Row和Col的默契合作,成就完美精準的行列編排
為什麼要有這功能
在網頁設計中,行列佈局 是至關重要的,它能讓網站內容具備清晰、有條理的視覺結構。Bootstrap 的 row 和 col 系統提供了靈活且一致的佈局方式,適用於各種螢幕尺寸,確保網頁在不同設備上都能保持良好的設計和可讀性。
核心結構
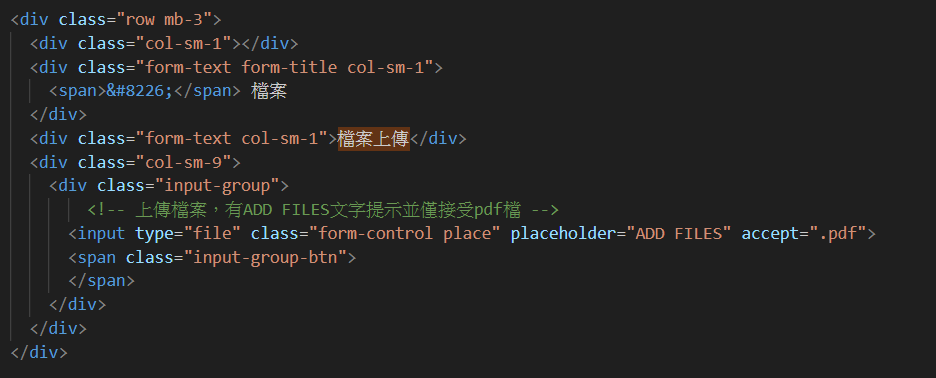
row mb-3:
row 是 Bootstrap 的一個類別,用於建立一行(row),通常用於網格系統中,將內容分成多列(columns)。
mb-3 是 Bootstrap 的一個類別,用於設定底部外距(margin-bottom),數值為 3,表示有適當的底部空間。
col-sm-2 是 Bootstrap 的一個類別,用於設定在小型裝置(small devices,寬度 ≥ 576px)上的列寬度,佔用 12 格中的 2 格。
主要功能
1.響應式佈局:row和col的共同作用,使用 Bootstrap 的網格系統來佈局和調整元素的排列和間距。
row 類別用於建立一行,col則用於設定列的寬度,確保在不同裝置上都能有良好的顯示效果。
2.間距控制:mb-3 類別用於設定底部外距,確保每一行之間有適當的空間,避免元素之間過於擁擠,提升頁面的可讀性和美觀度。
3.靈活性:共同使用可以靈活地調整頁面佈局,根據需要增加或減少列的寬度,適應不同的內容需求。
例如,可以使用 col-sm-1 來放置小圖標或標籤,使用 col-sm-7 來放置主要內容。
4.一致性:這些類別可以確保頁面佈局的一致性,無論是在桌面裝置還是移動裝置上,都能保持相同的佈局結構,提升使用者體驗。
注意事項
1.正確使用網格系統:確保在使用 row 和 col 類別時,遵循 Bootstrap 的網格系統規則,每一行的列總和應該為 12。例如,col-sm-1 和 col-sm-7 的總和為 8,還可以再添加其他列來補足 12。
2.間距設置:使用 mb-3 類別時,注意不要過度使用,避免頁面出現過多的空白區域,影響美觀和可用性。
3.裝置兼容性:確保在不同裝置上測試頁面佈局,確保 col-sm-1 和 col-sm-7 等類別在各種裝置上都能有良好的顯示效果。
簡單範例應用