加入主畫面需要的幾個物件
<div class="mid-text">
<p class="wel-text"> 頻道名稱 </p>
<p class="sub-text"> 標語 </p>
</div>
分別置中容器和兩個段落
.mid-text{
text-align: center;
position: absolute;
top: 50%;
left: 50%;
}
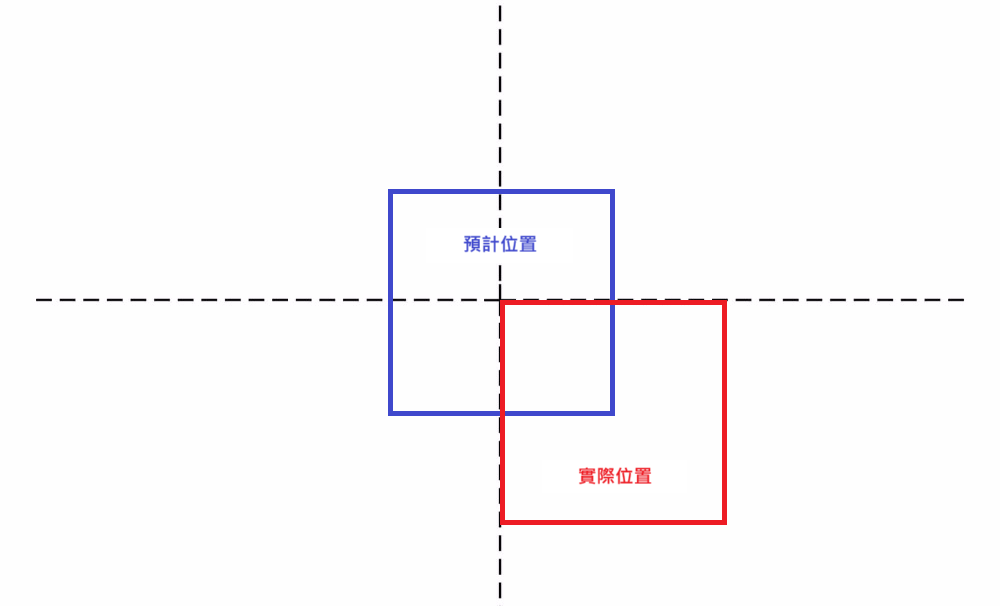
這時候發現,雖然文字置中了,但整個區塊卻偏離正中央。
搜尋一下解決辦法之後,發現大致有兩種方法。
第一種,直接用margin把整個div往回推,不過這個方式比較不方便的是,如果物件的大小改變,margin值也需要一起改動。
這裡我選擇第二種作法,利用translate移動物件。
.mid-text{
transform: translate(-50%, -50%);
}
這裡的-50%是以物件本身寬度作為100%來計算,這樣一來,不論整個物件的尺寸如何變化,都不需要額外再做修改。
參考資料/延伸閱讀
