基礎的xcode及swift技巧已經學會了,那我們從簡單的xcode專案開始練習寫專案吧!
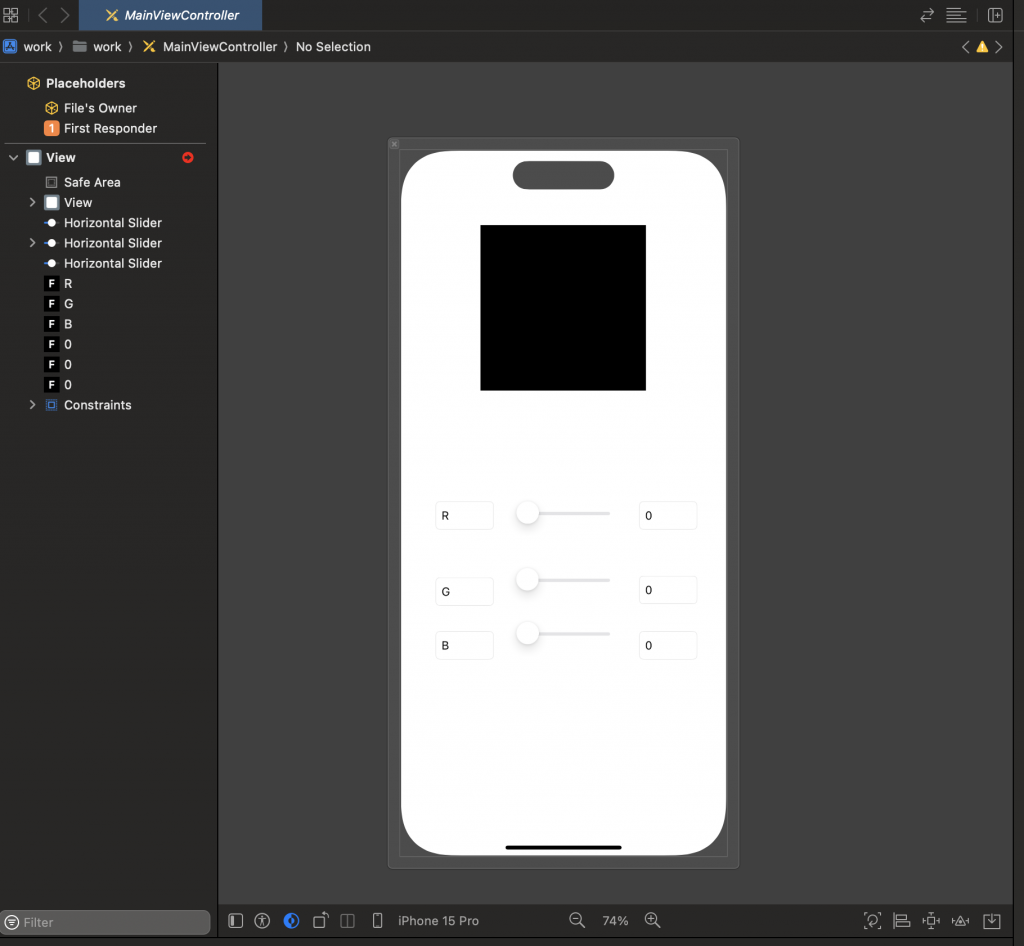
1.創建下圖出現的UI並拉好約束
UISlider:用於選擇 RGB 顏色值。UILabel:顯示顏色的 R、G、B 值。UITextField:用於顯示和輸入 R、G、B 顏色值。UIView:顯示最終顏色。
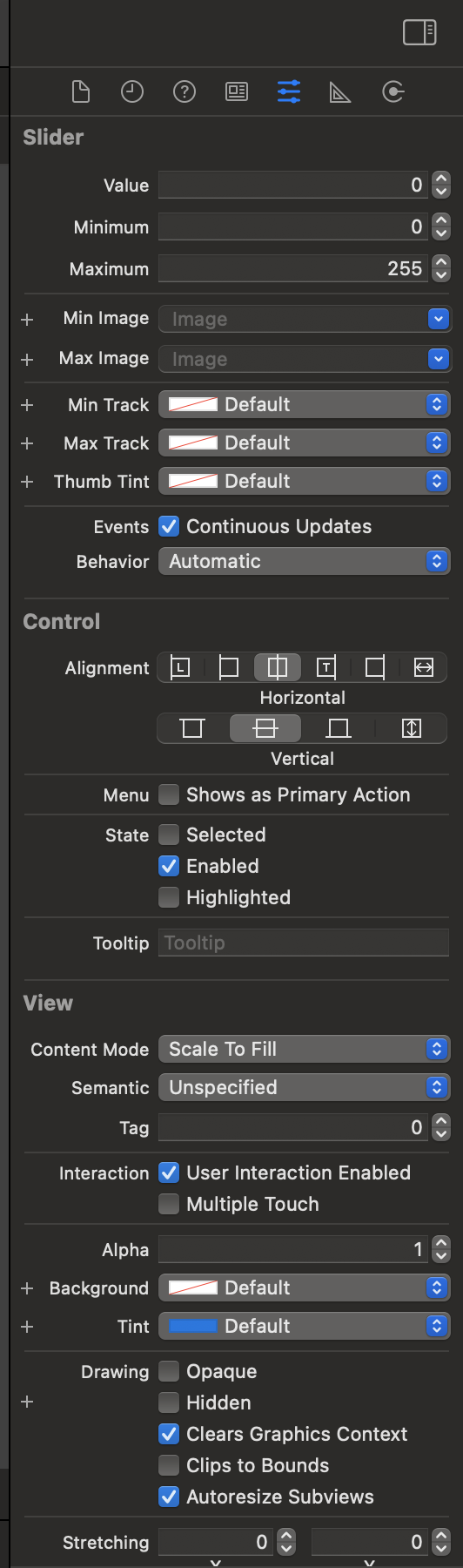
Slider 的範圍UISlider 的最大值設定為 255,最小值設定為 0。這樣用戶可以在 0 到 255 之間選擇顏色值。
Label 的標題UILabel 的標題設為代表顏色的 R、G、B,以便用戶知道每個滑桿控制的是哪個顏色分量。在main的swift檔中宣告UI其中我們只有label不需要宣告其他都要。
以下是所有的IBoutlet宣告
@IBOutlet weak var vScreen: UIView!
@IBOutlet weak var sldGreen: UISlider!
@IBOutlet weak var sldBlue: UISlider!
@IBOutlet weak var sldRed: UISlider!
@IBOutlet weak var txfBlue: UITextField!
@IBOutlet weak var txfGreen: UITextField!
@IBOutlet weak var txfRed: UITextField!
這些步驟為你的調色盤應用提供了基本的 UI 設計與功能宣告。接下來,你可以添加相應的功能來實現顏色的實時更新和文字輸入的處理。
