*
p、a、h1
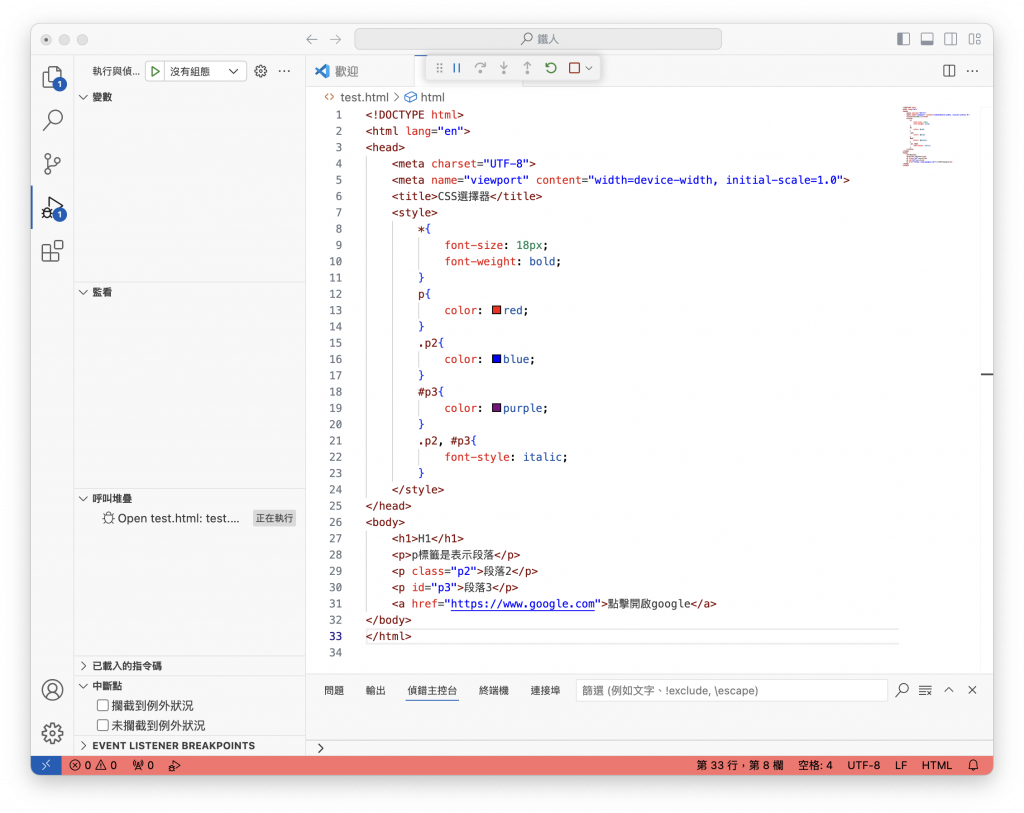
<p class= "p2">段落2</p>
並在選擇時輸入.類別名稱,例:.p2,即可
<p id= "p3">段落3</p>
並在選擇時輸入#id名稱,例:#p3,即可
, 分隔即可
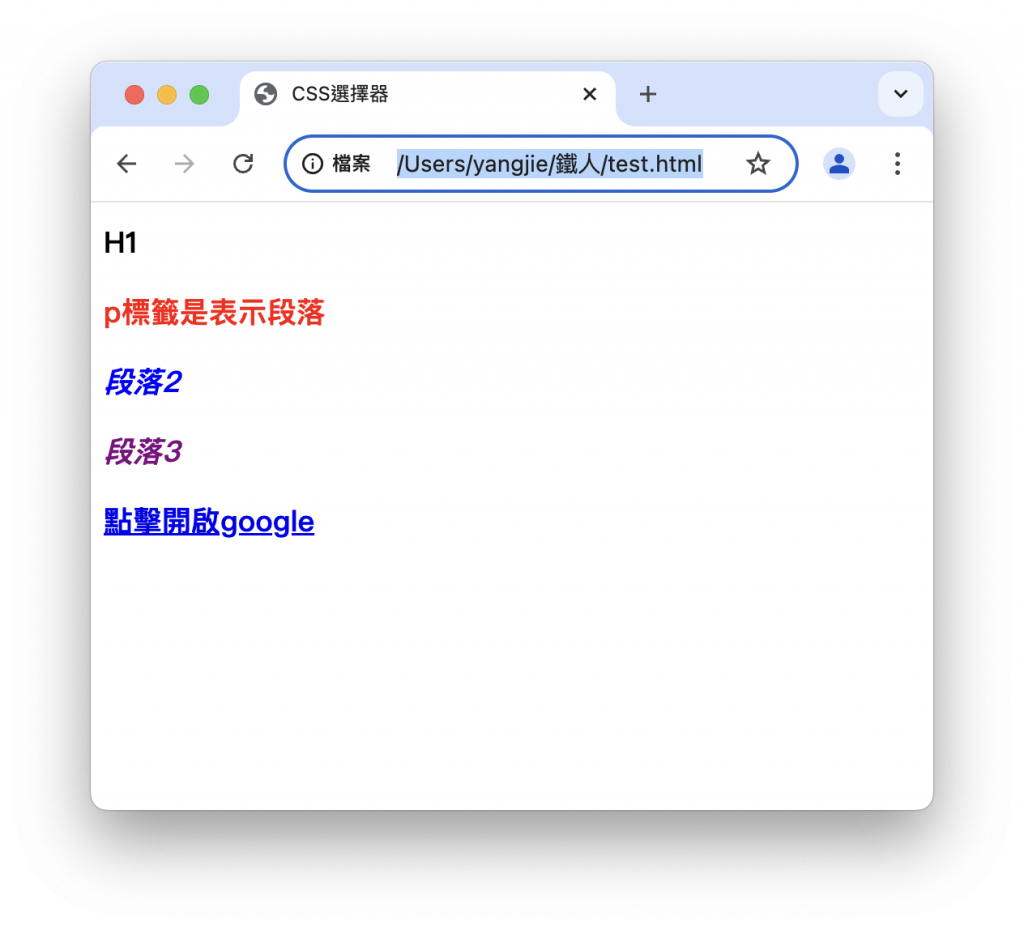
p設定為紅色.p2設定為藍色#p3設定為紫色.p2、#p3並設定字體為:italic,顯示如下:
| 屬性名稱 | 意義 | 可設定值 |
|---|---|---|
| background-color | 設定背景顏色 | 任意顏色皆可 |
| background-image | 設定背景圖片 | 圖片素材的url |
| background-rapeat | 背景圖片填充方式 | repeat-x:水平方向重複 repeat-y:垂直方向重複 no-repeat:圖片背景不重複延展 |
| background-position | 圖片背景定位方式 | top、center、長度值 |
text-indent:縮排text-align:對齊方式word-spacing:文字間隔letter-spacing:字元間隔text-transform:字母大小寫text-decoration:字元樣式border-style:邊框樣式border-width:邊框寬度border-color:邊框顏色
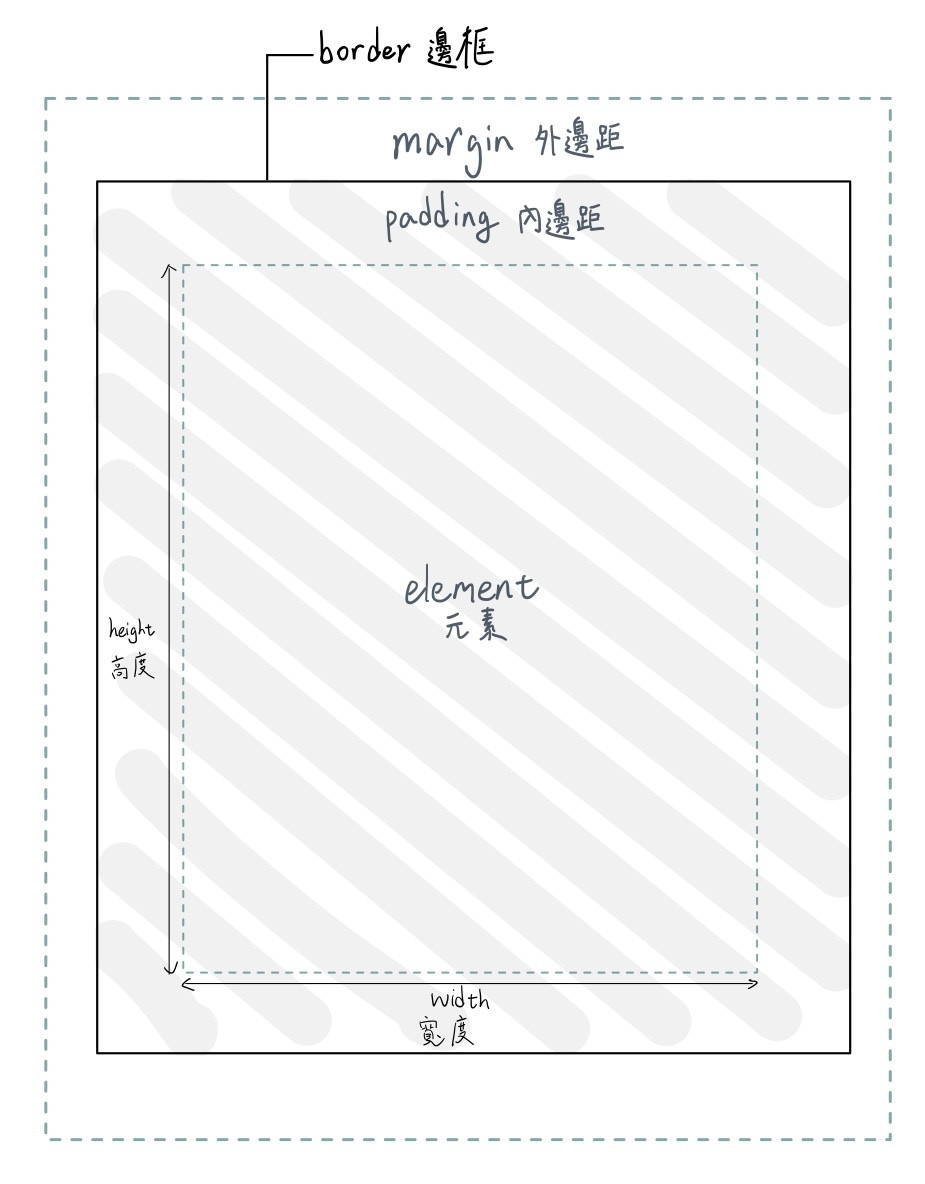
margin-top、margin-bottom、margin-left、margin-right
padding-top、padding-bottom、padding-left、padding-right
以上就是今天的CSS入門的基礎內容,下篇將會介紹JavaScript的語法簡介!
