
還講到 debug 快笑死 XD
讓我們切入今天的正題 ref 不然要寫不完了![]()
ref 是 Vue 3 中的一個組合式 API,負責綁定和管理「響應式狀態」。
「資料變,UI 也跟著變」。
就是這麼直觀!
今天早上的 ++ 站上體重機,螢幕顯示 99.1。
今天晚上的 ++ 站上體重機,螢幕顯示 99.9。(再不去 HIIT 真的要三高了)
當體重改變,螢幕顯示的數字就會跟著改變。
這好像有點廢話,但大家是否依稀記得,在寫原生 JS 的時候⋯⋯更新 DOM 需要手動操作呢⋯⋯
來源:網路
Vue 的響應式用法就是來幫我們減輕這些負擔的哦!
ref 可以將一個「值」(如數字、字串、物件等)包裝起來,提供這個值的響應用法。這邊要提到官方文件解釋「為什麼要使用 ref?」,我看了覺得驚呼原來如此的說明:
這是通過一個基於依賴追蹤的響應式系統實現的。當一個組件首次渲染時,Vue 會追蹤在渲染過程中使用的每一個 ref。然後,當一個 ref 被修改時,它會觸發追蹤它的組件的一次重新渲染。
竟然講到「依賴追蹤、重新渲染」,好酷⋯⋯我們來看看它到底怎麼實現ㄉ!
ref();
括號內可定義「值」,也就是你要請 ref 追蹤的參數。
我們這邊先用簡單的「數字型別」來綁綁看!
當我們這樣定義:
<script setup>
import { ref } from 'vue';
const count = ref(0);
</script>
以上範例做了什麼事:
ref(0) 將初始值設為 0,並將其綁定在 count 變數上。ref 負責追蹤參數值,當這個值改變,與它相關的任何元素都會自動重新渲染,以顯示最新的值。真的有綁定到嗎?我們印出來看看:
<script setup>
import { ref } from 'vue';
const count = ref(0);
console.log(count);
</script>
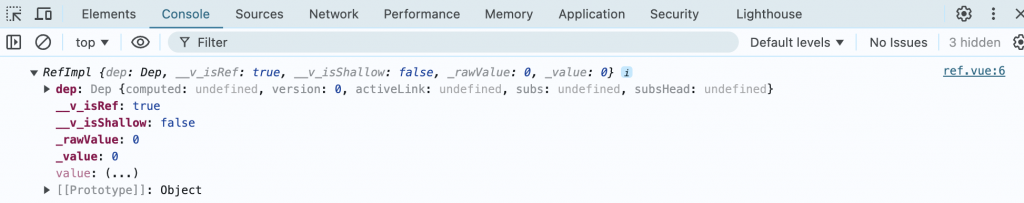
我們在瀏覽器上卻印出了這東東:
沒錯!當我們透過 ref 去綁定一個值的時候,它將會 reutrn 一個 RefImpl 物件,其中將存放著綁定的這個物件的狀態,而其中:
_value:是 ref 存放「目前值」的地方。value:是物件提供的「屬性」,可以供存取目前的值。因此,我們可用 .value 這樣的方式來拿到實際的值!
<script setup>
import { ref } from 'vue';
const count = ref(0);
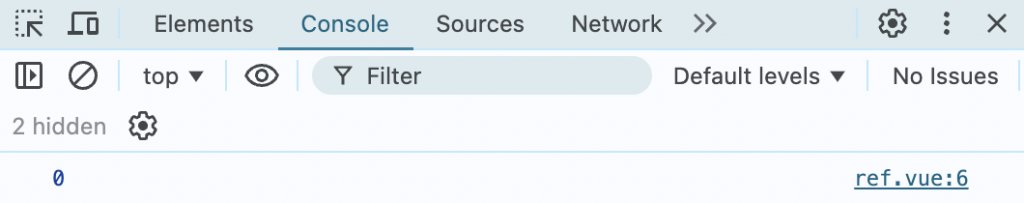
console.log(count.value);
</script>

那如果更動值呢?
<script setup>
import { ref } from "vue";
const count = ref(0);
++count.value; // 先將 count+1
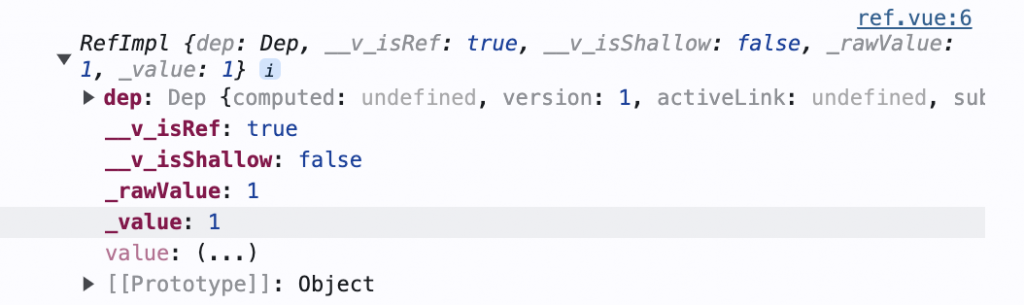
console.log(count); // 印出 RefImpl 物件
</script>
RefImpl 物件也是沒在跟你偷懶!

執行 ++count.value; 將 count+1 後,RefImpl 物件中存放的值就跟著變成 1 囉!
ref 應該可以想成⋯⋯是一個「管理響應式狀態的包裝器」,將你要響應式綁定的東西的狀態存到 RefImpl 這個物件中管理,並提供屬性給你存取值。
上述範例我們是在 <script> 中,使用 ref 包裝好的物件去存取值,而 Vue 很貼心的讓使用者在要渲染 UI、也就是要在 <template> 操作這個 RefImpl 物件的 _value 的時候,幫我們「自動解包」。
解包?
也就是說:我們可以直接使用物件中的屬性值,不用再用 .value 這個方式去存取啦!
我們可以試試看這樣做:
<script setup>
import { ref } from "vue";
const count = ref(0);
</script>
<template>
<button @click="count++">{{ count }}</button>
</template>
在 <template> 中,Vue 會自動解包 ref 的物件,所以不需要寫成 count.value,可以直接透過 count 去取值。count++、{{ count }} 都是解包後的寫法喔!
竟然有上下篇嗎!(沒有錯,配速就是很重要)
今天的兩個範例 ref 都是綁定了數字,明天我們來試探看看將它綁定「物件」會怎麼樣,然後也來說說為什麼要用它!![]()
https://github.com/Jamixcs/2024iThome-jamixcs/tree/main/src/components/day11
