在 SASS/SCSS 中,混入(Mixin)和繼承(Inheritance)是三種強大的工具,用來減少重複代碼、增加樣式靈活性和提升代碼維護性。有效地結合這些功能可以讓開發者在大型項目中保持樣式的一致性,同時減少冗餘代碼。
繼承:通過 @extend,允許一個選擇器繼承另一個選擇器的樣式,適合用於結構相似的元件。例如,卡片或按鈕類型的樣式可以共享基礎樣式,並根據具體需求進行修改。
混入:@mixin 是一個更靈活的工具,允許你定義可重用的樣式塊,並且可以帶參數,讓樣式根據不同情況進行變化。這與繼承的靜態樣式不同,混入的樣式更加動態。
繼承:當你有多個元件共享大部分相同的基礎樣式時,應考慮使用繼承來減少代碼重複。
混入:當你需要更多的靈活性,或者需要根據不同情境傳遞參數修改樣式時,混入會是更好的選擇。例如,你可以在按鈕樣式中使用混入,並傳遞不同的顏色或間距來調整樣式:
// 定義卡片樣式的混入,允許動態設置邊框顏色
@mixin card-styles($border-color) {
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
border: 1px solid $border-color;
}
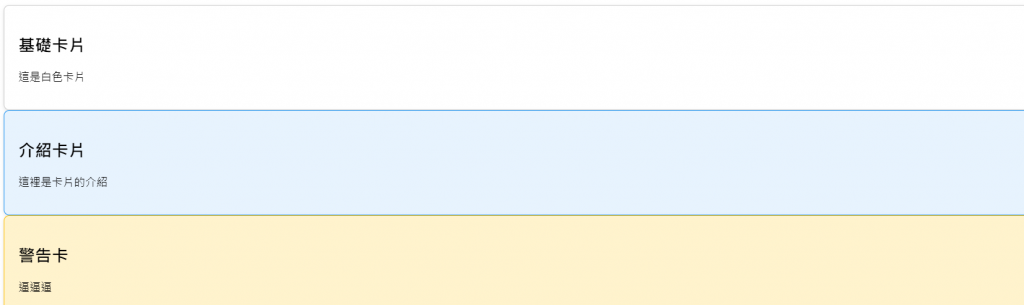
.card {
@include card-styles(#ccc); // 使用預設邊框顏色
}
.info-card {
@extend .card;
background-color: #e7f3fe;
@include card-styles(#2196f3); // 動態設置邊框顏色
}
.warning-card {
@extend .card;
background-color: #fff3cd;
@include card-styles(#ffc107);
}
使用 @mixin 來動態控制邊框顏色,並使用 @extend 共享卡片的基礎樣式。這種組合應用可以有效減少代碼重複,同時提供靈活的樣式控制。
當處理大型項目時,樣式表的組織變得尤為重要。以下是一些最佳實踐來組織你的 SASS/SCSS 文件,確保可維護性和可擴展性:
在大型項目中,將樣式拆分為多個模塊是管理代碼的好方法。每個模塊可以根據功能或元件劃分,例如按鈕、表單、導航欄等。
使用 BEM(Block, Element, Modifier)命名規範來確保你的 CSS 類別名稱清晰且不會與其他模塊衝突。例如:.button--primary是主要按鈕樣式、.card__header是卡片的標題樣式,這種命名方式可以讓你更容易理解每個類別的用途,並且避免與其他樣式衝突。
將所有與顏色、字體、間距等相關的變量集中在一個文件中,例如 _variables.scss。這樣可以保證整個項目的樣式設置統一,並且當需要修改某個樣式(如主題顏色)時,只需修改變量即可,避免了多個地方重複修改。
![]() 收假愉快,今天早上差點起不來
收假愉快,今天早上差點起不來
