這陣子為了熟悉Figma的操作,在UI設計方面著墨許多,今天就來針對UX的相關知識來學習。
那麼,
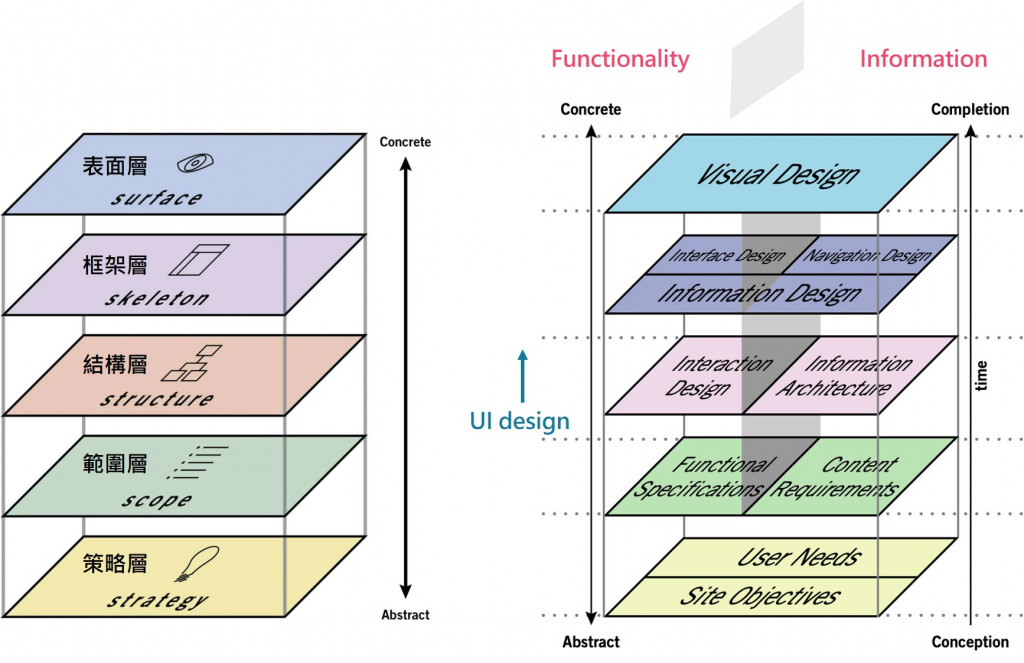
相信在學習UI/UX設計的過程,一定會有機會看到,2002年出版的《The Elements of User Experience》當中,有關使用者體驗(UX)的各層框架圖。
下圖我自己新增了一些翻譯與筆記的部分:
策略層(Strategy)
包含兩個重點:網站目標(Site Objectives)與使用者需求(User Needs),即是在一開始要規劃網站的核心目標。
範圍層(Scope)
接下來幾個階層目標,可以根據其功能向與資訊向,包含兩個重點:功能規格(Functional Specifications)與內容需求(Content Requirements)。即是決定網站的功能,這些功能又提供什麼的資訊內容。
結構層(Structure)
從結構層開始就有UI設計的範疇在其中了,包含互動設計(Interaction Design)與資訊結構(Information Architecture)。在這個步驟就能開始繪製flow chart,或稱user flow。
框架層(Skeleton)
都製作好flow chart了,接下來當然是繪製每個介面的wireframe,包含介面設計(Interface Design)與導航設計(Navigation Design),還有整個網站的資訊設計(Information Design)。
表面層(Surface)
到了最後一步,會呈現一般使用者能使用的且包含視覺設計(Visual Design)的版本,也就是完成Mockup到Prototype的過程。
提供個「The Elements of User Experience」高清版本:How to design a website。
