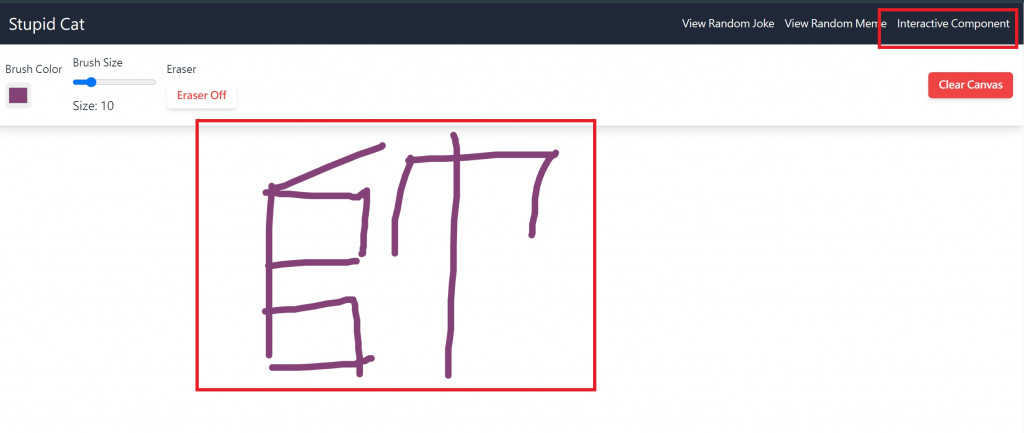
今天多做一個component,然後用p5.js來製作這個互動性元素的內容,現在可以在上面畫畫了,長下面這樣。
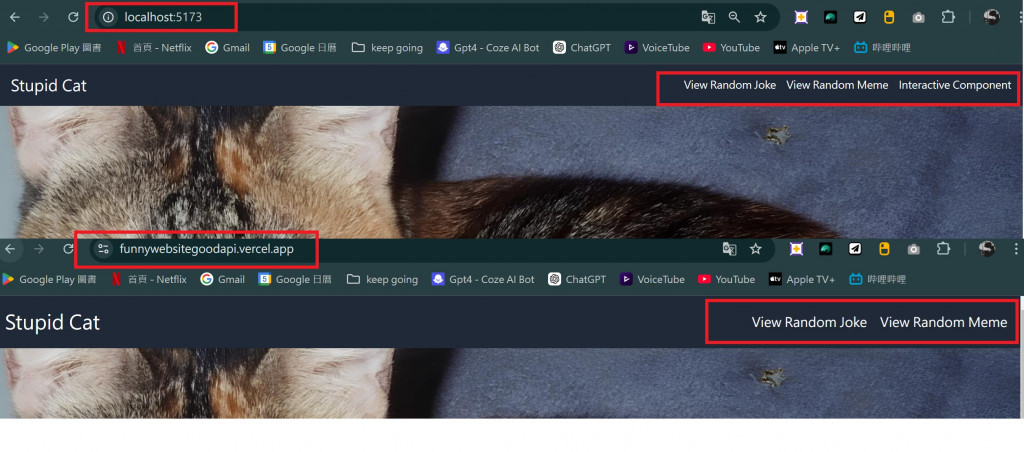
但不知道為什麼,我在地端可以完整地看到我修改的東西,但是佈署到vercel的網站後就沒辦法。
我今天也懶著去研究,所以就先這樣。
把原本過多的資訊給刪除,下方三個按鈕只剩下圖示、顏色,在使用上可以更直覺。
今日技術總結與更改
{
"name": "my-funny-website",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint .",
"preview": "vite preview"
},
"dependencies": {
"@fortawesome/fontawesome-free": "^6.6.0",
"axios": "^1.7.4",
"express": "^4.21.0",
"p5": "^1.10.0",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"react-router-dom": "^6.26.1",
"socket.io": "^4.7.5",
"socket.io-client": "^4.7.5"
},
"devDependencies": {
"@eslint/js": "^9.9.0",
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"@vitejs/plugin-react": "^4.3.1",
"autoprefixer": "^10.4.20",
"eslint": "^9.9.0",
"eslint-plugin-react": "^7.35.0",
"eslint-plugin-react-hooks": "^5.1.0-rc.0",
"eslint-plugin-react-refresh": "^0.4.9",
"globals": "^15.9.0",
"postcss": "^8.4.41",
"tailwindcss": "^3.4.10",
"vite": "^5.4.1"
}
}
{
"builds": [
{
"src": "package.json",
"use": "@vercel/static-build",
"config": {
"distDir": "dist"
}
}
],
"rewrites": [
{ "source": "/(.*)", "destination": "/" }
]
}
其實每天都有點廢啦,但至少有打掃家裡,我把桌子旁邊的雜物都清掉了,現在我的工作桌看起來很乾淨。
過一天是一天,總是有進步的,如果有大神看到這篇文章再歡迎跟我說我遇到什麼問題。
啊剩下的我可能之後再修,明天先搞其他的,晚安,88。
