既然有了新增和刪除,那麼我們就來製作修改的部分
首先先讓我們將下圖的部分:
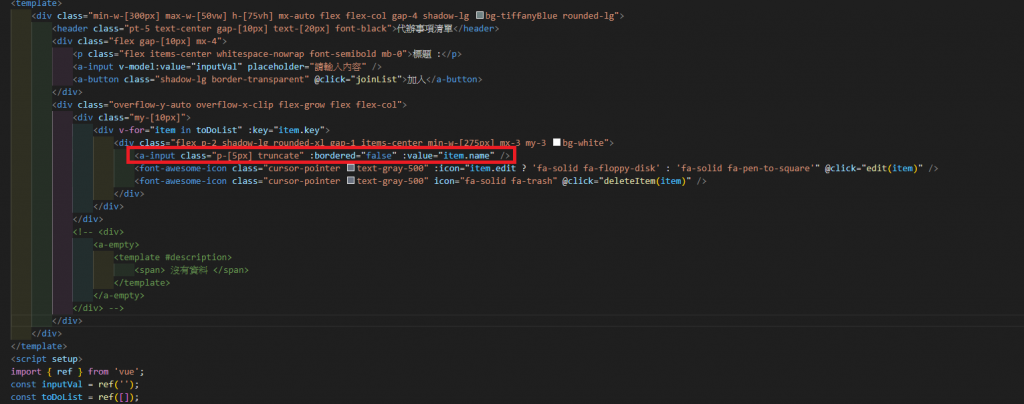
改成下面的句子:
<font-awesome-icon class="cursor-pointer text-gray-500" :icon="item.edit ? 'fa-solid fa-floppy-disk' : 'fa-solid fa-pen-to-square'" @click="edit(item)" />
我們使用三元運算子去判斷該物件(item)的edit屬性是否為true,如果為true就顯示fa-solid fa-floppy-disk,如果是fasle就顯示fa-solid fa-pen-to-square
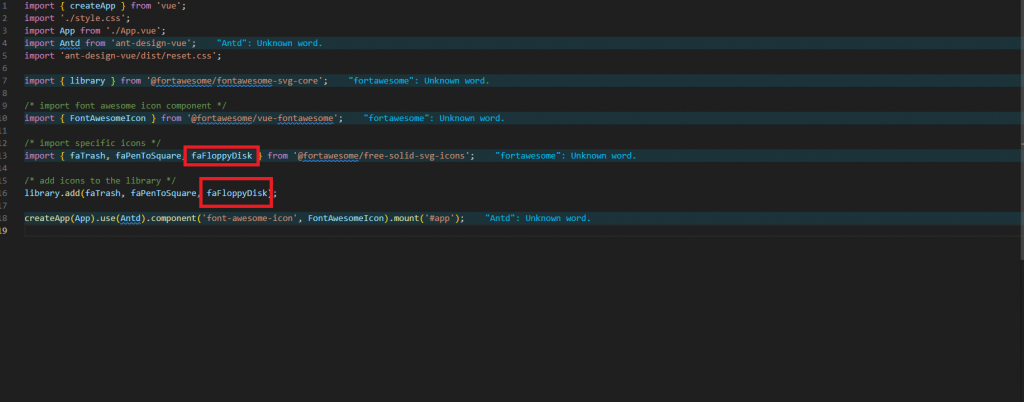
值得注意的是我們在這裡使用第三個icon圖標,所以我們也需要到main.js去註冊第三個圖標:

並且我們也像刪除那樣寫一個click事件,click事件綁定的function名為edit,並將item帶入該function的參數中,接下來讓我們完成edit這個function:
const edit = (item) => {
if (item.edit) {
if (item.name === '') {
let message = 修改失敗,內容不可為空;
alert(message);
} else {
item.edit = false;
}
} else {
toDoList.value.forEach((todo) => {
todo.edit = false;
});
item.edit = true;
}
};
edit function先是判斷參數內物件的edit的布林值,若一開始為false(不可修改的狀態改為可修改的狀態),則是會遍歷(forEach)toDoList中的每一個物件(todo),並將每一個物件的edit都改為false,然後在將帶入參數的該物件的 edit 設為true,這樣可以確保toDoList每一個物件的edit 都會是 false,只有該修改物件的edit會是true,而如果一開始物件的edit是ture的話(從可修改狀態改回不可修改的狀態),那麼就會先判斷物件的name屬性是否為空值,如果是空值的話我們就會出現一個’修改失敗,內容不可為空’的警告,那如果物件不為空呢?那麼物件的edit屬性就會變回flasle,這時我們可以先簡單測試一下icon的部分有沒有根據物件的edit屬性做改變

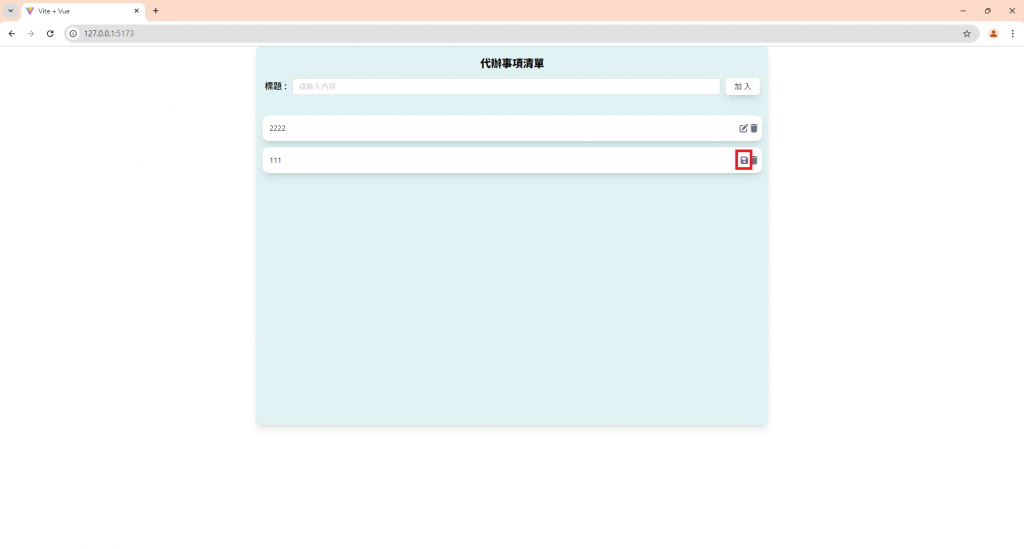
我們可以看到我們新增了兩項代辦事項,而我們點擊第二件事項的時候按鈕從修改按鈕變成儲存按鈕,不過這時候我們才完成了一半,如果你把代辦事項中的內容清空在按按鈕會沒有反應,這是因為我們還沒有對代辦事項的input框做處理,所以接下來我們要來做剩下的另一半:

讓我們將上面這句話改為:
<a-input class="p-[5px] truncate" :bordered="false" :value="[item.name](http://item.name/)" :readonly="!item.edit" @input="handleInput(item, $event)" />
我們給input框加上了一個readonly屬性,也就是說在item的edit屬性為false的時候readonly屬性就會啟用,這樣使用者就沒辦法去隨意改動物件的edit屬性為false狀態的input框然後我們在input事件上面增加一個handleInput的function,帶入著參數是指定的物件(item)還有一個event:
const handleInput = (item, event) => {
item.name = event.target.value;
};
handleInput 的內容其實很簡單,我們就是將物件的name屬性改為event.target.value,這樣我們才能將input的內容和物件的name屬性作綁定,也才能夠在item.name為空字串時成功觸發alert事件

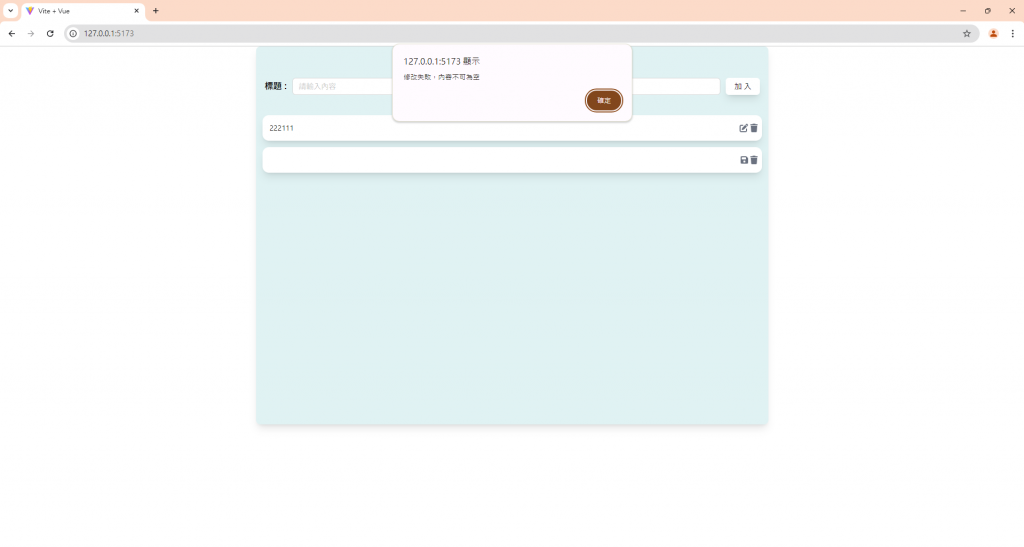
例子中我們在第二個代辦事項沒有輸入任何值然後按儲存的同時,就會跳出警示窗告訴你沒有輸入內容了。
基本上修改功能就完成了,整個代辦事項我們也完成了差不多了,明天我們可以實作如何將代辦事項的資料進行保存!
