大家好,我是Karin,今天來練習製作簡單的標籤選單。
使用昨天學到的操作標籤方法:先取得標籤物件(利用id屬性建立連結)後,操作標籤物件。
以下為自己遇到的一些小疑惑去找的補充資料。
每個HTML標籤都有一個顯示模式的設定,可以透過CSS,用.display屬性來操作。
div的預設模式為"block"、span的預設模式為"inline"。
隱藏為"none"。
span標籤中的內容,被瀏覽器視為是一行。簡單來說,被span包起來的內容不會換行。
div是個獨立的區塊容器 (block-level container),div標籤中的內容,被瀏覽器視為是一個區塊。簡單來說,瀏覽器在執行div標籤後會換行。
<!DOCTYPE html>
<html>
<head>
<title>實作標籤選單</title>
</head>
<body>
<div>
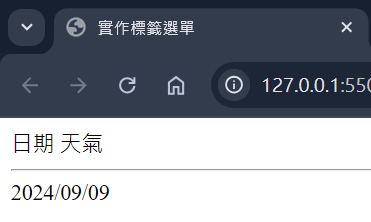
<span onclick="changeToDate();">日期</span>
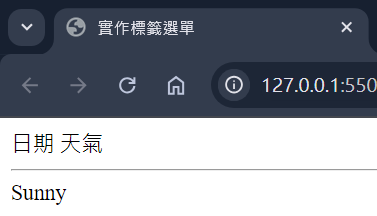
<span onclick="changeToWeather();">天氣</span>
</div>
<hr/>
<div id="date">2024/09/09</div>
<div id="weather" style="display:none">Sunny</div>
<script>
function changeToDate(){
let dateDiv=document.querySelector("#date");
let weatherDiv=document.querySelector("#weather");
dateDiv.style.display="block"; //顯示日期
weatherDiv.style.display="none"; //隱藏天氣
}
function changeToWeather(){
let dateDiv=document.querySelector("#date");
let weatherDiv=document.querySelector("#weather");
dateDiv.style.display="none"; //隱藏日期
weatherDiv.style.display="block"; //顯示天氣
}
</script>
</body>
</html>
初始畫面顯示日期
點擊"天氣"的文字區塊後,執行changeToWeather()的函式