大家好,我是Karin。今天要來學習的內容是JavaScript中的Proxy 代理物件基礎。
學習內容來自:彭彭的教學影片
https://www.youtube.com/watch?v=cSXPB6GDKdQ&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=32
Proxy 代理物件是用來「代理」某個目標物件,可以改變目標物件的基礎操作。
用來組合、驗證、綁定屬性的資料和使用者介面。
建立代理物件=>使用代理物件
new Proxy(目標物件,包裝處理函式的物件);
let 目標物件=物件實體;
let ref=new Proxy(目標物件,{
get:function(目標物件,屬性名稱){
return 回傳自定義的屬性資料;
}
});
console.log(ref.x);
他看起來很抽象,所以這邊先用一個實作例子來解釋:
先建立一個物件data,裡面有price及count兩個屬性。
建立Proxy代理物件。
最後使用代理物件,來取得物件的各種不同屬性資料。
<!DOCTYPE html>
<html>
<head>
<title>Proxy</title>
</head>
<body>
<script>
//建立Proxy代理物件
let data={
price:100, count:5
}
let proxy=new Proxy(data,{
get:function(target,property){ //使用代理物件取得屬性資料時,會對應到此get函式
if(property==="total")
return target.price*target.count;
else //若為其他屬性,就回傳原來的目標物件
return target[property];
}
});
//使用代理物件,取得物件的屬性資料
console.log("總價",proxy.total);
console.log("單價",proxy.price);
</script>
</body>
</html>
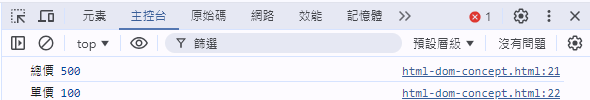
結果: