嗨嗨~歡迎來到「30天前端設計之旅」的第DAY-1!這邊將從零打造一個網站。從最基本的HTML標籤開始,了解網頁的骨架,再到運用CSS為網頁增添色彩與樣式。
這次是透過閱讀《HTML5、 CSS3 、Bootstrap5 、JQuery 網頁前端學習手冊》和《超直覺HTML&cCSS網頁設計:零基礎也能快速上手》這兩本書籍來學習相關知識和提升網頁實作的能力。
D-1 的目標很簡單:了解網頁前端設計的基本概念,設置好學習環境,並試著創建第一個HTML檔案,開啟創作旅程的第一步。
常見的工具:
Brackets、Codepen、Visual Studio Code、NotePad++等等
這邊主要使用 Visual Studio Code 作為學習環境。
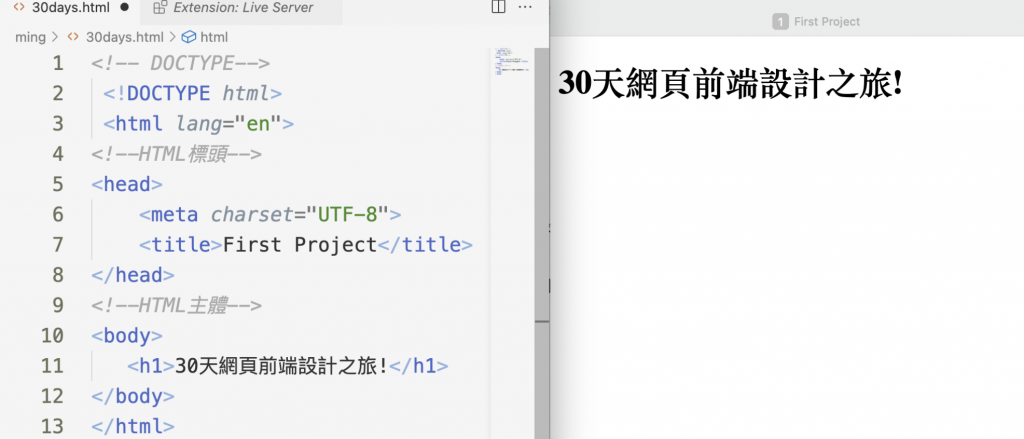
創建第一個HTML檔案