大家好~我是姐姐恩!身為資訊小白的我,起初對於參賽主題非常苦惱,最後決定利用此次機會,延續學校的課(Java),了解網頁前端三劍客之一的JavaScript!
所以接下來30天,我將在這裡紀錄我當天的學習筆記及統整後的學習內容,請大家多多指教!
*學習內容主要取自MDN Web Docs及彭彭老師的YT課程。
物件:用來封裝其他資料的容器,像現實生活中的各項事物,也都有自己的屬性(特徵),例如顏色、款式等等。
建立空白物件:
let obj=new Object();
建立物件成員:
//物件.成員名稱=資料
let obj=new Object();
obj.x=3;
obj.y=4;
obj.show=function(){ //整個函式放進show
console.log("Hello");
}
consloe.log(obj);
console.log(obj.x+obj.y); //印出7。
obj.show; //函式的呼叫,印出Hello。
let obj=new Object();
obj.x=3;
obj.y=4;
obj.show=function(){
console.log(this.x+this.y); //表示3+4。
//this等於obj。
}
建立物件:{成員名稱:資料, 成員名稱:資料...}
let obj1 ={};
let obj2={
x:3;
y:4;
show:function(){
console.log(this.x, this.y);
}
};
跟著練習:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<title>JavaScript 流程控制:物件基礎</title>
</head>
<body>
<script>
//使用JSON語法創建物件
let man = {
age:28,
name:"窩努",
talk:function(){
console.log("Hello 我是", this.name, "年齡", this.age);
}
};
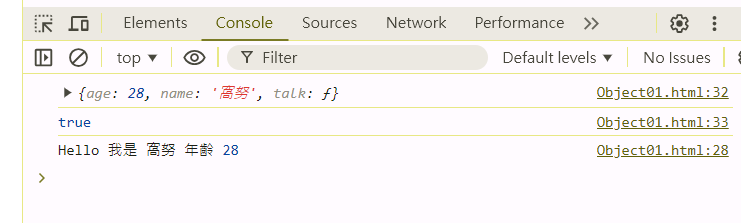
console.log(man);
console.log(man.age>20);
man.talk();
</script>
</body>
</html>

學習資源:
物件
認識 JavaScript 物件導向:class 與 prototype
JavaScript 物件基礎 - Front End 網頁前端工程教學
今天就到這邊~~我們明天見!
