CSS 選擇器用來選擇 HTML 元素,並應用相應的樣式。常見的選擇器包括:
選擇 HTML 元素名稱,將樣式應用到所有該元素上。
p {
color: red;
}
將所有 <p> 元素的文本設置為紅色。
選擇帶有特定類名的 HTML 元素。類名以 . 開頭。
.intro {
font-size: 20px;
}
將所有帶有 intro 類的元素的字體大小設置為 20 像素。
HTML 範例:
<p class="intro">這是一個段落。</p>
選擇具有特定 ID 的 HTML 元素。ID 以 # 開頭,且每個 ID 在一個頁面中必須是唯一的。
#header {
background-color: grey;
}
HTML 範例:
<h1 id="header">這是標題</h1>
選擇所有 HTML 元素,使用 * 符號。
* {
margin: 0;
padding: 0;
}
將所有元素的外邊距和內邊距設置為 0。
選擇特定元素內的某些元素,使用空格分隔。
div p {
color: green;
}
將所有在 <div> 元素內的 <p> 元素設置為綠色。
選擇父元素的直接子元素,使用 > 分隔。
div > p {
color: blue;
}
將 <div> 的直接子 <p> 元素設置為藍色。
color: 設置文字顏色。p {
color: red;
}
font-size: 設置文字大小。p {
font-size: 16px;
}
font-family: 設置文字字體。p {
font-family: Arial, sans-serif;
}
font-weight: 設置文字的粗細,常見值有 normal 和 bold。p {
font-weight: bold;
}
background-color: 設置背景顏色。body {
background-color: lightblue;
}
background-image: 設置背景圖片。body {
background-image: url('background.jpg');
}
margin: 設置元素的外邊距。p {
margin: 20px;
}
padding: 設置元素的內邊距。p {
padding: 10px;
}
border: 設置元素的邊框,語法為 border: 寬度 顏色 風格。p {
border: 2px solid black;
}
我個人比較喜歡把CSS跟HTML分開,所以基本上我都會把CSS獨立出來。
外部 CSS 文件 (styles.css):
body {
background-color: lightgray;
font-family: Arial, sans-serif;
}
h1 {
color: blue;
text-align: center;
}
p {
font-size: 18px;
color: black;
}
.intro {
font-weight: bold;
}
#footer {
margin-top: 20px;
text-align: center;
color: gray;
}
HTML 文件 (index.html):
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 範例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>歡迎來到我的網站</h1>
<p class="intro">這是一個簡單的範例。</p>
<p>使用了 CSS 來改變網頁的外觀。</p>
<div id="footer">
<p>這是頁腳</p>
</div>
</body>
</html>
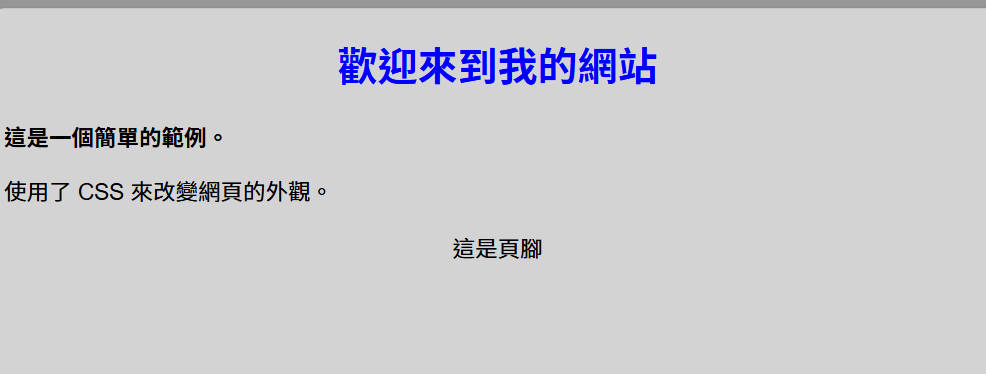
網頁會呈現下圖: