
在 kintone 中可以設計應用程式來打卡,我們可以使用表格的方式,將每天的打卡記錄存在表格中,或是每天都新增一筆 Record 來記錄打卡,但這樣資料就會越來越多,很難管理。
我們公司內部是用前者表格的方式,打卡必須要開啟特定應用程式,選擇時間、日期等欄位再儲存,如果沒有客製化手續就稍微麻煩。眾所皆知工程師是很懶的生物,所以我就自己用 Flutter 開發 APP,使用 RestAPI 對 kintone 資料進行操作。
如同上面所說,我們每個月使用 kintone 的表格欄位管理,每天新增一比表單資料,接著對該筆資料編輯,看著下面的表格應該能稍微想到為什麼會不便。

抱持著這個觀念,我在首頁做了選擇時間、出勤即退勤的按鈕,當然避免打卡日期錯誤,當天日期必須要顯示在畫面上。

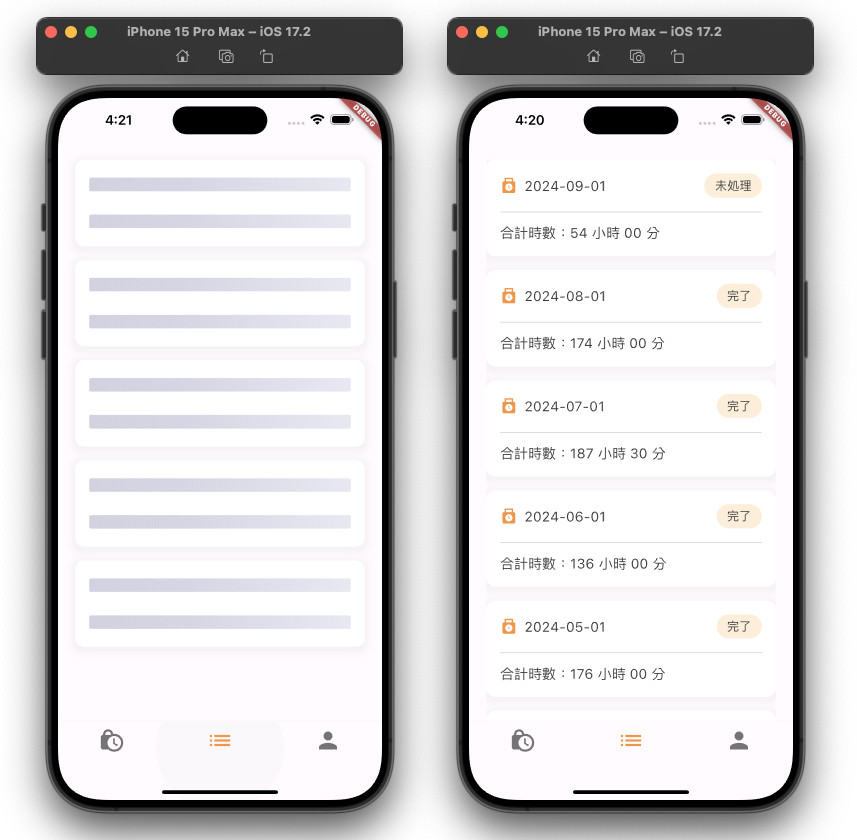
沒有歷史紀錄就太不方便了,所以下方可以選擇中間的選單,查看歷史的打卡記錄,因為在 kintone 上面的打卡是每個月一張 Record,所以 APP 的顯示也比照辦理。當然為了美觀 skeleton 是必須的:

上圖右邊的「完了」代表流程已經走完,不然就會顯示「未處理」。(這個是日文)
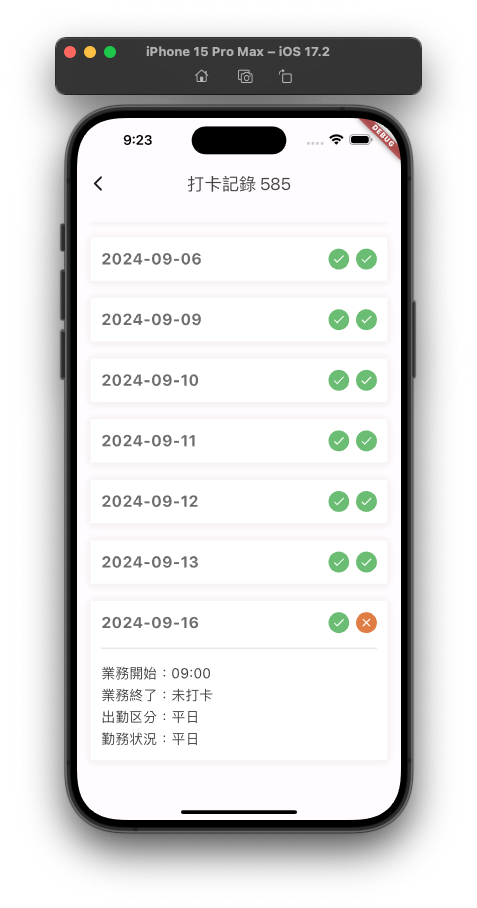
點進去後會出現每日的打卡記錄,若上下班都有打卡則會出現兩個綠勾,沒有的話則是紅叉且顯示未打卡:

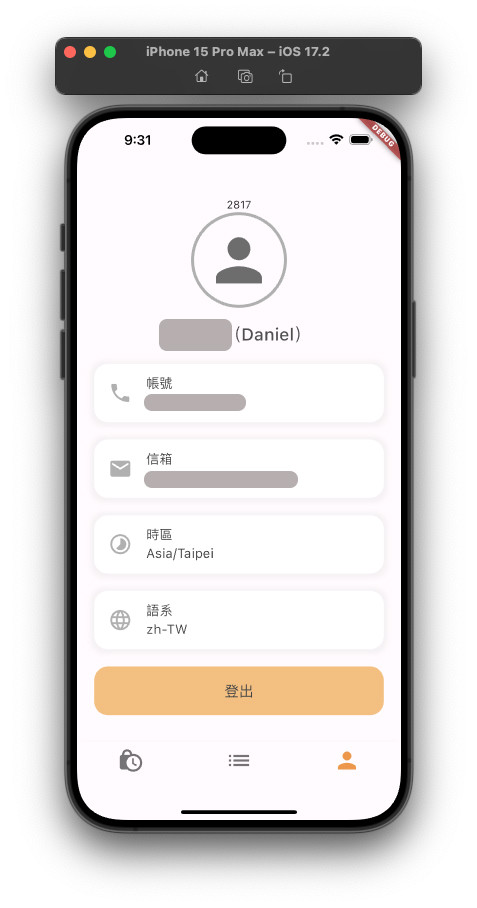
這頁應該是最沒意義的,沒有編輯的功能,會做這個只是因為要確認當前使用者是誰,而且下方的選單只有兩個太寒酸。上面還有測試的數字忘記拿掉...

以上就是這個 Flutter 打卡 APP,太久沒玩 Flutter 很多東西都要邊找邊寫,而且還有很多細節沒有顧到,但就先堪用就好反正也沒人在意。這次也導入了 flutter_riverpod、flutter_screenutil 等套件當作練習,希望之後能做出更有趣的東西!
