
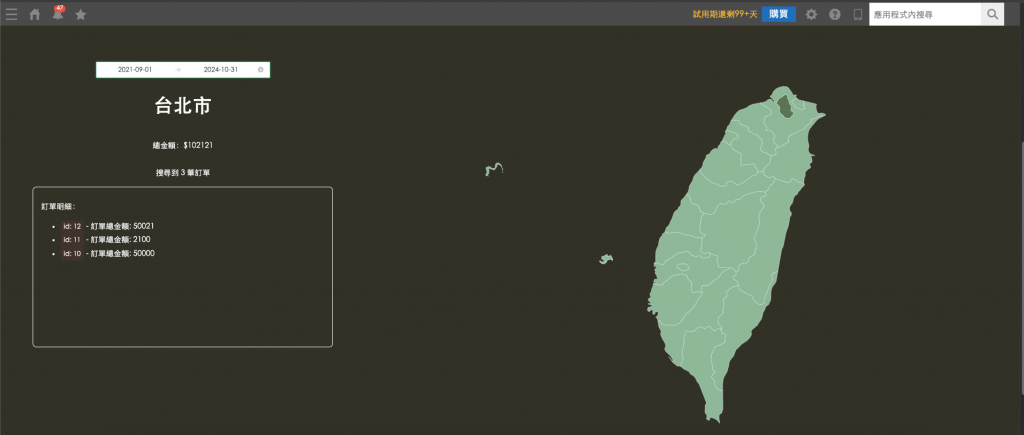
這篇文章我們來用 kintone 清單的功能,做一個台灣地圖,使用者點選縣市的時候,發送 API 取得其他應用程式的資料,並顯示在左方的列表中,也支援日期篩選,如下圖:

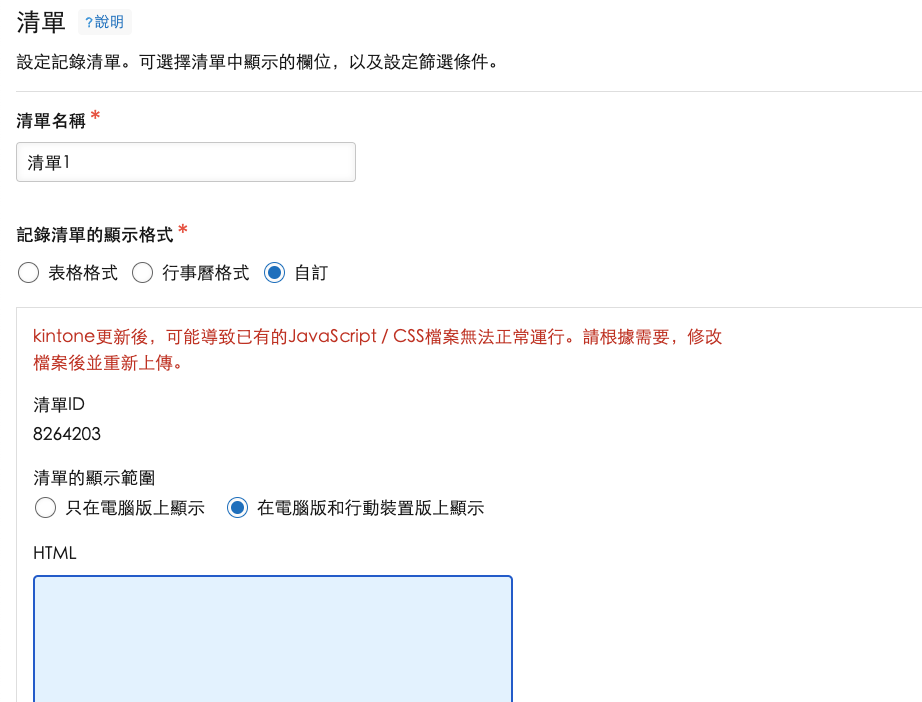
在應用程式後台的清單設定中,我們可以選擇自訂清單,並且在自訂清單中自訂義 HTML,如此一來在切換成該清單時就會顯示出我們設定的內容。

也就是說,我們可以在這邊自訂一個 HTML 標籤,再用客製化去取得這個標籤後,渲染裡面的內容,台灣地圖就是在這邊渲染出來的。
我們直接用 SVG 把地圖顯示出來就好,事先準備一個 JSON 的地圖檔案:
[
{
"path": "M181.2 423.5l0 0.1-1.1-0.4-0.3-0...........",
"id": "TWKIN",
"name": "金門縣"
},
{
"path": "M406.3 605.4l3.4 6.2 0.9 2.9-0.4 2........",
"id": "TWPEN",
"name": "澎湖縣"
},
{
"path": "M471.2 47.6l0.1 0.6-0.3 0-0.7 ............",
"id": "TWLIE",
"name": "馬祖縣"
},
下略
接著在 Vue 中顯示:
<div class="map-box">
<svg baseprofile="tiny" fill="#6f9c76" height="1000" stroke="#ffffff" stroke-linecap="round" stroke-linejoin="round"
stroke-width=".5" version="1.2" viewbox="0 0 1000 1000" width="1000" xmlns="http://www.w3.org/2000/svg">
<g>
<path v-for="item in mapData" :key="item.name" :d="item.path" @click="changeCity(item.name)"
:fill="currentCity === item.name ? '#5B7553' : '#8EB897'"></path>
</g>
</svg>
</div>
如此一來,被選到的地圖就會呈現其他顏色,同時點選的同時會發送 API 取得資料,就是上述的 changeCity,左邊的日期選單的值則一併帶入要發送的 API 進行篩選。
以上就是在 kintone 上的台灣地圖開發,地圖顯示也可以用 D3.js。
