前面的文章已經讓你的系統可以直接在 terminal 上使用 pip 指令,來安裝相關的 python lib。今天的文章我們使用 pip 指令安裝 django,並快速的用 django 指令建一個 app。
首先,創建一個新的虛擬環境以隔離你的 Python 包依賴:
# 如果已經開過了 venv 可以跳過這個步驟
python -m venv myenv
然後啟動這個虛擬環境:
在 Windows 上:
wagtail_env\\Scripts\\activate
在 macOS 或 Linux 上:
source myenv/bin/activate
在命令行界面(命令提示符、終端或 PowerShell)中執行以下命令安裝 Django:
pip install django
這條命令會從 Python 的官方包索引(PyPI)下載和安裝 Django 的最新穩定版本。
安裝完成後,可以執行以下命令來檢查 Django 是否成功安裝,並確認其版本:
django-admin --version
這將顯示安裝的 Django 版本,確認安裝成功。
你可以在安裝完成後,下 pip freeze 指令,將 lib 與版本輸出到 requirements.txt
pip freeze > requirements.txt
一旦 Django 安裝完成,你就可以開始創建你的第一個 Django 項目了。執行以下命令來創建一個新的 Django 項目:
django-admin startproject mysite
這個命令會在當前目錄下創建一個名為 myproject 的新文件夾,其中包含了 Django 項目所需的基礎結構。
你的 mysite 資料結構應該會長的像這樣
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
Django 項目創建後,進入項目目錄並啟動 Django 的開發服務器,只要下 runserver 就可以了。
cd mysite
python manage.py runserver
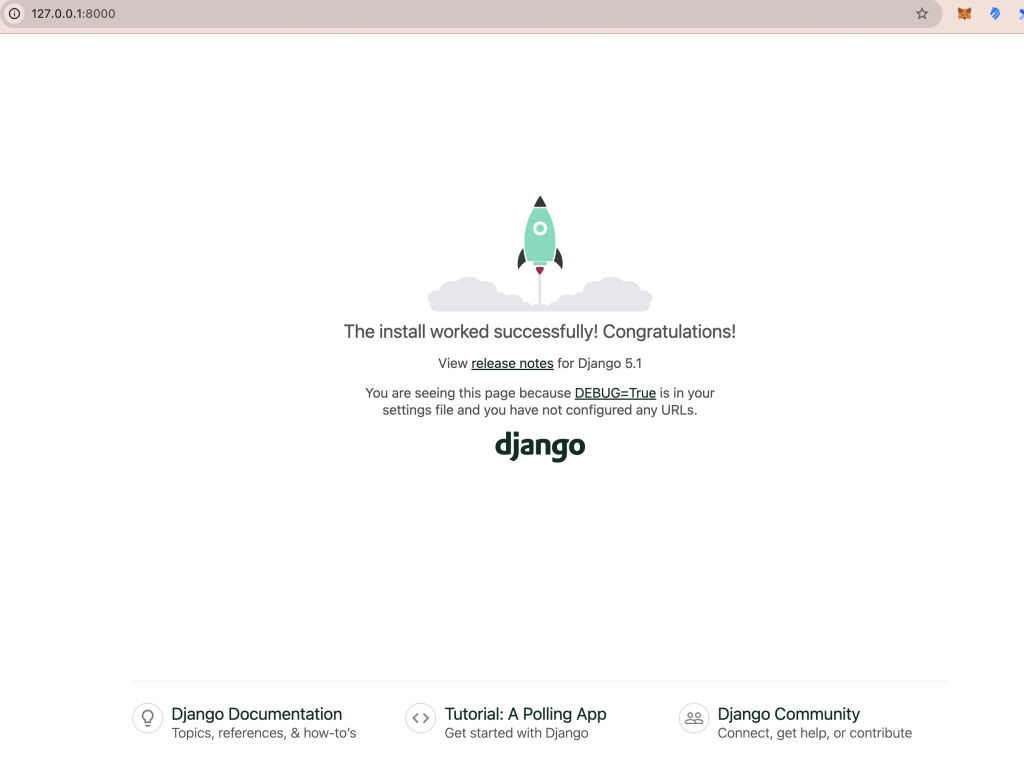
你可以在 terminal 情況下,開發服務器將在 port 8000 上運行。你可以在瀏覽器上 輸入 http://127.0.0.1:8000/ 來看這個預設的 django website 的樣子。
這樣,Django 就安裝完成了。你可能會在 terminal 看到這樣的 messge,但沒關係,先進入網頁來看看現在網站的狀況。
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
August 09, 2024 - 14:41:59
Django version 5.1, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.

這個 startproject 指令也會附帶一個後台,但現在我們並沒有輸入任何創造 user 的指令,所以沒辦法登入。因為這系列文的重點是 wagtail,create superuser 的方式,我們留到 wagtail 的 demo project 介紹。