哈囉大家好~
昨天簡單地學習如何切換路徑,所以今天要來學習blade模版的語法!
乍看之下blade的語法很像原生HTML,但又有點不一樣,
到官方文檔瀏覽了一下發現blade語法的相關內容還不少,有些語法和熟悉的前端語法也不太一樣,
看來也是要好好花時間熟悉blade的語法呢!
那我們就開始吧~
首先要先拆分整個畫面的layout,就像平常寫前端時,會將畫面切成很多小模塊。
會用到@section和@yeild這兩個語法。
首先我已經在resource/views/layouts這個路徑中創建home.blade.php這個模版,大致程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>GOAL: To Learn Basic @yeild('somethingCool')</title>
</head>
<body>
@section('header')
I'm from layout section~
@show
<div>
@yield('myContent')
</div>
</body>
</html>
之後在回到resource/views這個路徑底下創建room.blade.php:
@extends('layouts.home') #這裡表示resource/views/layouts/home這個路徑
@section('somethingCool', 'Blade Syntax')
@section('header')
@parent
<p>Hello I'm the friend of header section!</p>
@endsection
@section('myContent')
<p>Hahaha here comes content again!</p>
@endsection
然後再到routes目錄裡的web.php定義這個畫面的路徑:
Route::get('/room', function() {
return view('room');
});
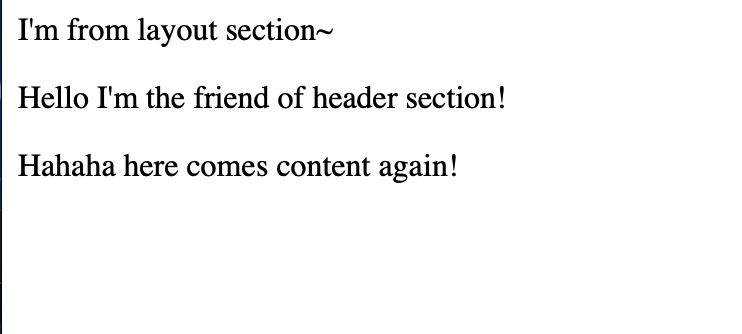
然後就可以在瀏覽器打開localhost:8000/room中看到以下畫面:
有寫過前端的朋友應該會有一股熟悉的感覺~
在room.blade.php中最上方的程式碼語法@extends,讓room可以繼承home.blade.php,
所以就可以使用另外兩個語法@yield和@section來讓被繼承的檔案填滿裡面的內容!
個人覺得這裡home.blade.php有點像有圖案的背景看板,可以有不同的人站在前面拍照XD
room.blade.php就像上去拍照的人,也就是說其他的blade也可以繼承home.blade.php,
只需要@extends語法就能搞定!-->可以把@extends語法想像成付費解鎖,付費解鎖才能拍照!)
home.blade.php檔中的@yield會對應room.blade.php中的@section語法
(這裡很好記憶的是"yield"本身有“讓”的意思,所以很像"讓出一個空位讓人上來拍照"XD)
所以在room.blade.php中,@section語法裡放的參數要對應home.blade.php中@yield裡面的參數,
把想要新增的內容寫在對應的@section下方,最後要加上@endSection來封裝那塊區域。
比較特別的是下面這一塊:(home.blade.php)
@section('header')
I'm from layout section~
@show
再來看看room.blade.php中對應的程式碼:
@section('header')
@parent
<p>Hello I'm the friend of header section!</p>
@endsection
因為要保留home.blade.php裡原有的內容,所以home.blade.php檔中用的不是@yield,而是@section!
@show則是保留了home.blade.php裡要填補的內容。
所以room.blade.php檔中會加上@parent來表示對應的區域內容。
所以有了上方的截圖畫面~
有趣的是如果把room.blade.php檔中的@parent移動到p標籤下方,home對應的內容也會跑到下面,
兩個句子就會顛倒!所以位置也是開發者可以自己調整的。
今天就簡單介紹一下blade語法中的繼承功能,星期五真的很容易讓人不受控制啊!
還好今天還是壓線完成發文任務!![]()
明天會介紹有關邏輯判斷以及數據顯示的語法,希望可以堅持下去~
