上一篇介紹完整個 Node.js 的基本概念,今天就要來安裝設置,看看是否能正常運行。
1.前往 Node.js 官方網站:http://nodejs.org
若是使用搜尋引擎則直接查詢 node.js 下載即可。
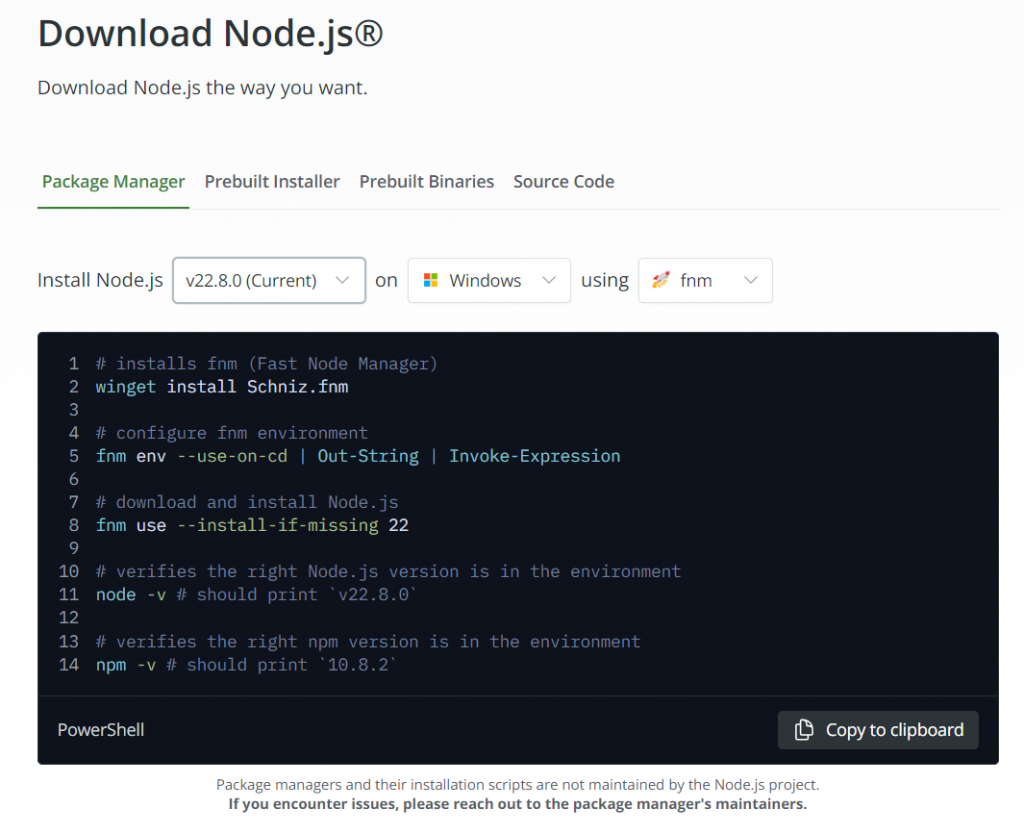
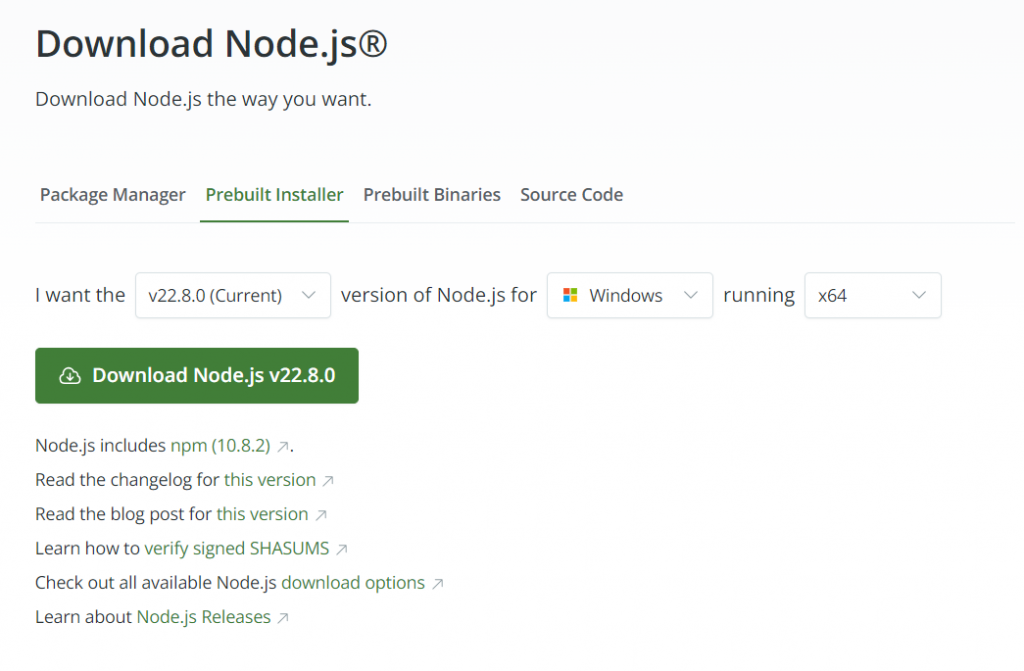
接著就可以選擇版本進行下載,我這邊使用最新的v22.8.0做示範。

2.安裝完成後,檢查是否安裝成功
打開終端機(Windows 使用 PowerShell 或命令提示字元,Mac 和 Linux使用終端),輸入以下命令:
bash
node-v
這會顯示安裝的 Node.js版本。依照我的範例會顯示v22.8.0的版本號。
3.建立第一個 Node.js應用
bash
mkdir my-first-node-app
cd my-first-node-app
js
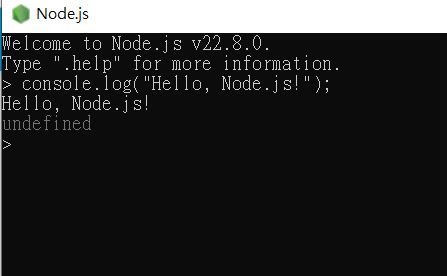
console.log("Hello, Node.js!");
就可以在終端機中看到 Hello, Node.js! 的輸出了。
Node.js 版本太舊 : 如果你的 Node.js 版本低於 LTS 版本,可能會遇到相容性問題。可以考慮使用 nvm(Node Version Manager)來管理多個 Node.js 版本,這邊非常推薦https://vocus.cc/article/655b1dc6fd89780001aff0a7
的學習筆記,有非常完整的介紹與安裝步驟。
模組無法安裝 :檢查是不是有網路連接的問題,並嘗試重新安裝 npm install。如果問題持續,嘗試使用 npm cache clean --force 清理緩存。
今天完成了 Node.js 的環境設置以及介紹了整個安裝流程,並創建了第一個應用程式。我也了解到原來有這麼多輔助的模組來管理多個不同 Node.js版本,我相信這些知識將為後續開發打下堅實的基礎。接下來,將進一步學習 Node.js 的模組與 npm 相關的應用。
