<display>主要控制元素的顯示方式
預設通常是inline或block其中一個,inline稱為「行內元素」,block稱為「區塊元素」,
而常見區塊元素標籤有div、ul li、p、h1,常見行內元素標籤有span、a、input、img
<display>值常出現的有inline、block、inline-block、 none、flex
display: inline;:
元素可在同一行內呈現,圖片或文字均不換行且不可設定長寬,元素的寬高由它的內容撐開display: block;:
元素寬度預設會撐到最大,使其占滿整個容器display: inline-block;:
以inline的方式呈現,但同時擁有block的屬性,可水平排列,當已占滿容器會自動換行display: none;:
將元素隱藏display: flex;:
將元素設置為彈性容器,水平排列元素
<以下為範例>
display: inline;

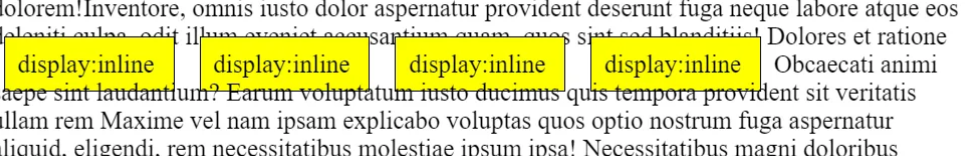
display: inline有個缺點是元素上下並不會把其他行推開,所以如果設定框線或背景顏色就會發現事實上會使得其他行被蓋到,導致內容重疊,像是以下這張圖

display: block;

display: block會獨自占滿一行,自動換行
display: inline-block;

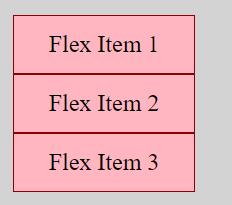
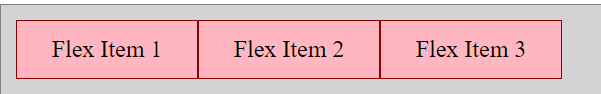
display: flex;
未使用flex前,是這樣的
而使用後會呈現在同一行
在編輯網頁時,display: flex是個很好用的屬性,也會經常用到,所以可以多多利用~~~
今天就先到這啦~~~![]()
