這兩個元件都是文本框,在Qt Designer裡面拖出這兩個元件,可以看到兩者的差異基本上看不出來。
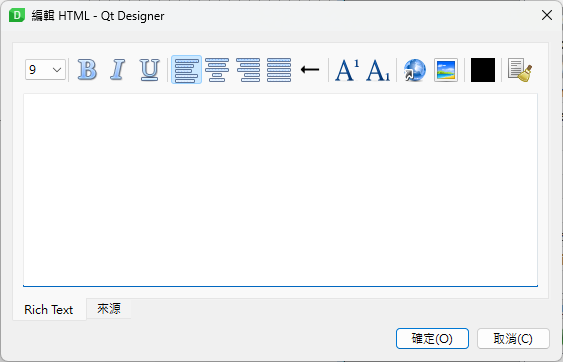
。但如果把兩個文本框點開來的話就可以看到差異。
QPlainTextEdit(純文本框) : 單純的文本框

QTextEdit(富文本框) : 跟 QPlainTextEdit 的差別可以從圖片裡看到,他不只可以輸入文字也可以插入圖片等功能。
QPlainTextEdit : 是一個用來顯示純文本的元件,適合在介面上顯示類似終端機輸出的文字內容。
常用的槽(slot)
| 功能 | 方法 |
|---|---|
| 清空 | clear() |
| 複製 | copy() |
| 剪切 | cut() |
| 貼上 | paste() |
| 設定文字 | appendPlainText(const QString &text) |
| 只讀 | setReadOnly() |
| 功能 | 方法 |
|---|---|
| 文字改變 | textChanged() |
class MyWindow(QWidget):
def __init__(self):
super().__init__()
#設置窗口大小
Layout = QVBoxLayout()
#新增文本框
PlainTextEdit = QPlainTextEdit()
#設定初始文字在文本框上面
PlainTextEdit.setPlainText("我是標題")
#設定按鈕,當按下時新增文字
btn1 = QPushButton("追加文字")
btn1.clicked.connect(lambda: PlainTextEdit.appendPlainText("新增的文字"))
#設定按鈕,當按下時清框文本框
btn2 = QPushButton("清空文本框")
btn2.clicked.connect(lambda: PlainTextEdit.clear())
Layout.addWidget(PlainTextEdit)
Layout.addWidget(btn1)
Layout.addWidget(btn2)
self.setLayout(Layout)
QTextEdit: 是一個富文本框,相較於 QPlainTextEdit,提供更多功能,例如插入圖片等。它不僅能用來編輯純文字,還支援 HTML 和 Markdown 格式的內容編輯。
常用的槽(slot)
| 功能 | 方法 |
|---|---|
| 清空 | clear() |
| 複製 | copy() |
| 剪切 | cut() |
| 貼上 | paste() |
| 新增文字 | append(const QString &text) |
| 設定文字 | setText(const QString &text) |
| 設定文字 | appendPlainText(const QString &text) |
| 設定Html格式文字 | setHtml(const QString &text) |
| 設定MD格式文字 | setMarkdown(const QString &markdown) |
| 功能 | 方法 |
|---|---|
| 文字改變 | textChanged() |
class MyWindow(QWidget):
def __init__(self):
super().__init__()
#設置窗口大小
self.resize(300,300)
#新增文本框
textEdit = QTextEdit(self)
#使用Html格式設定文字
textEdit.setHtml("<h1>大標題</h1><b>粗字</b>")
QPlainTextEdit只能用 setPlainText 設定文字,不能使用setText。QPlainTextEdit 就可以,但要用 QTextEdit 也是可以。