<h1>-<h6>分別代表六個不同級別的章節標題,<h1>為最高級別,<h6>為最低,
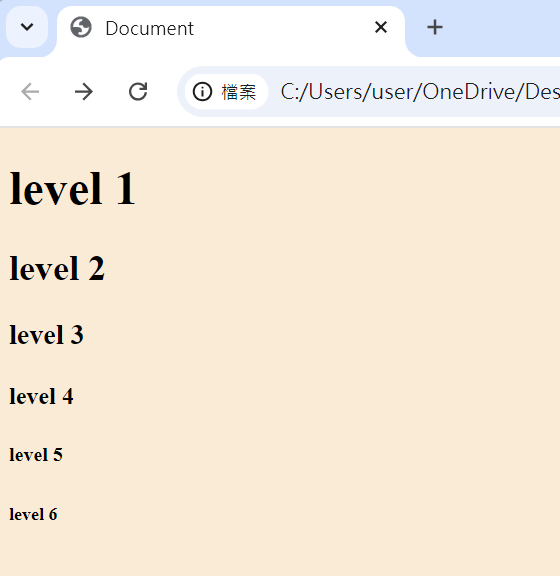
接著,我們就直接透過實際的例子來看看他們之間的差別吧~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: antiquewhite;
}
</style>
</head>
<body>
<h1>level 1</h1>
<h2>level 2</h2>
<h3>level 3</h3>
<h4>level 4</h4>
<h5>level 5</h5>
<h6>level 6</h6>
</body>
</html>

由此可看到,h1的字體為最大,h2h3h4...的字體就會逐漸變小,
所以當你需要一個大標題的時候就可以直接用h1,這樣也不用透過css去加粗放大字體,
只需要用一個<h1>,就能直接完成一個標題啦~![]()
