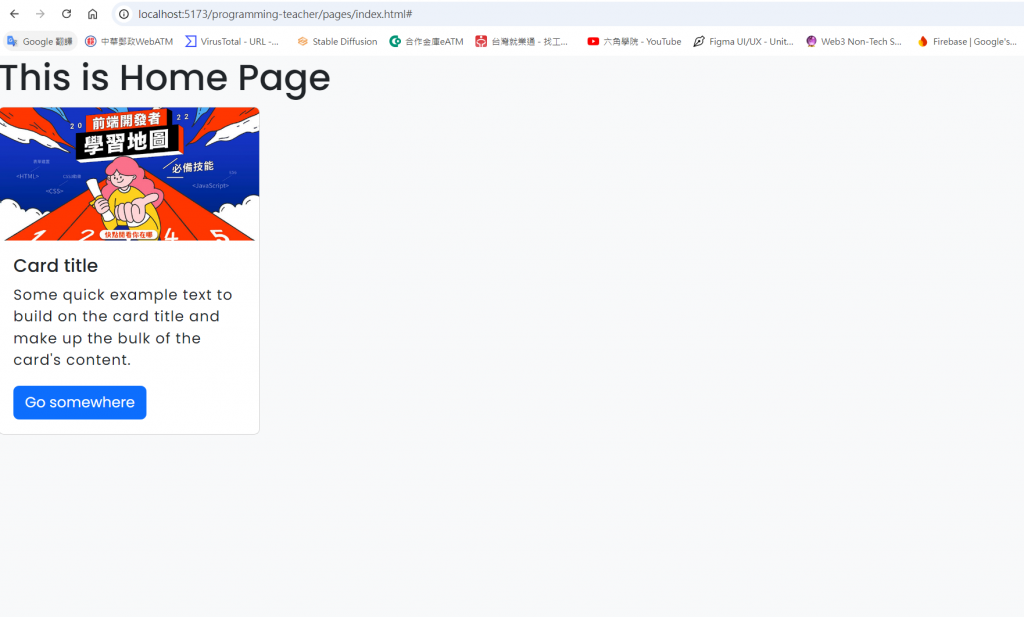
為了確保你的專案都有安裝到別人使用的套件,在運行前務必要npm install,接著執行npm run dev,跳出以下畫面就表示成功了
那麼今天的專案筆記就先到這裡,環境雖然建好了但之後不會馬上切版,而是研究設計稿及scss的部分,例如scss的分類、引入順序、編寫方法
最近看大家都在玩黑悟空,想當初台灣也曾是引領中文遊戲的主要市場,推出了許多膾炙人口的遊戲,像是《三國》、《軒轅劍》、《仙劍奇俠傳》等。但現在卻被許多人看衰做不出同等級的3A大作,這樣的看法讓我有些疑惑,因為我感覺台灣不是沒有人才,而是都被挖角走或被埋沒了,因為市場重視的是能賺錢的遊戲代理,不是容易虧錢的遊戲研發,有能力的人自然不願待在這個市場,在想如果政府能像影視業一樣多重視一點遊戲產業,或許我們也有機會打造另一個神話哈哈
