大家好~我是姐姐恩!身為資訊小白的我,起初對於參賽主題非常苦惱,最後決定利用此次機會,延續學校的課(Java),了解網頁前端三劍客之一的JavaScript!
所以接下來30天,我將在這裡紀錄我當天的學習筆記及統整後的學習內容,請大家多多指教!
*學習內容主要取自MDN Web Docs及彭彭老師的YT課程。
30天進度規劃:
Day 1: JavaScript 簡介、HTML 簡介、CSS 簡介、開發環境
Day 2: JS基礎、JS疑難排解、流程控制與例外處理
Day 3: 變數與資料型態、運算子、表達式
Day 4: 字串、控制流程語句(判斷式)、迴圈結構、Loops and iteration
Day 5: 函式Function
Day 6: 物件基礎
Day 7: 陣列物件
Day 8: HTML DOM 核心觀念
Day 9: HTML DOM 網頁畫面操作演練
Day 10:事件處理基礎
Day 11:HTTP 通訊協定簡介、AJAX 網路連線實務
Day 12-13: 開發一個簡單的 JavaScript 應用(計算機)、傻故事產生器
Day 14: 認識常見的前端框架:Ember、Andular、React、Vue.js 介紹
Day 15:箭頭函式
Day 16:解構賦值
Day 17:RWD 回應式設計核心觀念
Day 18: RWD 回應式設計實務技巧
Day 19:JavaScript Modules 模組基礎
Day 20: JavaScript Modules 模組的輸出和輸入
Day 21:JavaScript Proxy 代理物件基礎
Day 22: JavaScript 物件的淺拷貝、深拷貝
Day 23-25: Node.js爬蟲
Day 26- 29: 製作Todo list 網頁
Day 30: 總結
Day01—JavaScript 簡介、HTML 簡介、CSS 簡介、開發環境
安裝基本環境
我使用的是VS Code。
JavaScript 簡介
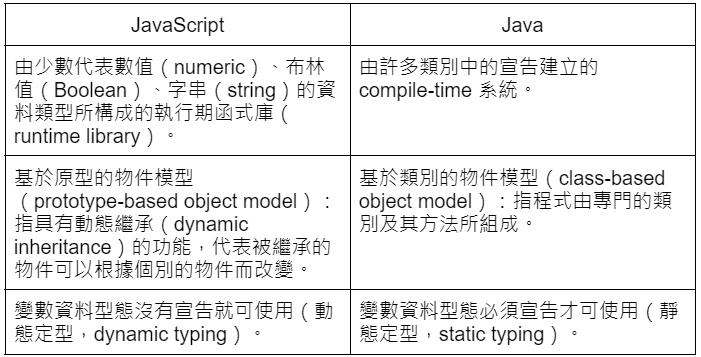
比起獨立語言,通常是為了能簡單嵌入其他產品和應用程式、網頁瀏覽器而設計,JavaScript 若寄宿在主體環境(Host environment)時,可以與環境中的物件 (Object)相連,並以程式控制這些物件。

*Java 的類別繼承(class inheritance)和強型別(strong typing)通常需要嚴謹的耦合對象階級(coupled object hierarchies)。這些需求使得 Java 在程式的撰寫上比 JavaScript 來的複雜。
HTML簡介(全名:HyperText Markup Language,超文本標記語言)
是建立網頁的基礎,用於建立並呈現網頁上的內容形成HTML文件,而後經瀏覽器讀取後渲染成我們所見的網頁,例如文本、圖像、影片等,由標籤(Tags)組成,功能含結構化內容、媒體內容、建立超連結、建立表單、與CSS及JS配合使用。
HTML 語法大全:寫給網頁新手的超實用語法手冊!
CSS簡介(全名:Cascading Style Sheets,階層式樣式表)
是控制網頁外觀的陳述式語言,樣式宣告包含屬性(Property)與屬性值(Value),能指定文件中各項 HTML 元件的視覺樣式。
CSS與HTML的套用方式:為方便維護及防止語法變冗長,分成HTML及CSS文件的方式,HTML文件負責網頁結構,而網頁樣式由CSS文件統整,最後將CSS文件以引入外部檔案的方式,加入HTML文件。
(來自CSS 教學:認識語法規則與基本功-外部檔案)
總結:
HTML :網頁內容的描述語言,負責建立網頁的主結構。
CSS :網頁外觀形態的描述語言,負責美化網頁。
JavaScript :一門函式先行的直譯式程式語言,經常用在呈現網頁動態效果。 負責描述網頁如何與用戶互動。
取自網頁前端程式三大元素:HTML、CSS、JAVASCRIPT
今日不熟悉的術語:
元素(Element):文件中的各種標籤,像是<head>、<body>、<p>或是<div>等,都屬於Element元素節點。
標籤(Tag):用來標注元素開始與結束,也描述了網頁上各元素的意義和屬性。
屬性(Attibute):敘述Element的相關性質,會附加在Element元素上。
文件物件模型DOM(Document Object Model):是用來與程式語言溝通,利用程式語言操作HTML元素的語言,將HTML結構化,並由Document、Element、Text、Attibute組成節點,形成樹狀結構。
應用程式介面API(Application Programming Interface)
瀏覽器Browser
學習資料來源:
安裝基本軟體
了解 JavaScript 是什麼?如何運作及應用
HTML 簡介
HTML是什麼?HTML基礎與解說
CSS 簡介
DOM是什麼?文件物件模型基礎介紹|天矽科技客製化網頁設計
