大家好~我是姐姐恩!資訊小白的我,起初對於參賽主題非常苦惱,最後決定利用此次機會,延續學校的課(Java),了解網頁前端三劍客之一的JavaScript!
所以接下來30天,我將在這裡紀錄我當天的學習筆記及統整後的學習內容,請大家多多指教!
*學習內容主要取自MDN Web Docs及彭彭老師的YT課程。
HTML繪製流程:
window物件:網頁內建物件。
screen物件: 是window物件中的一個屬性(也是網頁內建),如window.screen,用於記錄使用者螢幕資訊。
document物件: 是window物件中的一個屬性(也是網頁內建),如window.document(可簡寫document),用於代表網頁主畫面。
跟著影片練習:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<title>JavaScript 流程控制:物件基礎</title>
</head>
<body>
<script>
//認識內建的 window 物件(HTML DOM 結構的最上層)
console.log(window);
//取得視窗的高度及寬度
console.log(window.innerWidth, window.innerHeight);
//透過 screen 物件,取得螢幕尺寸
console.log(window.screen.width, window.screen.height);
//取得網址列內容
console.log(window.location.href);
//更改網址列的內容(跳轉網頁)
//window.location.href="https://www.google.com/";
//認識 document 物件(直覺式展現完整HTML內容)
console.log(window.document);
//程式化展現完整HTML內容(較細節)
console.dir(document);
//取得網頁標題
console.log(document.title);
//更改網頁標題
document.title="new title";
//取得 Body 標籤
console.log(document.body);
//更改網頁主畫面的內容(body標籤的內文)
console.log(document.body.innerHTML);
document.body.innerHTML="Hello HTML DOM!"
</script>
</body>
</html>
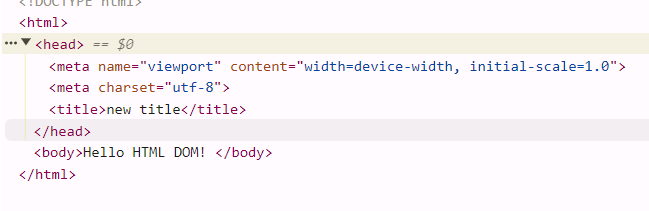
Element 畫面:
印出:

總結:用JavaScript操作網頁畫面的核心,就是用JS操作HTML DOM,建立程式與使用者之間、程式與網頁畫面之間的關聯。
那今天就到這邊~~我們明天見!
